Gostudy | LMS Education WordPress Theme
- Author: RaisTheme
- Update: 28 May, 2023
If you have any questions, ideas or suggestions, please create ticket through our support channel Support Desk.
How to install Gostudy Education WordPress Theme
Installation
Follow the steps below to setup install WordPress Theme:
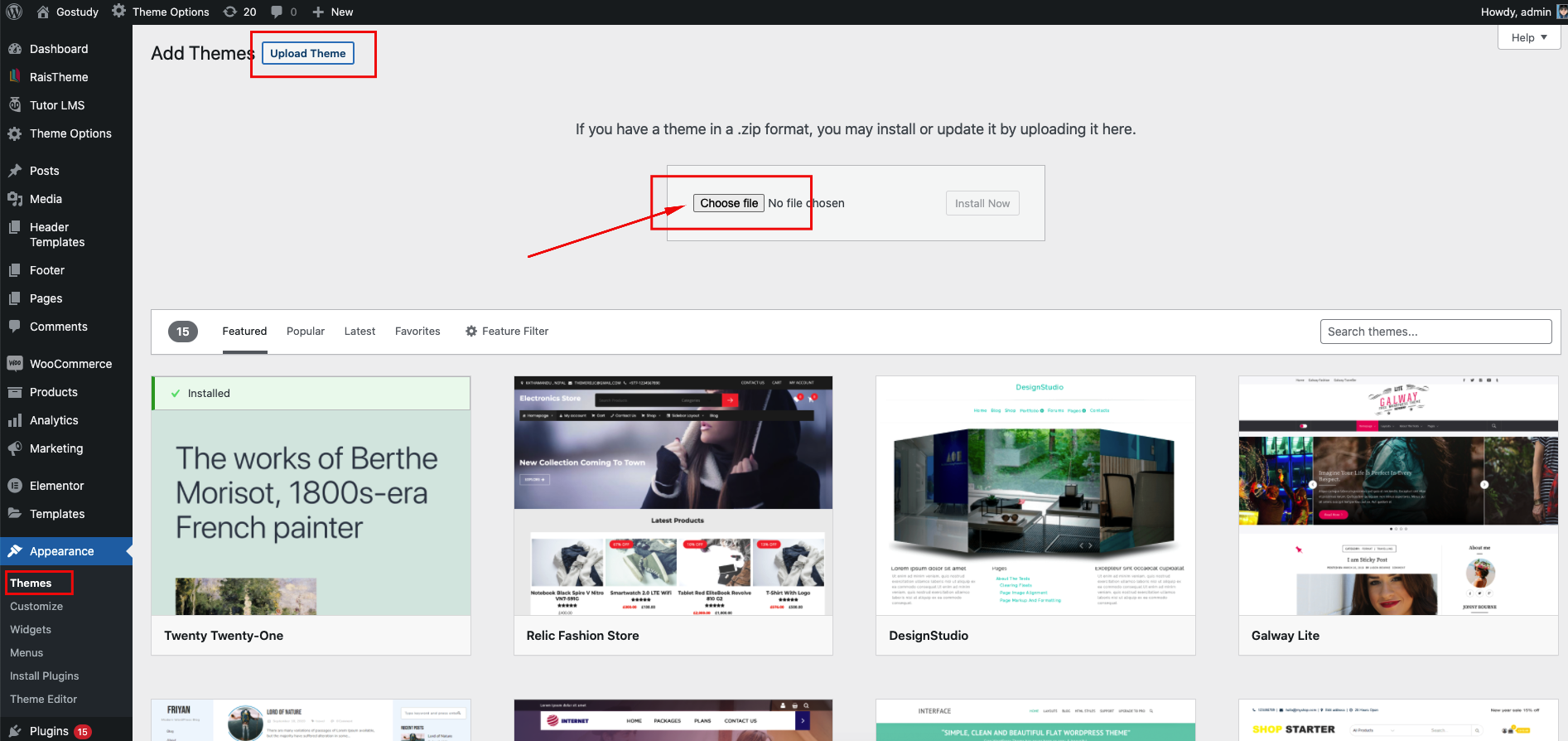
- Login to WordPress admin panel
- Go to: Appearance > Themes
- Click on the Add New button, then click on the Upload New
- Upload theme zip file
- Click on the Activate button

Video Tutorials
Check these video tutorials
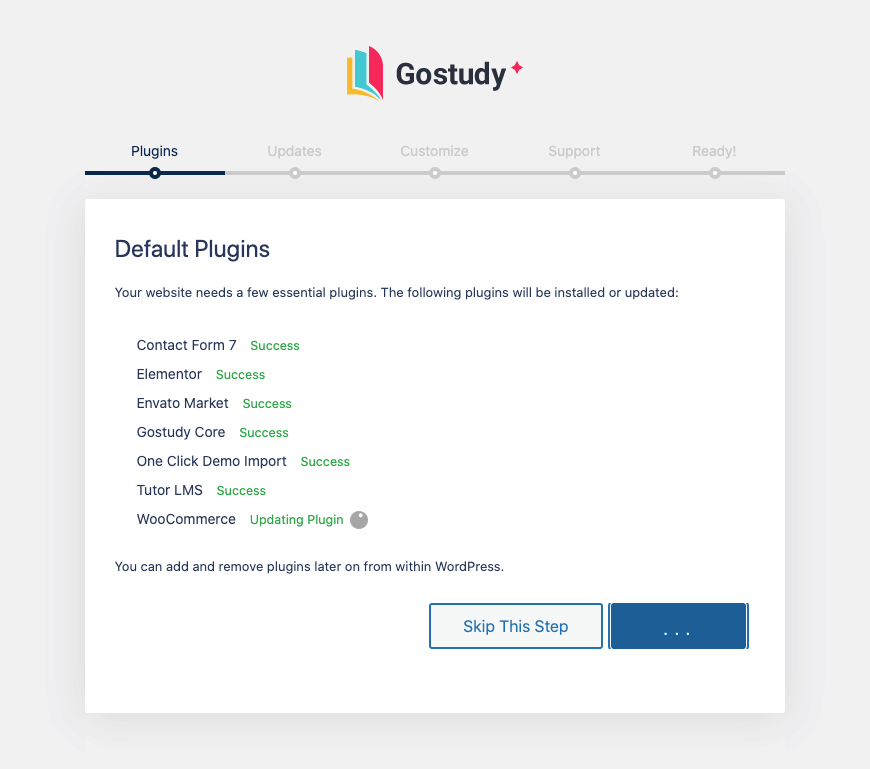
Run Setup Wizard
After activating the theme installation process will be started.
- Gostudy Core - Required and must install plugin.
- Elementor Page Builder - Required Page builder plugin.
- WooCommerce - Optional. Install if you want commerce/store functionality.
- Envato Market - Recommended. This plugin helps you automatic updates to your Themes & Plugins purchased through Envato Market.
- Tutor LMS Plugin - Install if you want LMS(Learning Management System) feature.
- Tutor LMS Pro - You can able to use more features of tutor LMS while you install the pro version.
- Tutor LMS Certificate Builder - Optional. Tutor LMS Certificate Builder allows anyone to create certificates that they want to present to their users.
- Certificate Customizer for Tutor LMS - Optional. An example of a custom certificate development process for Tutor LMS Pro.
- Tutor LMS - Migration Tool - Optional. Move all your course, quiz, order data information and everything else from your LMS to the better Tutor LMS by simply clicking a button.
- Tutor LMS Elementor Addons - Optional. Tutor LMS Elementor widgets to create an entire eLearning site and design custom course pages, course carousels, listings, and more.
- LearnDash LMS Plugin - Install if you want LMS(Learning Management System) feature.
- LearnDash LMS - Course Grid - Adds extra feature Intro video, short description and duration etc.
- LearnDash LMS - Certificate Builder - Optional. Create certificates for online courses.
- LearnDash LMS - WooCommerce For LearnDash - Optional. Easy to connect WooCommerce to your LMS website
To get more 3rd party addons for LearnDash. click here.
- LearnPress LMS Plugin - Install if you want LMS(Learning Management System) feature.
- LearnPress - Course Review - Optional. It will add review for course
- LearnPress - Course Wishlist - Optional. It will add wishlist feature for the course
- LearnPress - WooCommerce Payment Methods Integration - Optional. Easy to connect WooCommerce to your LMS website
- LearnPress - 2checkout Payment - Optional. Authorize.Net payment gateway for LearnPress.
- LearnPress - Paid Membership Pro Integration - Optional. Allow to buy courses via subscriptions.
- LearnPress - Co-Instructors - Optional. Allow multiple instructors to edit content.
- LearnPress - Certificates - Optional. Create certificates for online courses.
- LearnPress - Instructor Commission - Optional. Manage percent of commission for each course & support withdrawal via PayPal
- LearnPress - Students List - Optional. Student List let people check the list of students who have signed up for the course.
- LearnPress - Collections - Optional. Collecting related courses into one collection by administrator.
- LearnPress - Content Drip - Optional. Allows you to manage course's opening time.
- LearnPress - Fill In Blank Question - Optional. Supports type of question Fill In Blank lets user fill out the text into one ( or more than one ) space.
- LearnPress - H5P Content - Optional. H5P Content add-on for LearnPress.
- LearnPress - myCRED Integration - Optional. Running with the point management system - myCRED.
- LearnPress - Prerequisites Courses - Optional. Course you have to finish before you can enroll to this course.
- LearnPress - Random Quiz - Optional. Randomize questions inside quiz.
- LearnPress - Sorting Choice Question - Optional. Sorting Choice provide ability to sorting the options of a question to the right order.
Demo Import
Our Theme have One Click Demo Import feature. Please follow the video to install theme and import the demo.
You'll find 3 different LMS plugin supported Demo. Choose demo with your favorite LMS plugin. Simply click on the LMS name on the tab. Then import your demo.
Theme Options
Like a theme options panel in our theme, we use Redux Framework. It is very easy to use.
General
Minified CSS/JS
To load your site faster you can use this option.
Preloader
You can show or hide the preloader in the site.
Search
You can change the style of search bar pop up. There are two style. Standard & Full page width.
Scroll Up Button
You can enable of disable the scroll up button from here. You can also change the style from appearance section.
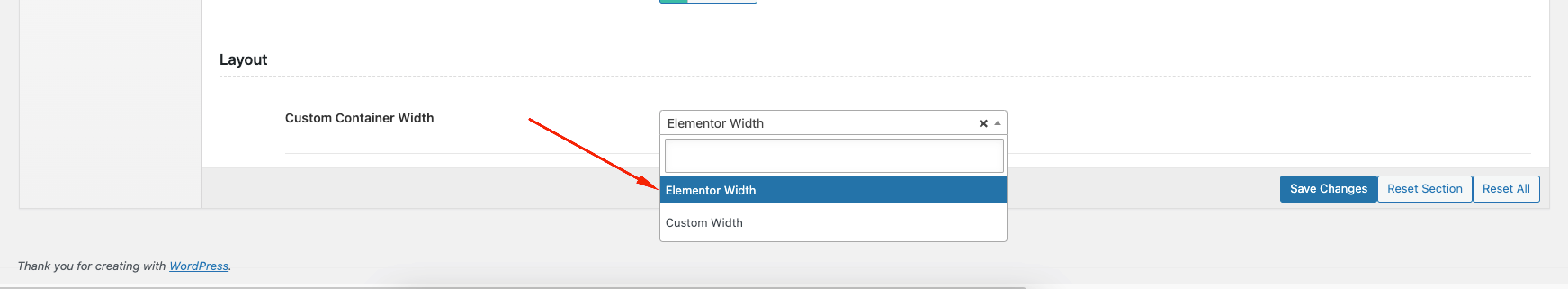
Layout
You can set the container width of a page. "Elementor Width" is Recommended!
Custom JS
If you wanted to write some custom JavaScript code you've to click the submenu option "Custom JS" under general tab.
Header Option
To Bulid your site header & footer using elementor and set up logo of your site follow the video below.
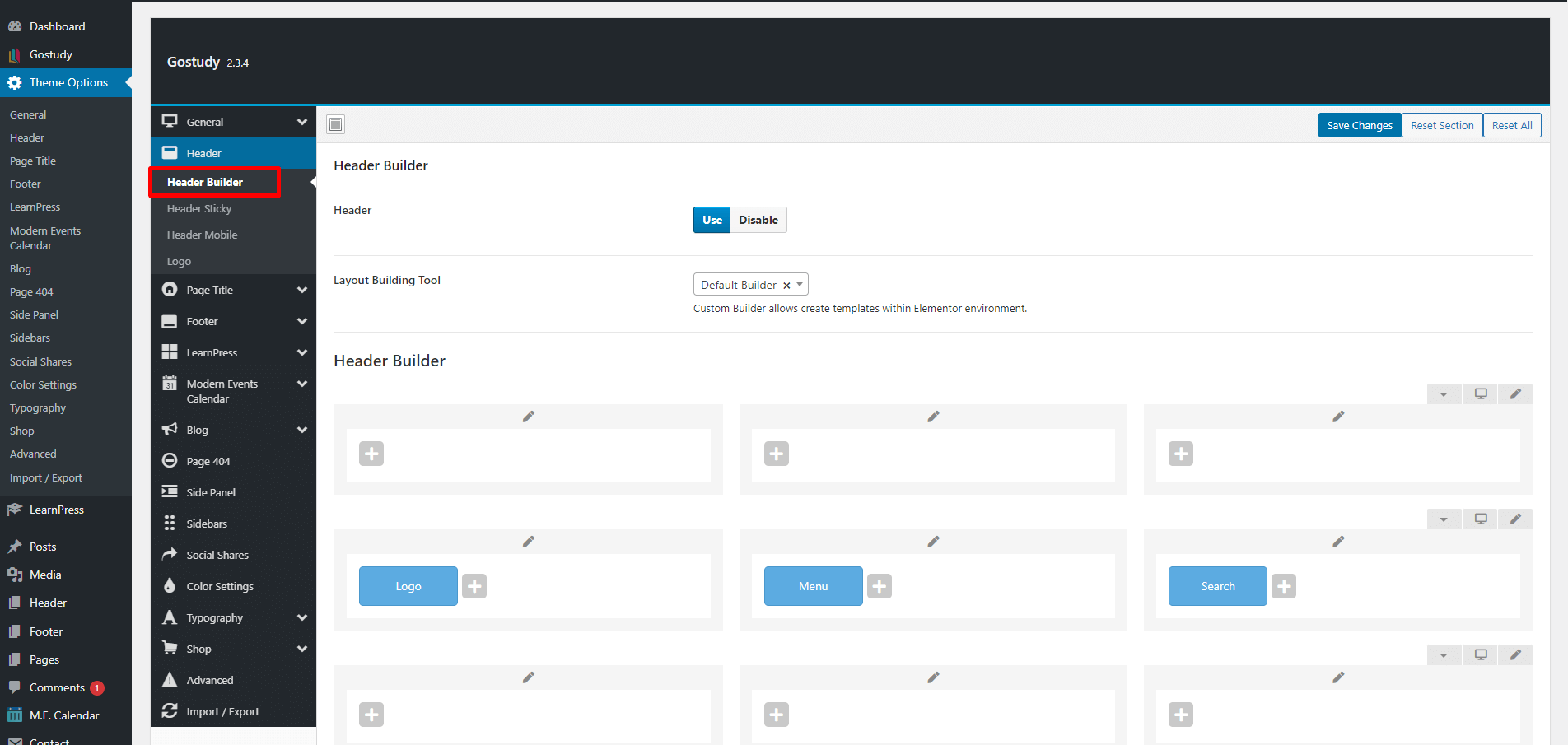
Header Builder
Using Header Builder you can build header. After selecting Custom Builder you can see the Header what was created by elementor. After that select the header. Follow the screenshots below.
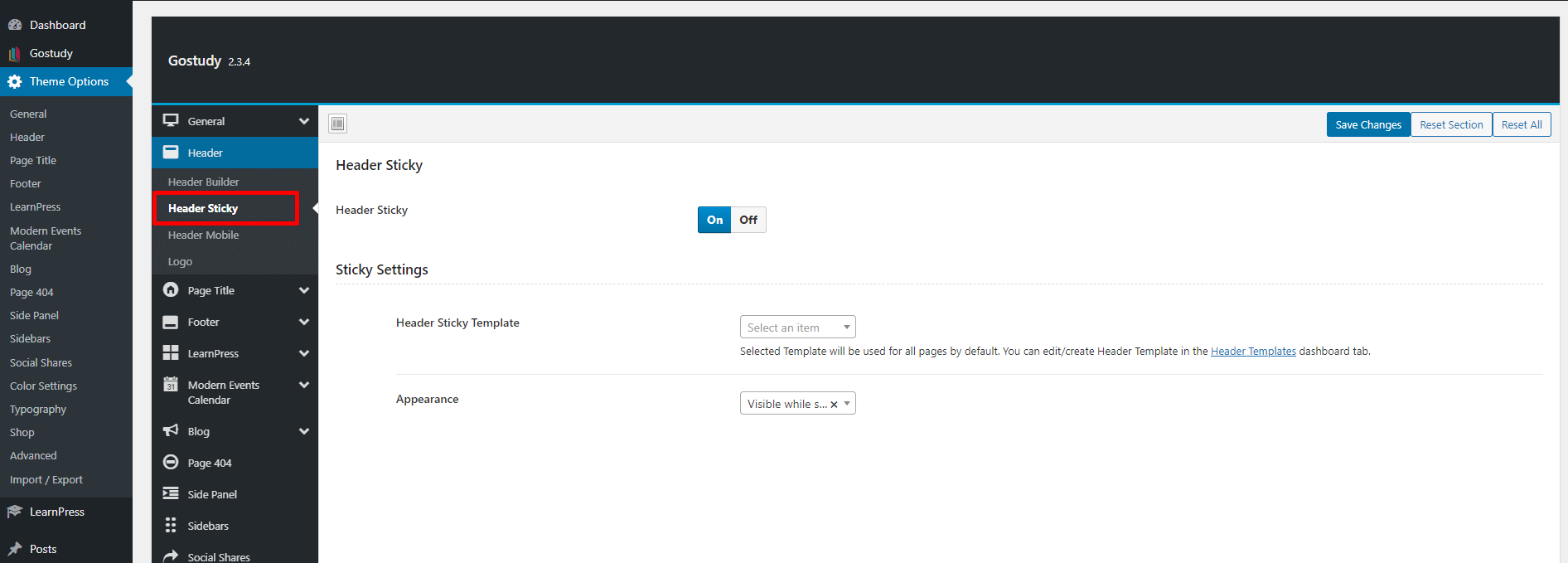
Header Sticky
In this option you can add sticky style for the header. If you turn on this option the header will stick on the top of the page. There are 2 different option on the appearance section. Selecting first one the header will always visible. And selecting 2nd one the header will visible while scrolling up. See the screenshots below
Mobile Header
In this option you can add sticky style for the header. If you turn on this option the header will stick on the top of the page. There are 2 different option on the appearance section. Selecting first one the header will always visible. And selecting 2nd one the header will visible while scrolling up. See the screenshots below
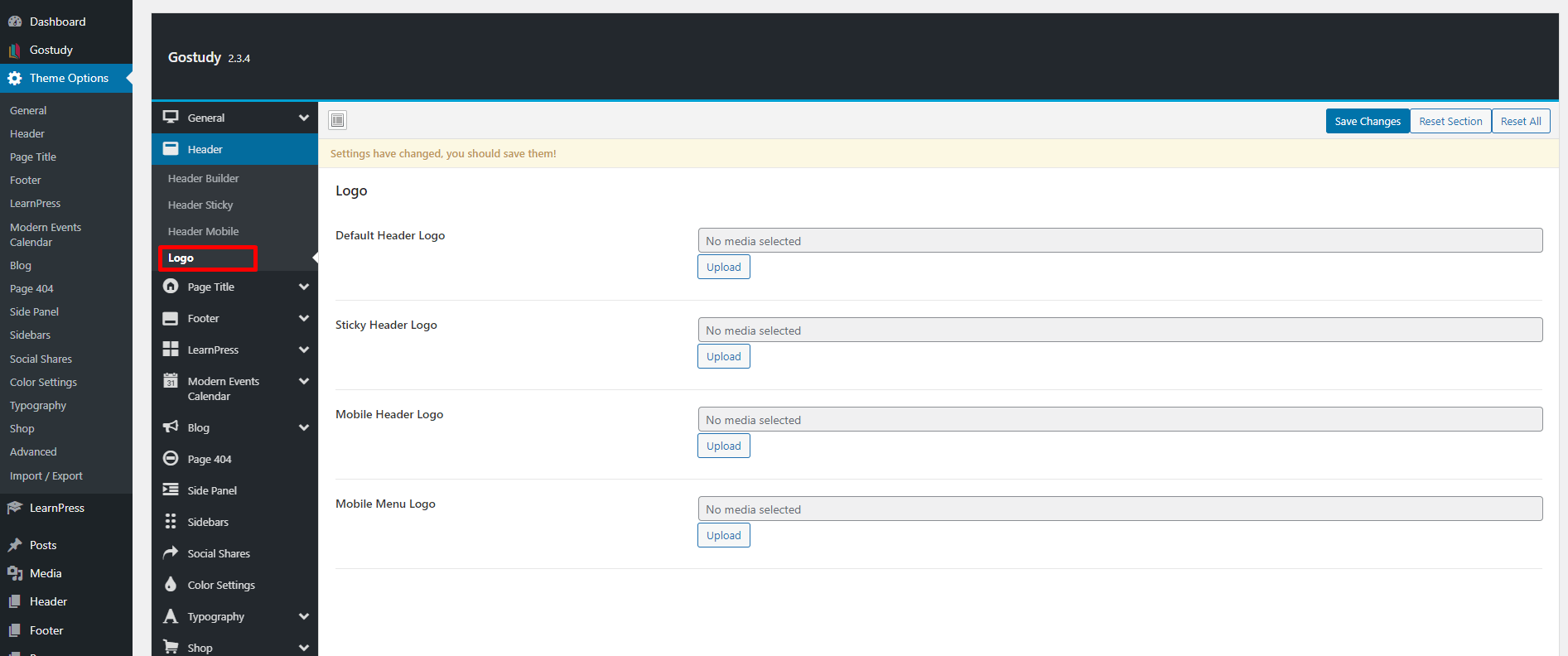
Logo
You can select your site logo from here.
Page Title
General
Using this settings you can build your page title for every page. It's a global settings. But if you wanted to build or select page title for any individual page you can also do that and it is described in next section below.
Individual Page Title
If you wanted to select or build page title for individual page you can do that by turning on page title from that page editor. See the screenshots below.
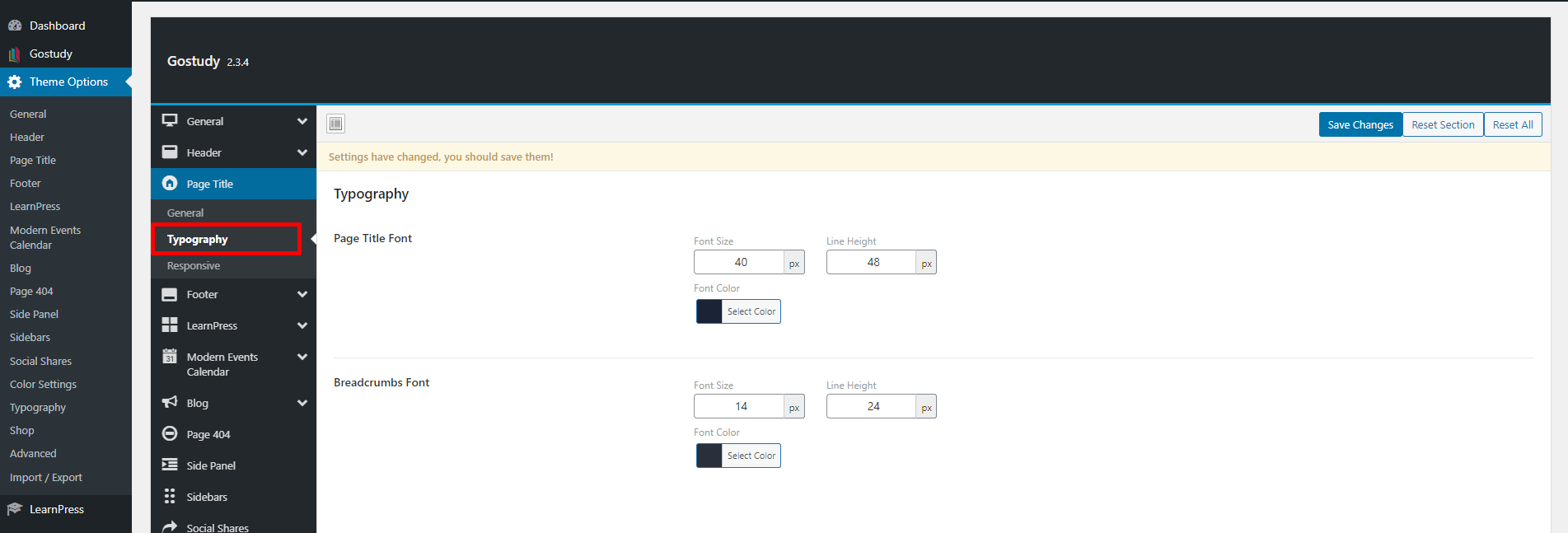
Typography
You can edit page title typography from here.
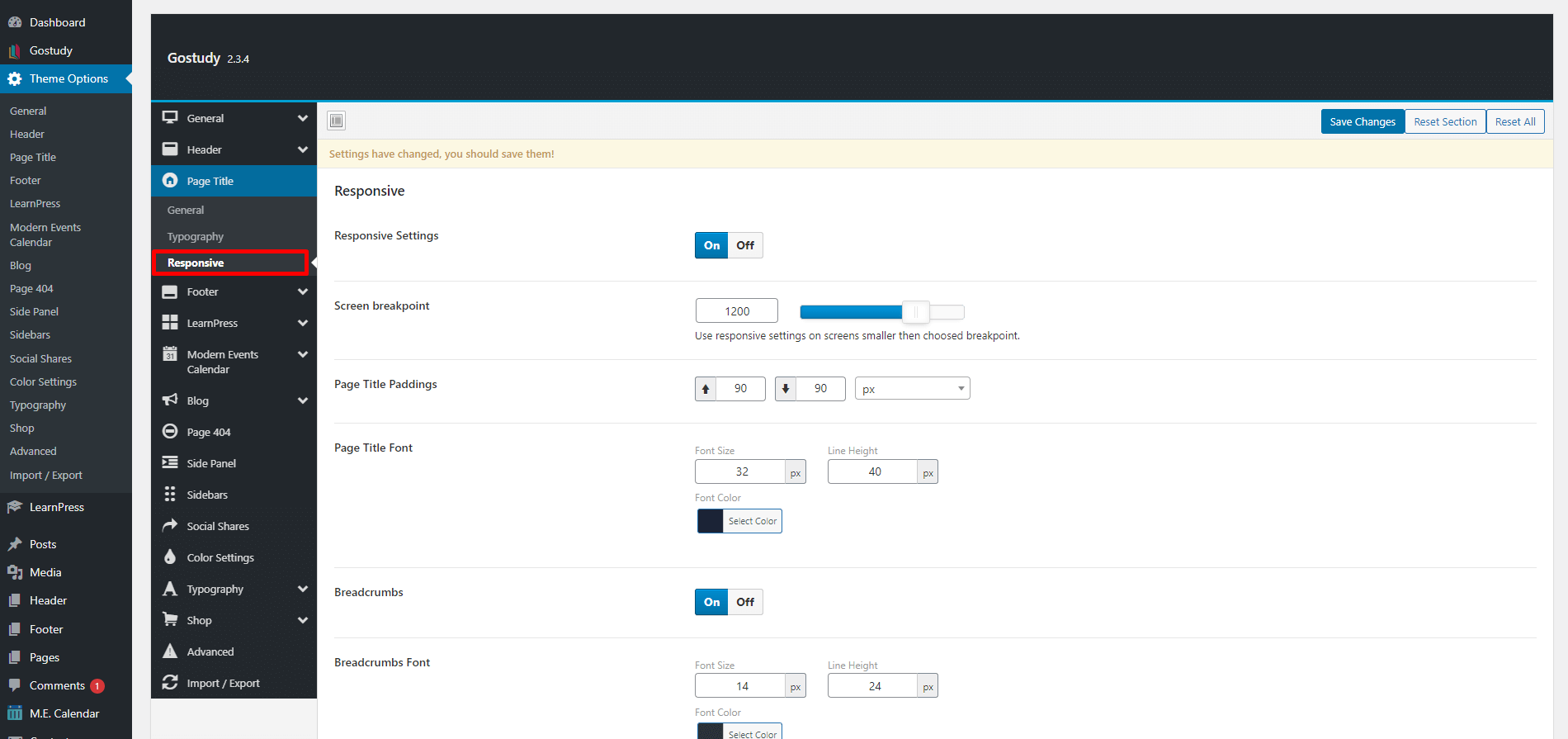
Responsive
Make page title responsive from here.
Footer
To build your site footer using elementor and set up footer logo of your site follow the video below.
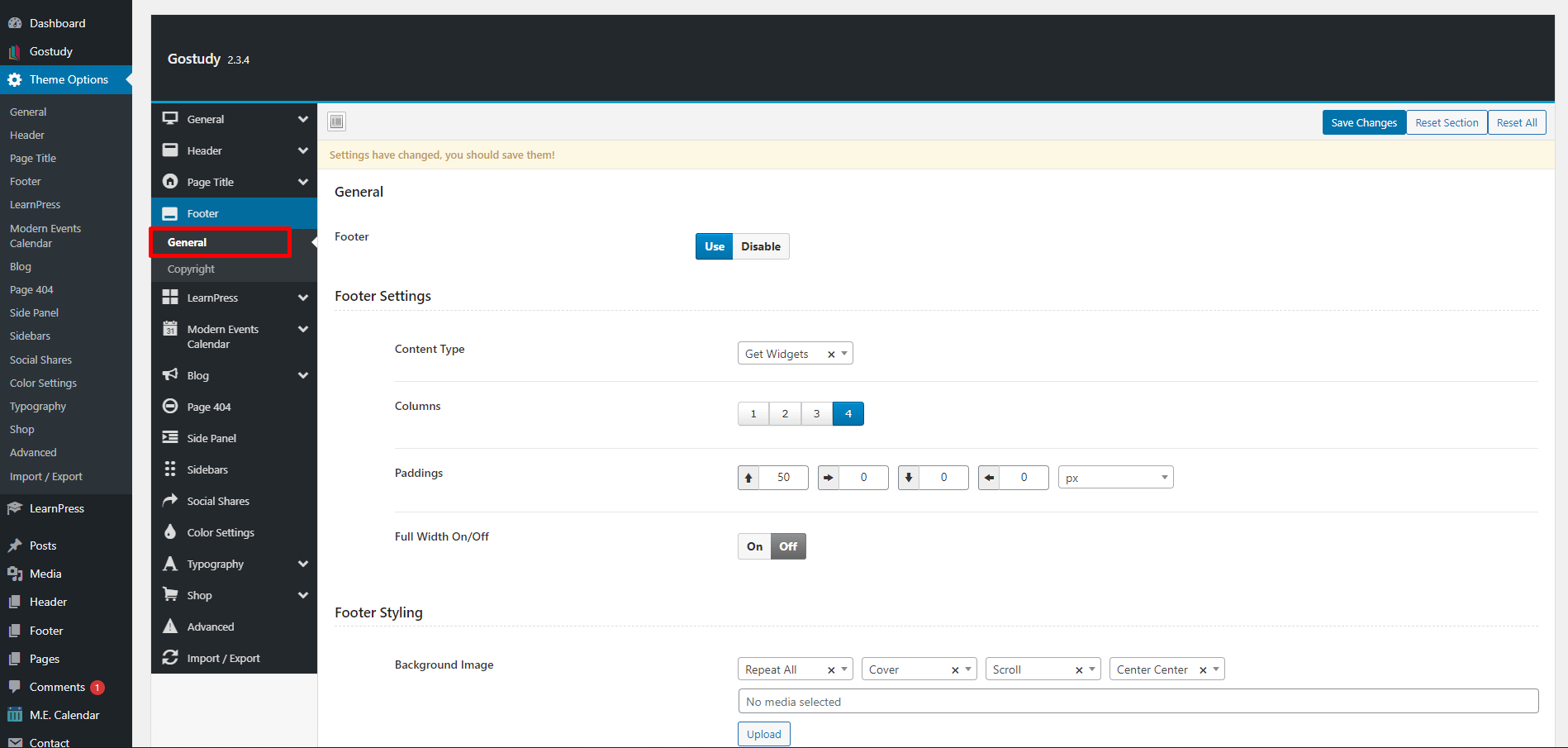
General
You can build or select your footer from here. This settings will select footer for all pages. If you build your footer using custom builder follow the screenshots below.
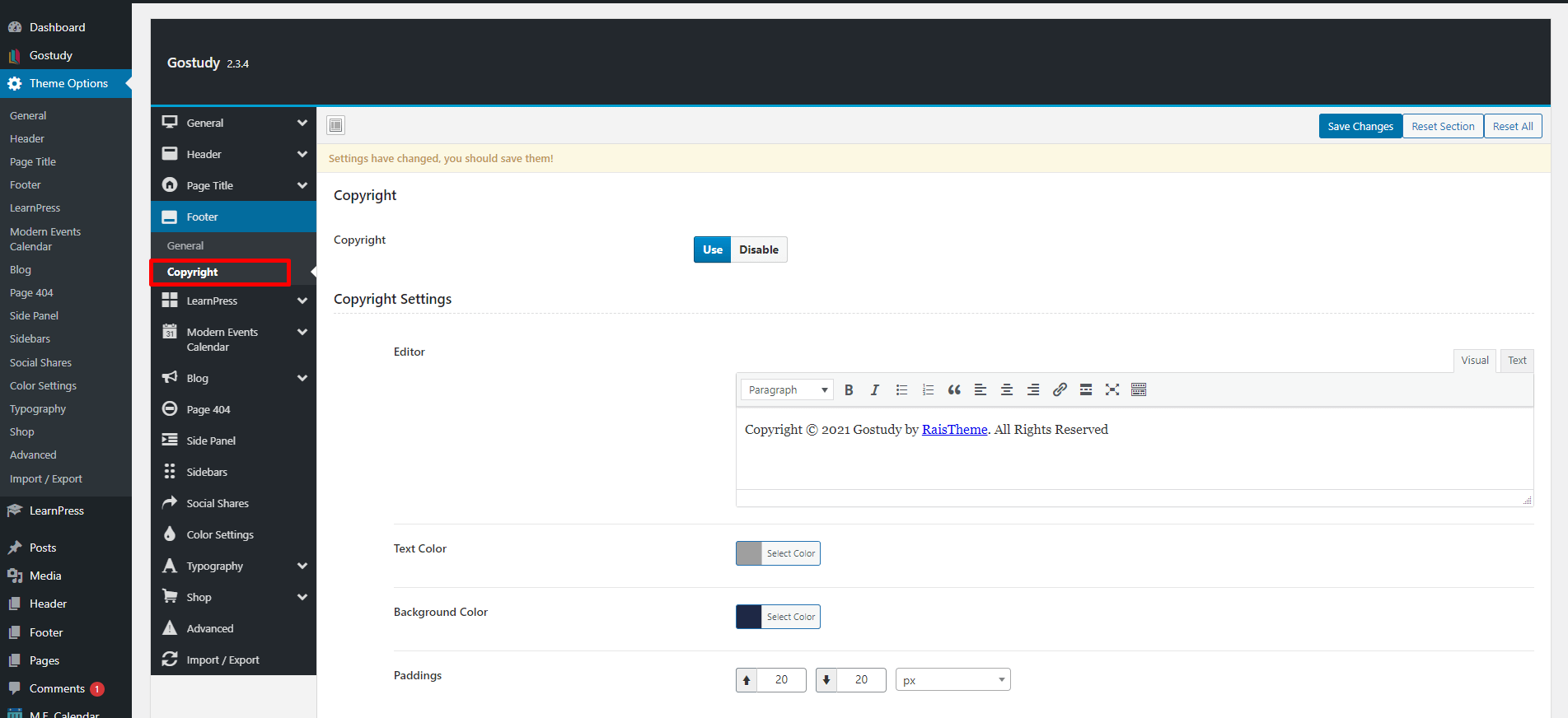
Copyright
Using this settings you can build your Copyright section.
Blog
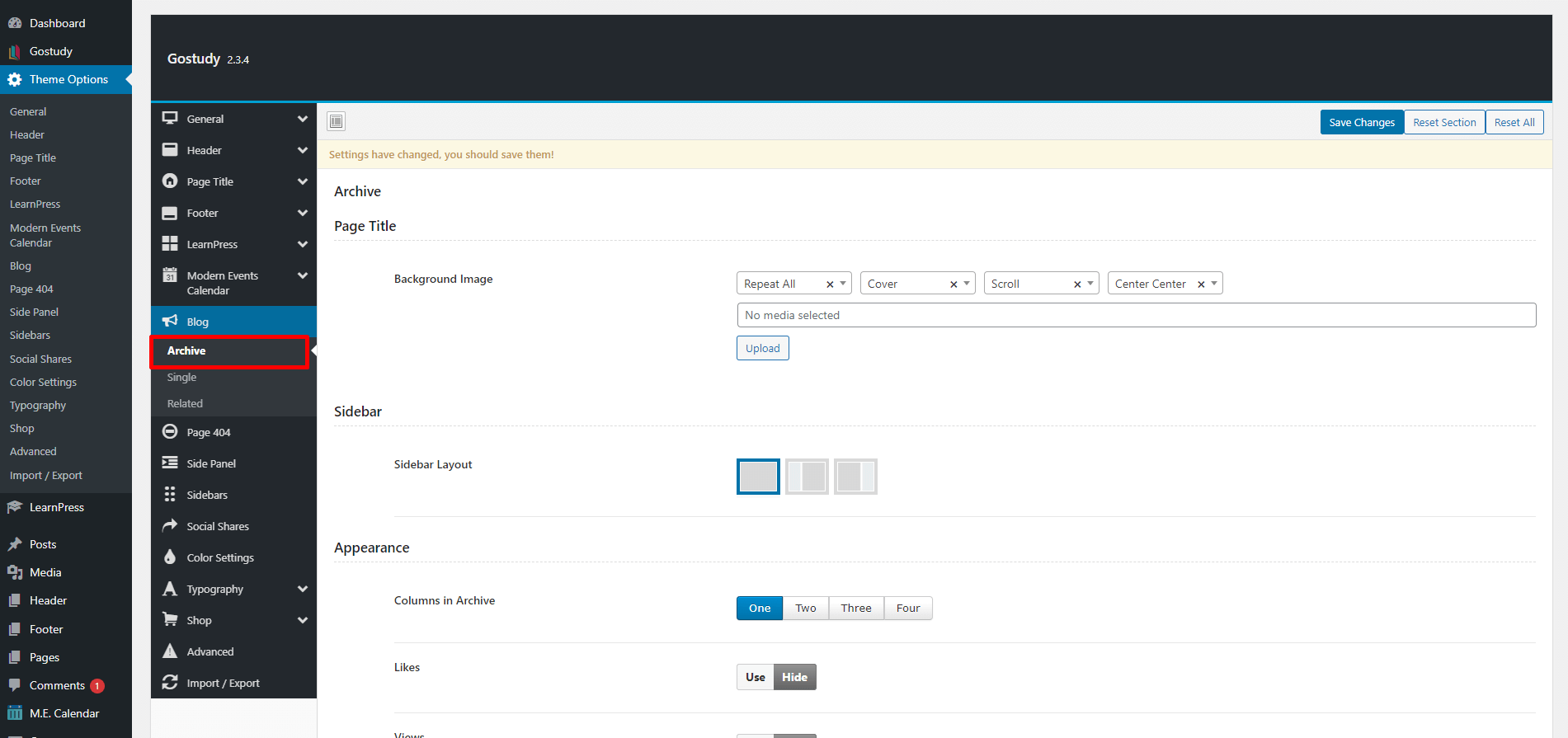
Archive
You can Create or Edit the blog archive page from here. You'll find useful options here. You can hide or show many meta characters like Date, Author name etc from appearance section
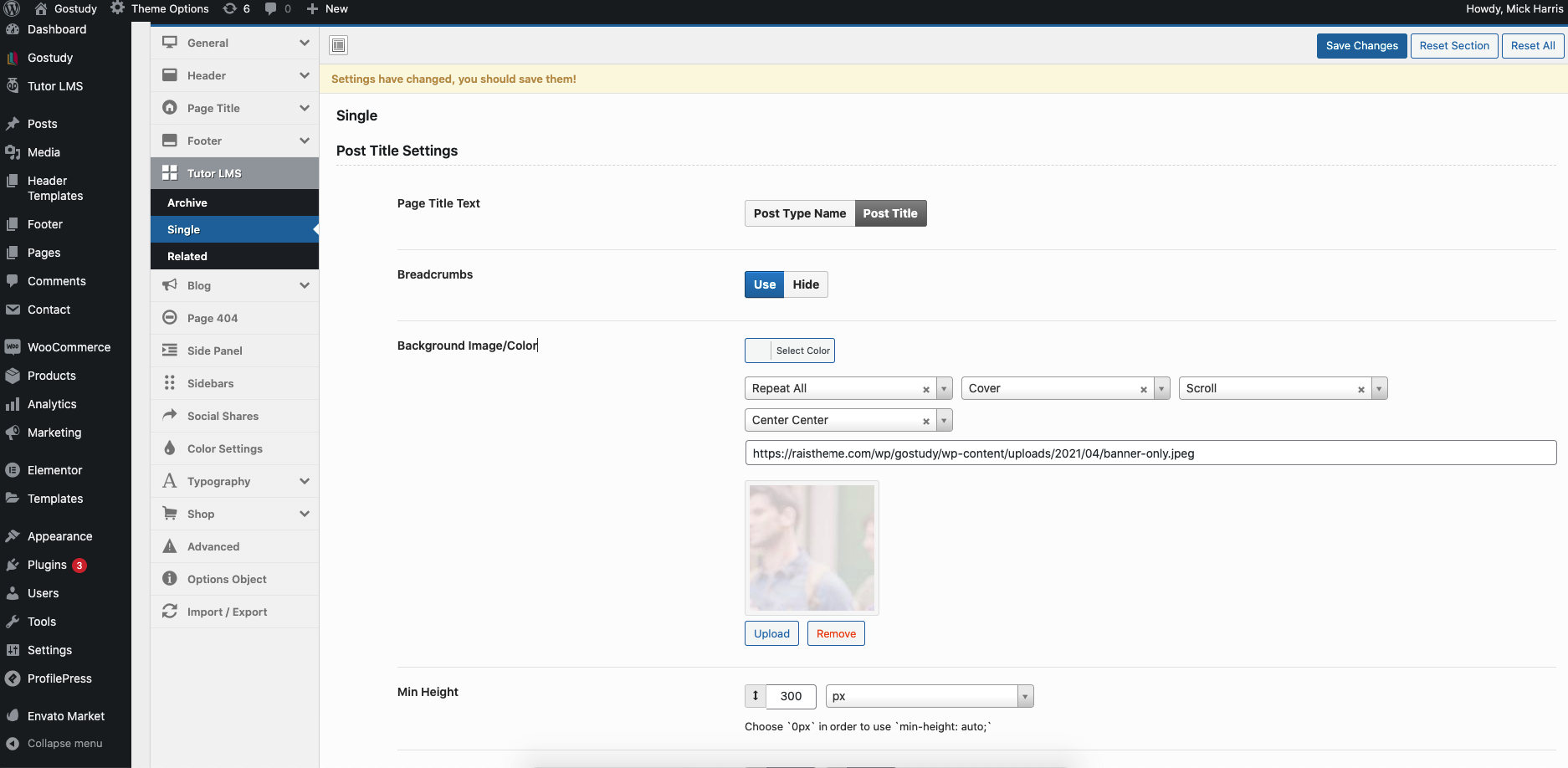
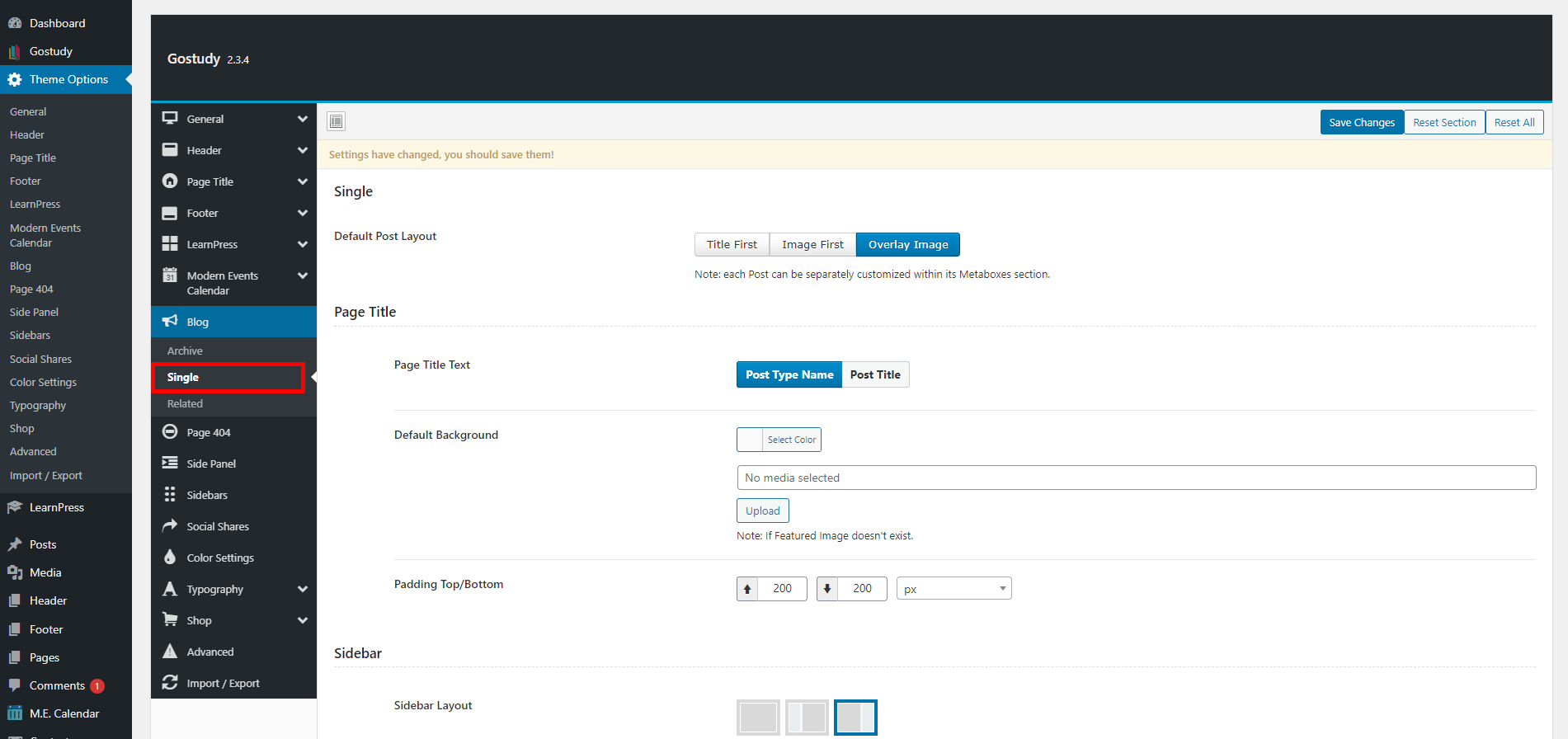
Single
You can edit blog single layout from here.
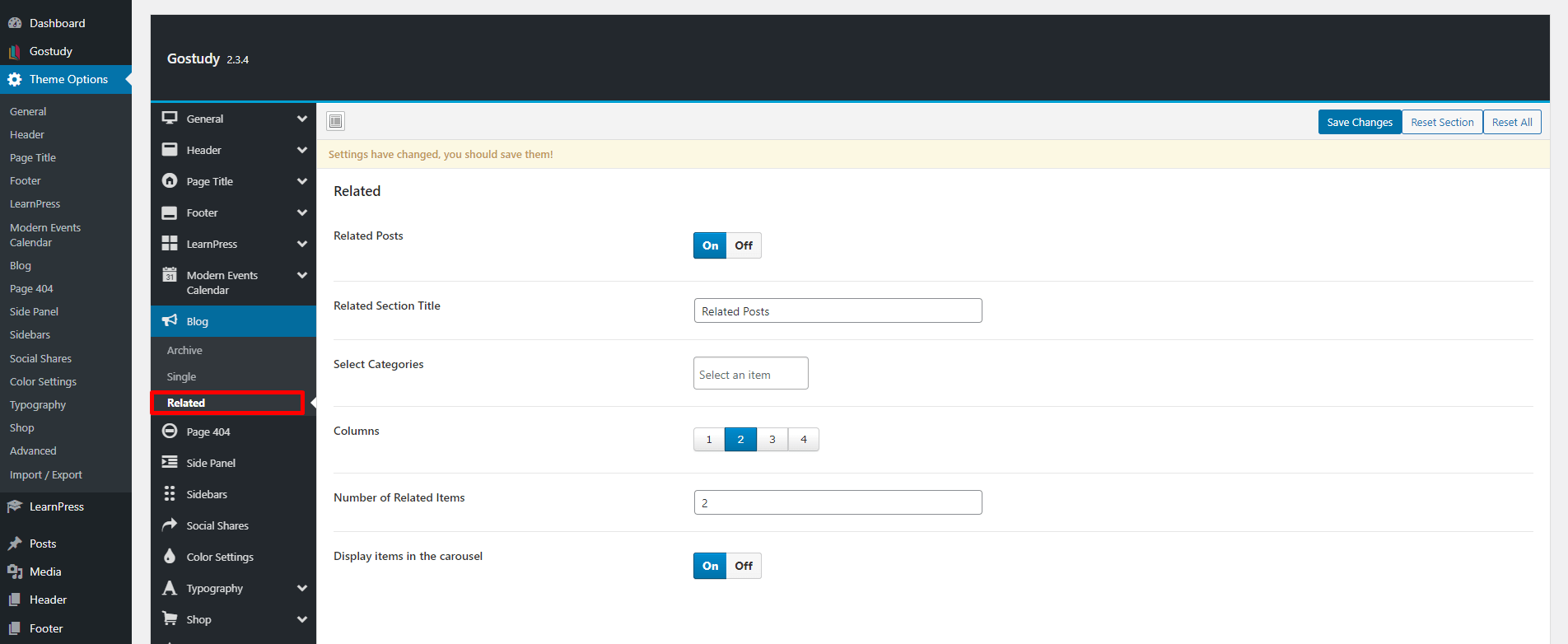
Related
You can edit blog single page related blog posts settings from here.
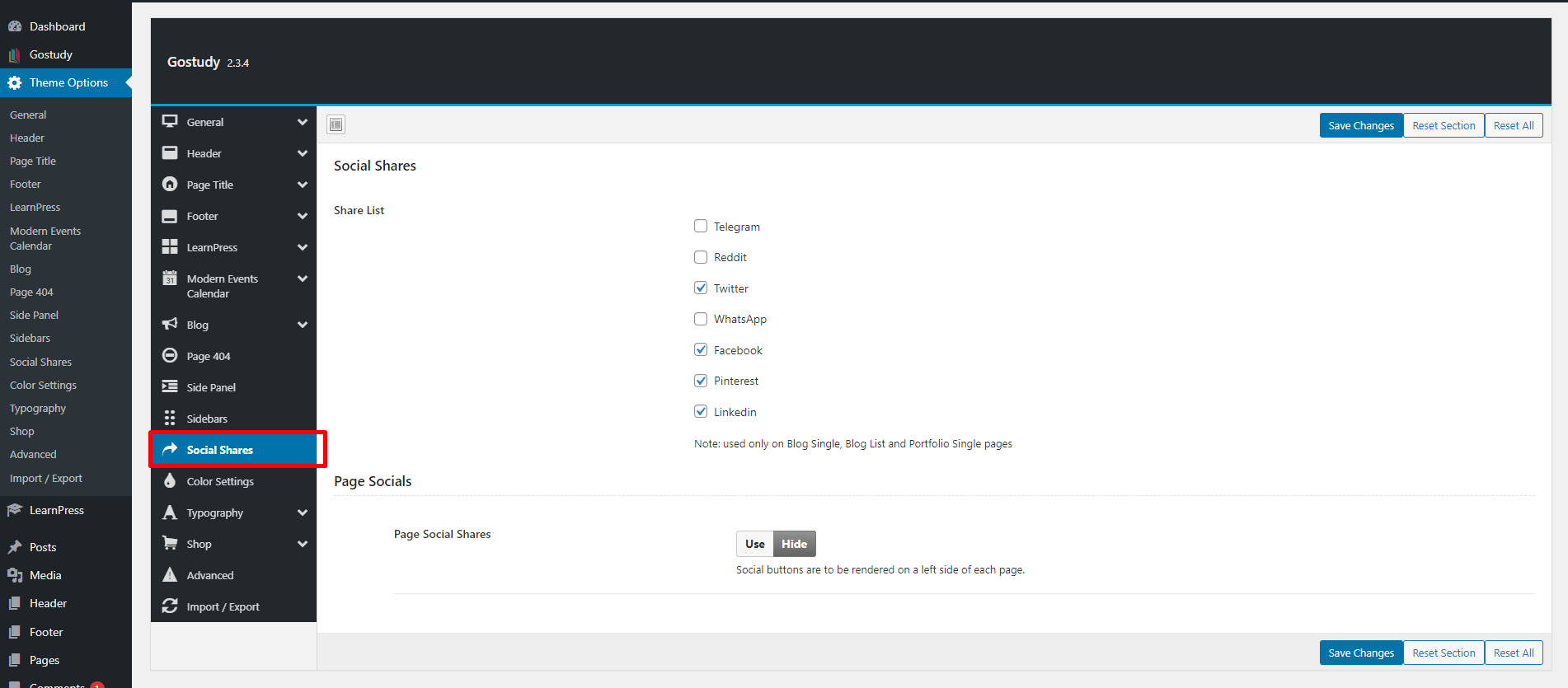
Social Shares
You can add social icon links from here.
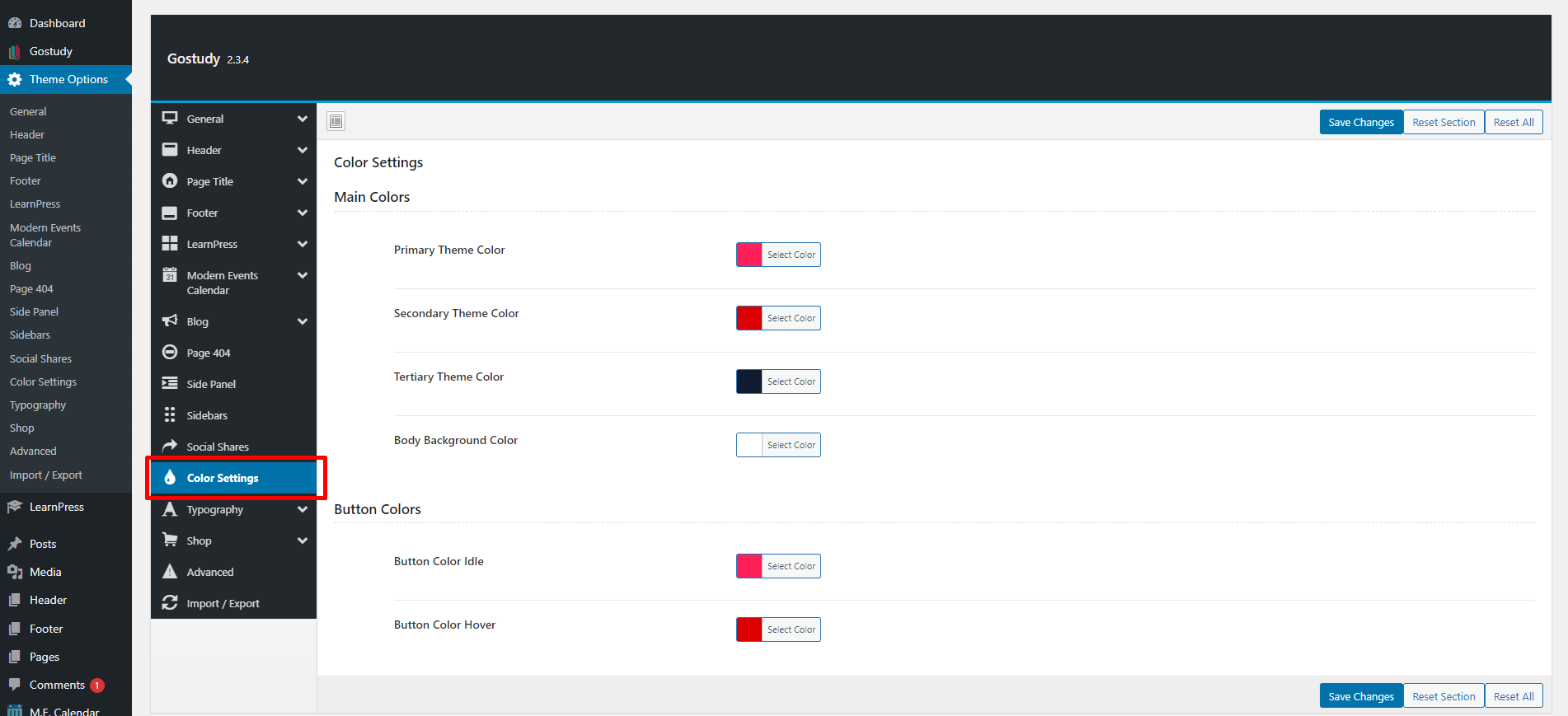
Colors Settings
You can select global theme colors from here. You can change primary color, secondary color, text color, Button color etc.
Typography
Using this option you can change Font, color, Font weight, Font Size etc for every page. It's a global settings
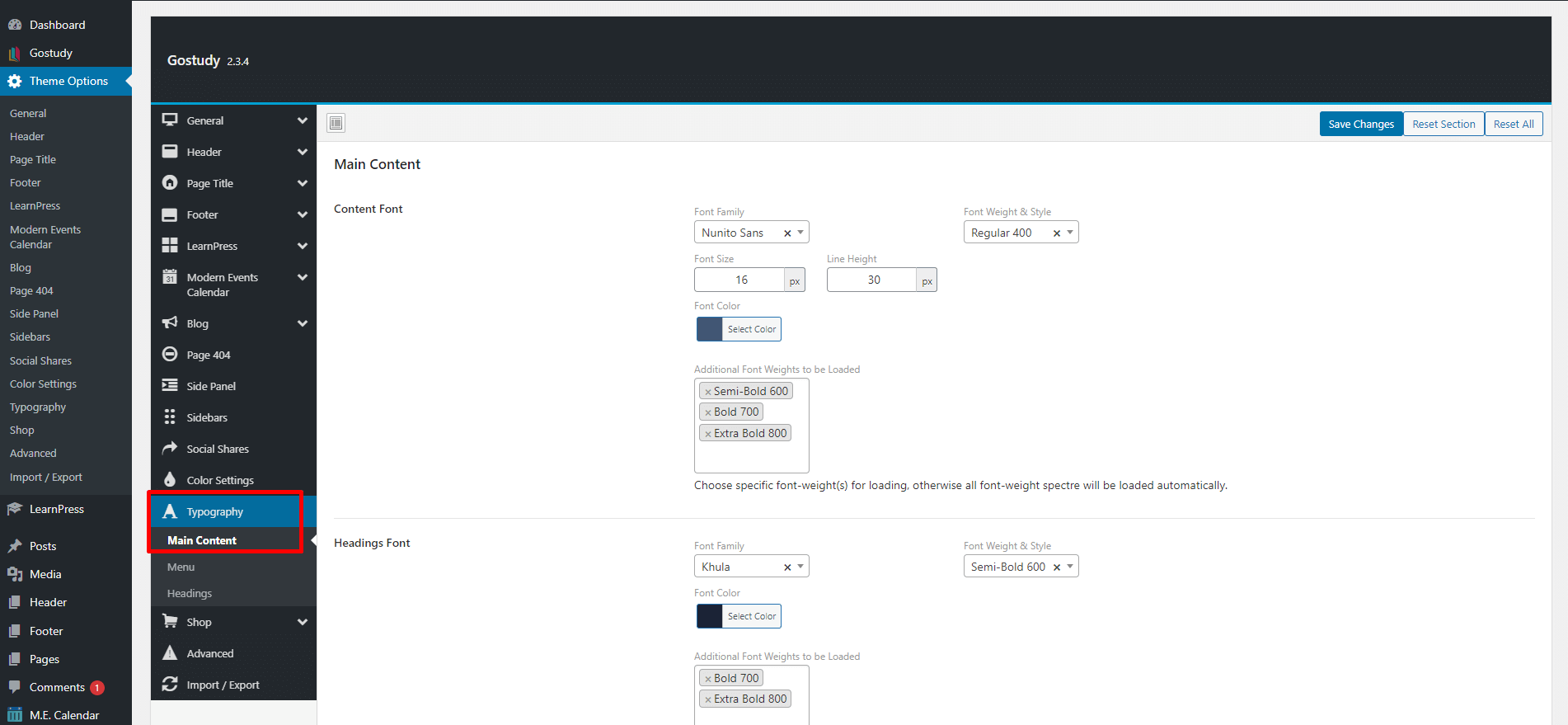
Main Content
In this section of typography you can change Font family, Font size, text color, heading font, body font of every page. See the screenshots below.
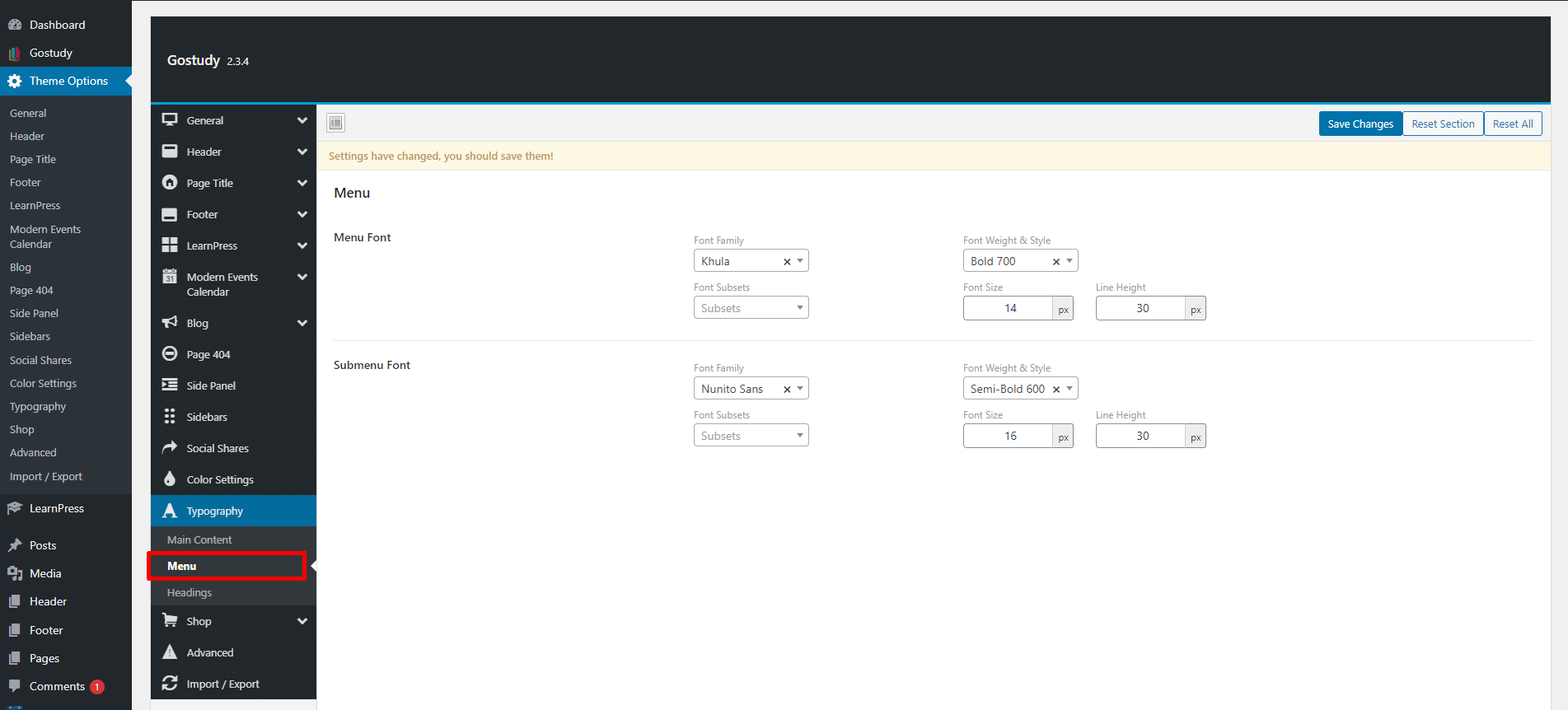
Menu
In this section you can set the typography of Menu and Submenu items.
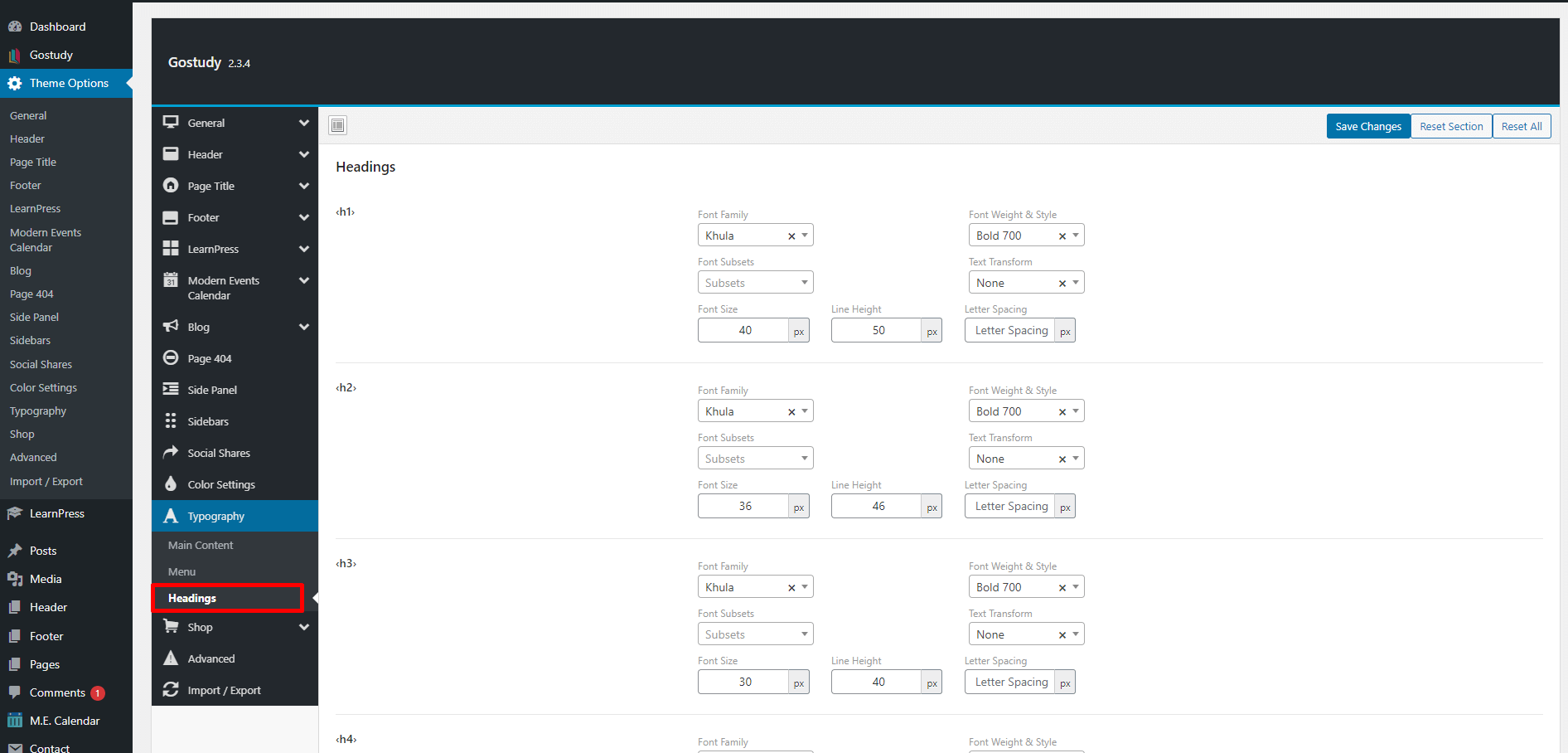
Heading
In the section you can change all kind of heading typography on you site.
LMS Option
LMS option could be different and it based on which LMS supported demo you've imported. Our theme supports 3 different LMS plugin. For example if you've imported LearnPress Demo LearnPress plugins will installed and you can see LearnPress options.
LearnPress LMS
Courses and Lessons
Using these settings you can create, edit or add a new course or lesson. follow the video below.
Quizzes
In this setting you can see the list of all quizzes in the course. You can edit, delete, Add an new quiz from here. Follow the video below.
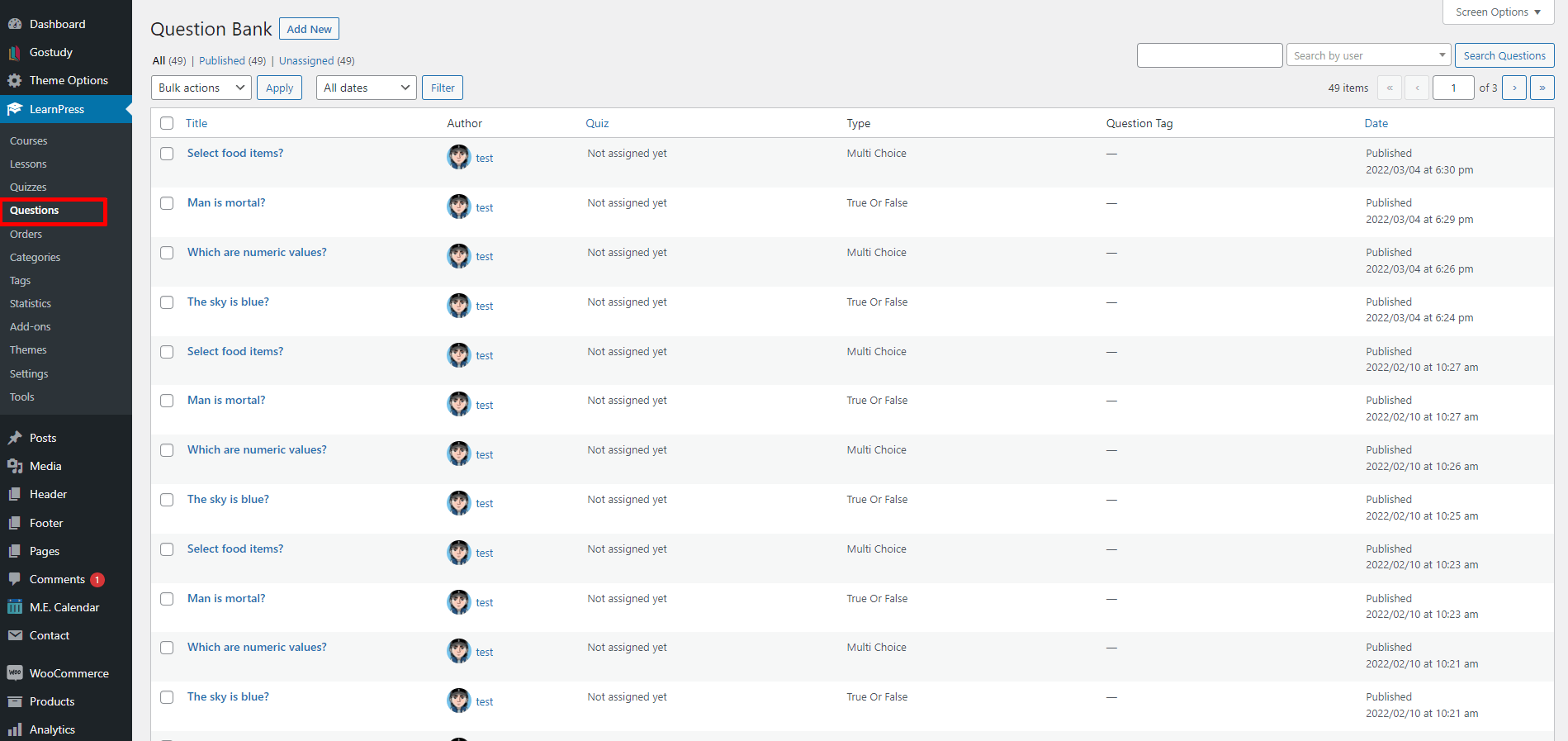
Questions
In this setting you can see the list of all questions in the course. You can edit, delete, add an new Questions from here. You can find out which Questions is assigned with which course.
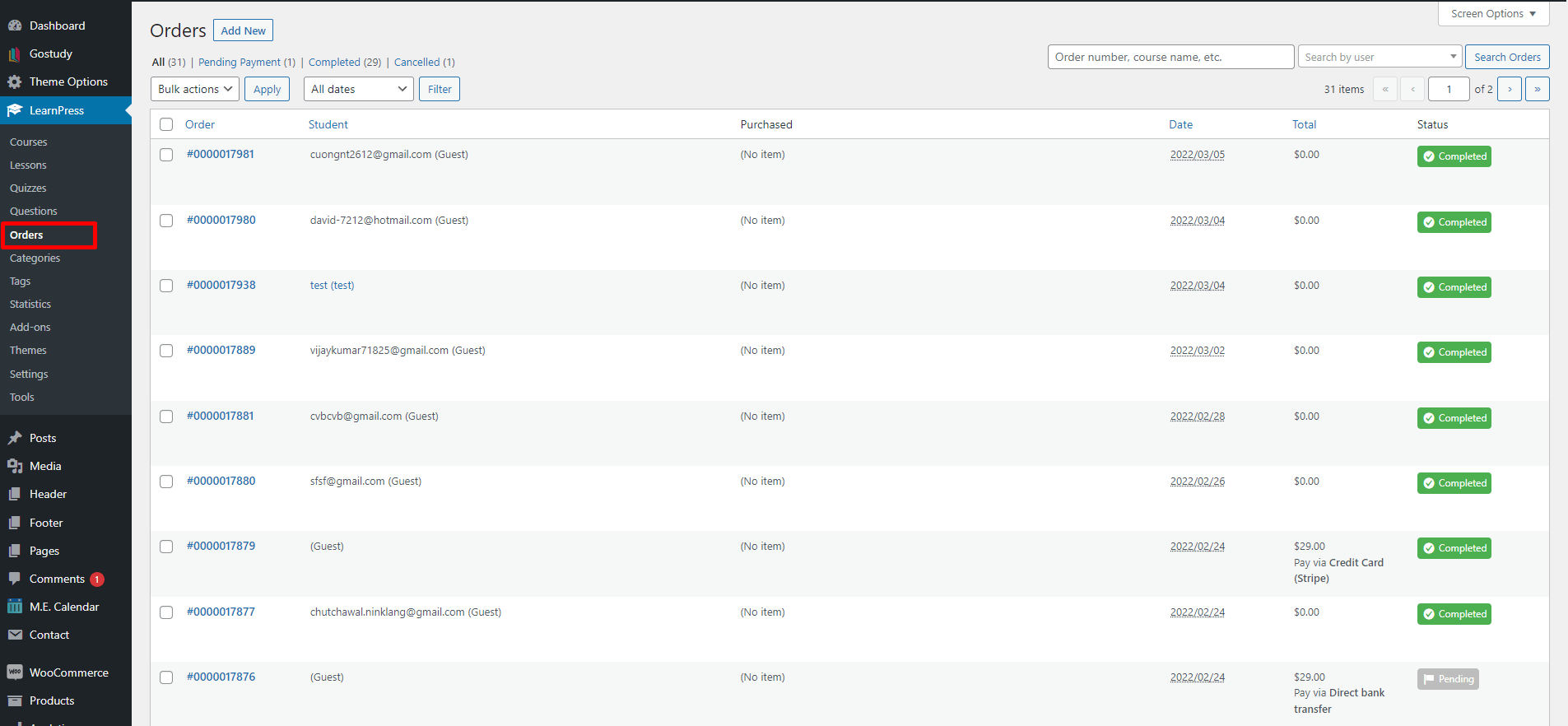
Orders
From here you can see how many order you have. You can see that how many courses has been sold out from your site. And who is the buyer. And you can see the order status if they are completed or processing.
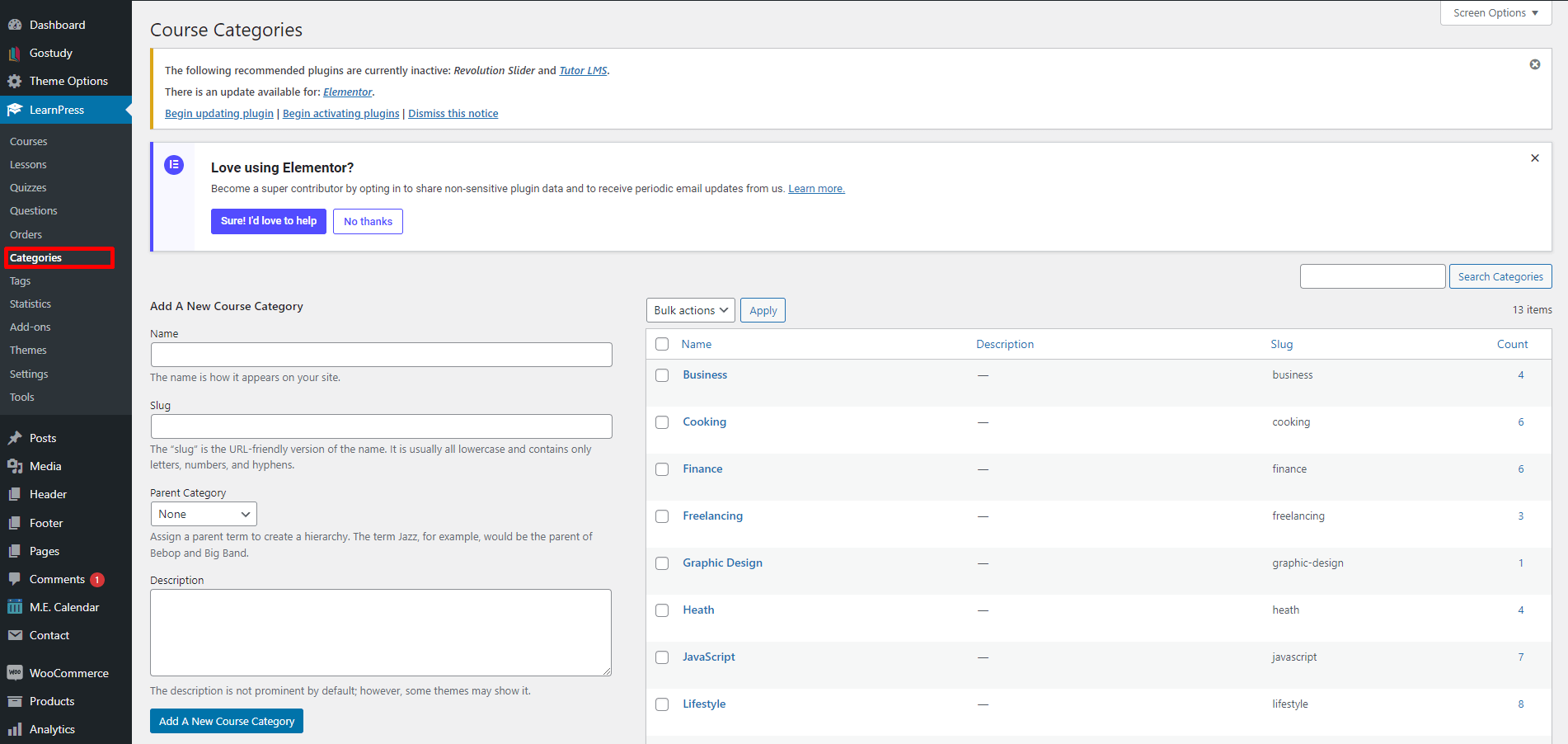
Categories
In this section you can see the course categories list. You can add new categories or edit existing categories from here.
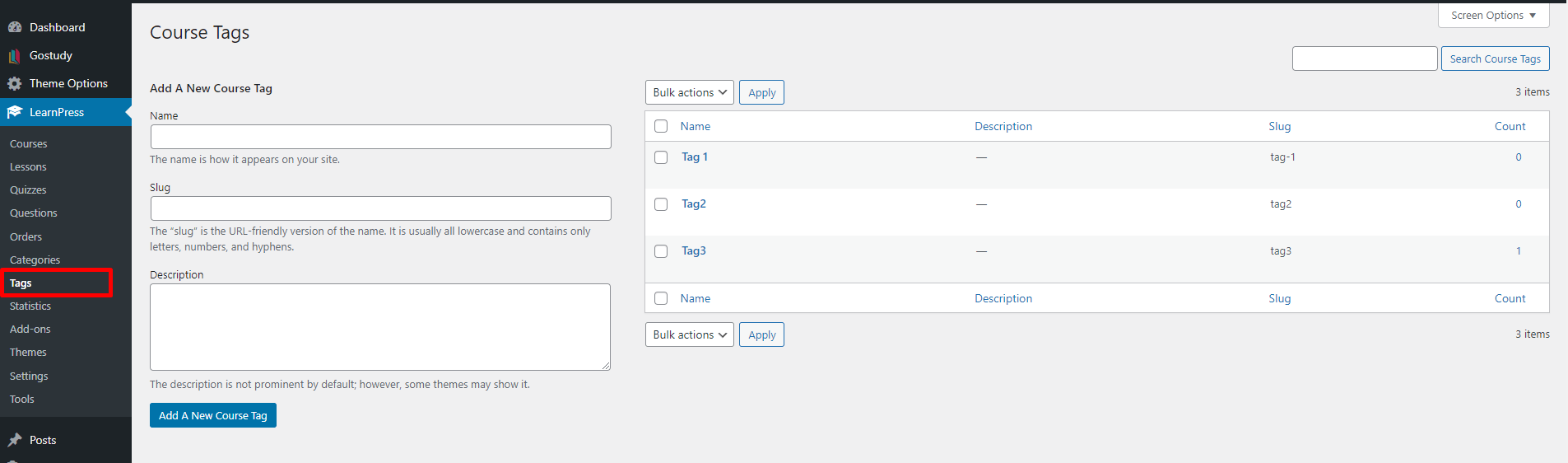
Tags
In this section you can see the course Tags list. You can add new Tags or edit existing Tags from here.
Statistics
From here you can see the statistics of your site. You can see how many people has visited on your site and you can also see course statistics, order statistics etc.
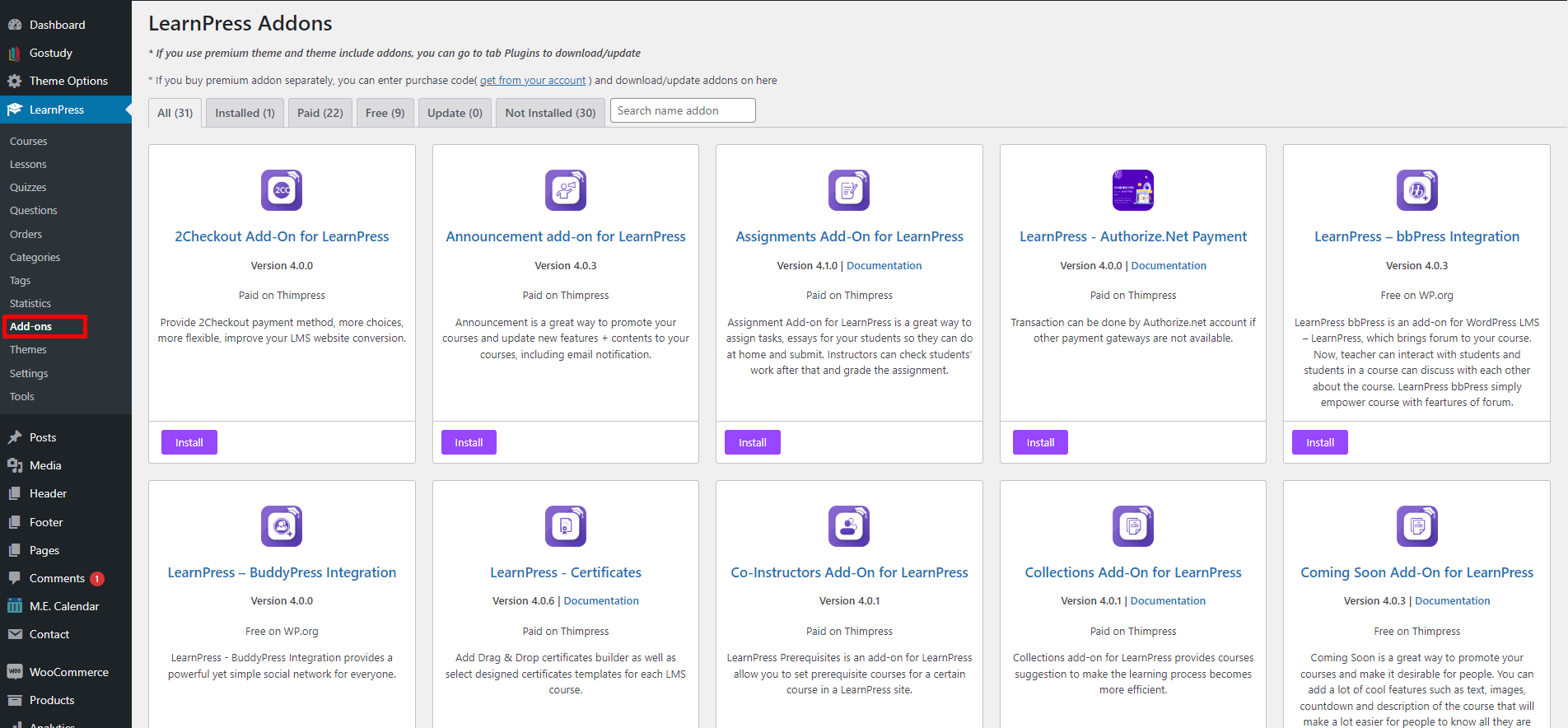
Add-ons
From here you can install add-ons such as assignment add-ons etc. There are few add-ons that are for free. And most of them are paid for LearnPress LMS plugin
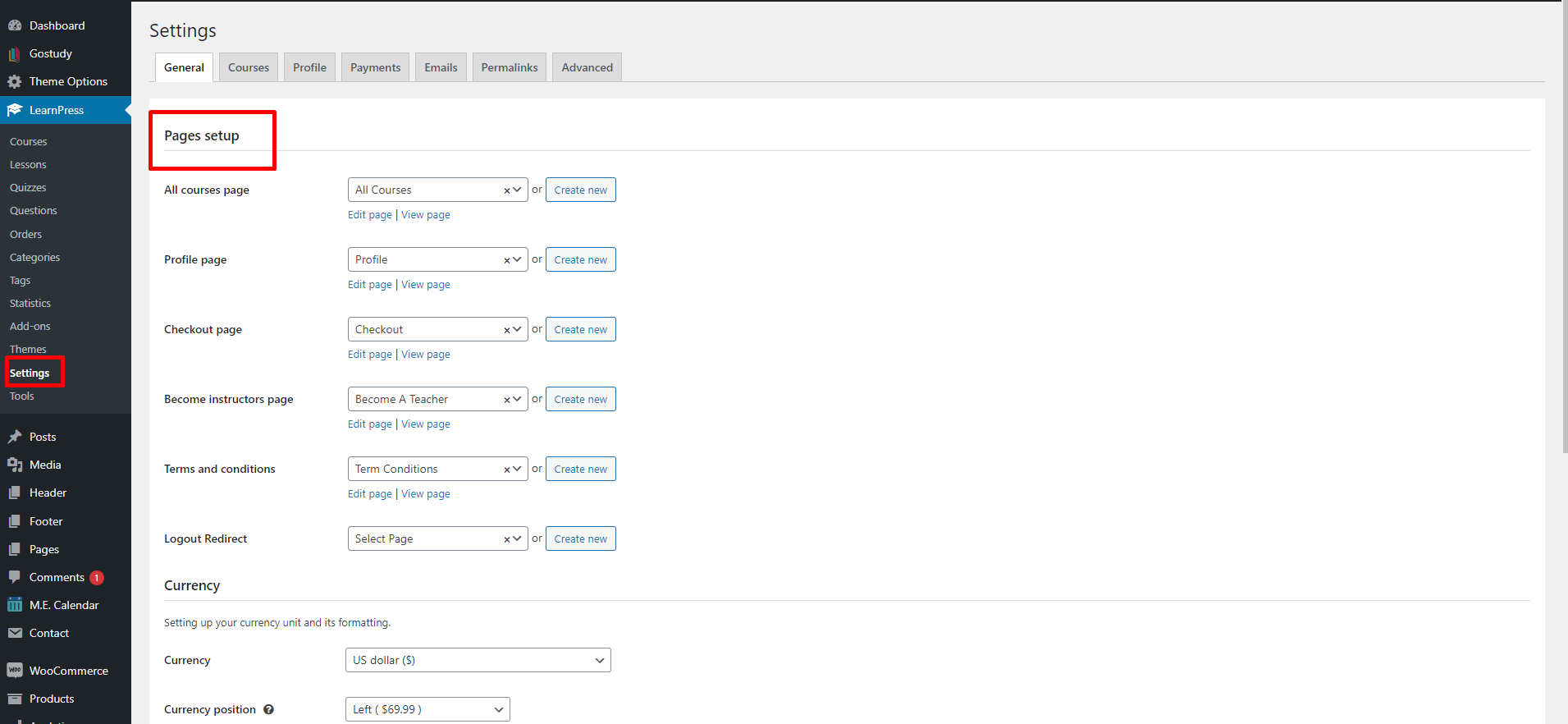
Settings
In the general settings of the LMS you can set the pages like the checkout page, profile page, terms and condition page and many more from the page setup. See the screenshots below
You can also find currency settings in general section. You can select your currency, currency position, thousands separator, decimal separator and The number of decimals from here. See the screenshots below
If you wanted to know about more settings of LearnDash LMS follow the video below.
LearnDash LMS
Courses
In this setting you can show the list all courses of your education website. From here you can edit courses, delete courses, add new courses etc. You can edit Course's name slag etc.
Lessons & Topics
In this setting you can see the list of all lessons or topics in the course. You can edit, delete, add an new lesson/topics from here. You can also see which lesson/topic is assigned with which course.
Quizzes
In this setting you can see the list of all quizzes in the course. You can edit, delete, add an new quiz from here. You can find out which quiz is assigned with which course. See the video below.
Adding Quize
Learn how to add quizzes to your course in the video below.
Quizze Settings
Here is some other quizze settings in the video below.
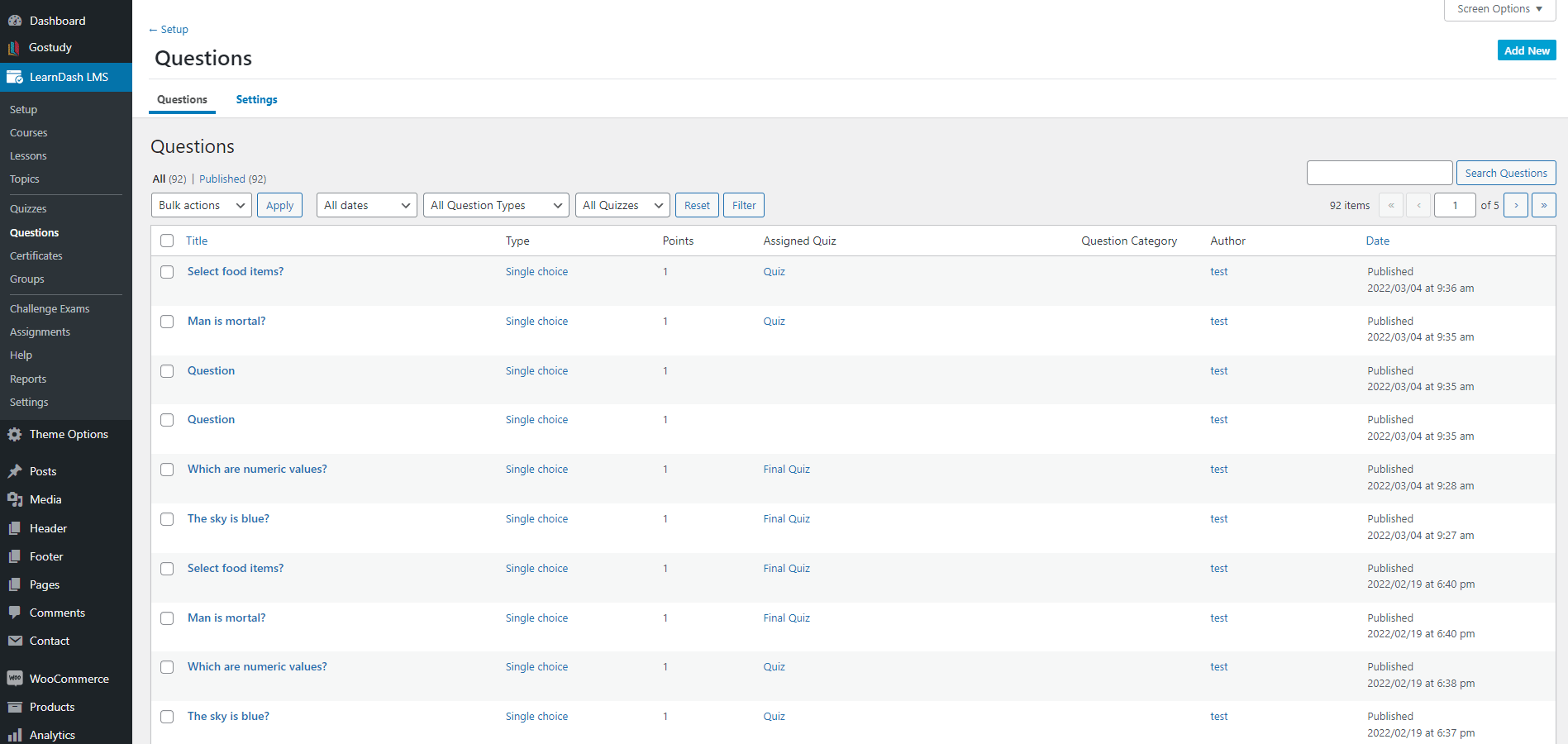
Questions
In this setting you can see the list of all questions in the course. You can edit, delete, add new questions from here. You can find out which questions are assigned with which course.
Certificates
You can create course certificates from here.
Groups
This section will explore how to manage students, as well as explain the concept of groups (memberships), and how you can leverage them to better manage, track and communicate with your users. Follow the video.
Challenge Exam
In this section you can set up challenge or exam for the students. Follow the video.
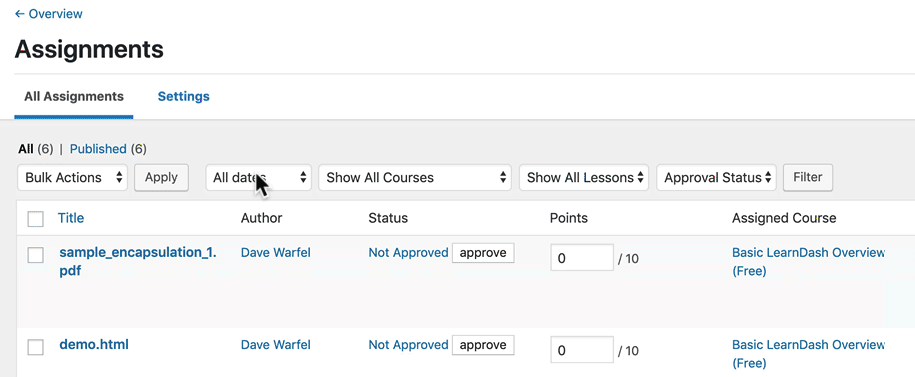
Assignments
Using this setting you can check submitted assignments of all students.
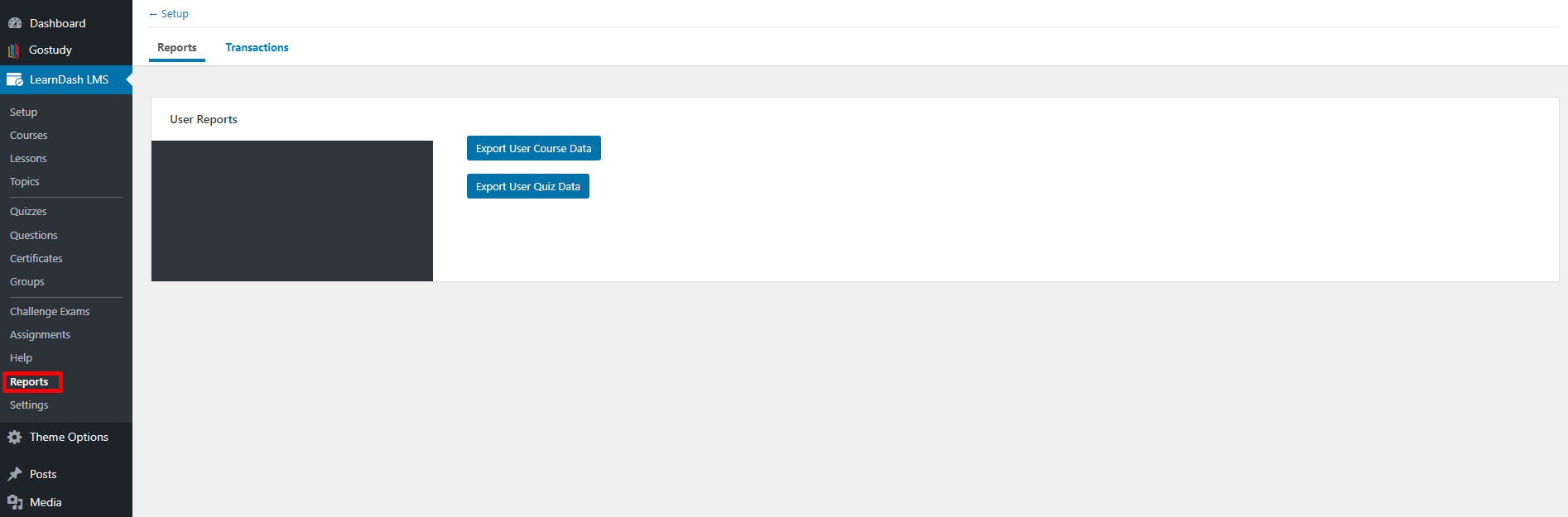
Reports
From here you can export user's quiz and course data.
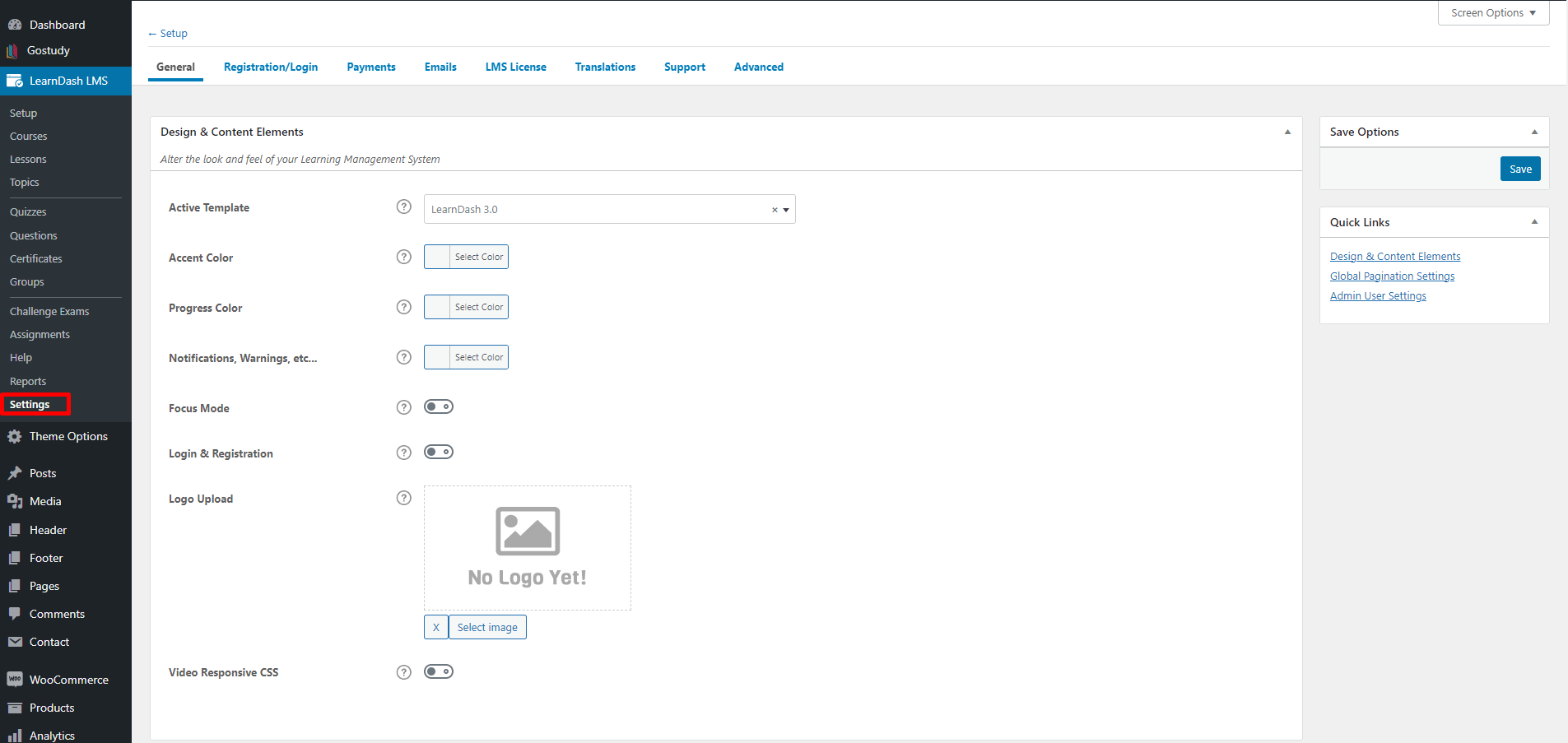
Settings
In the settings section you can see lots of other settings like following the screenshot below.
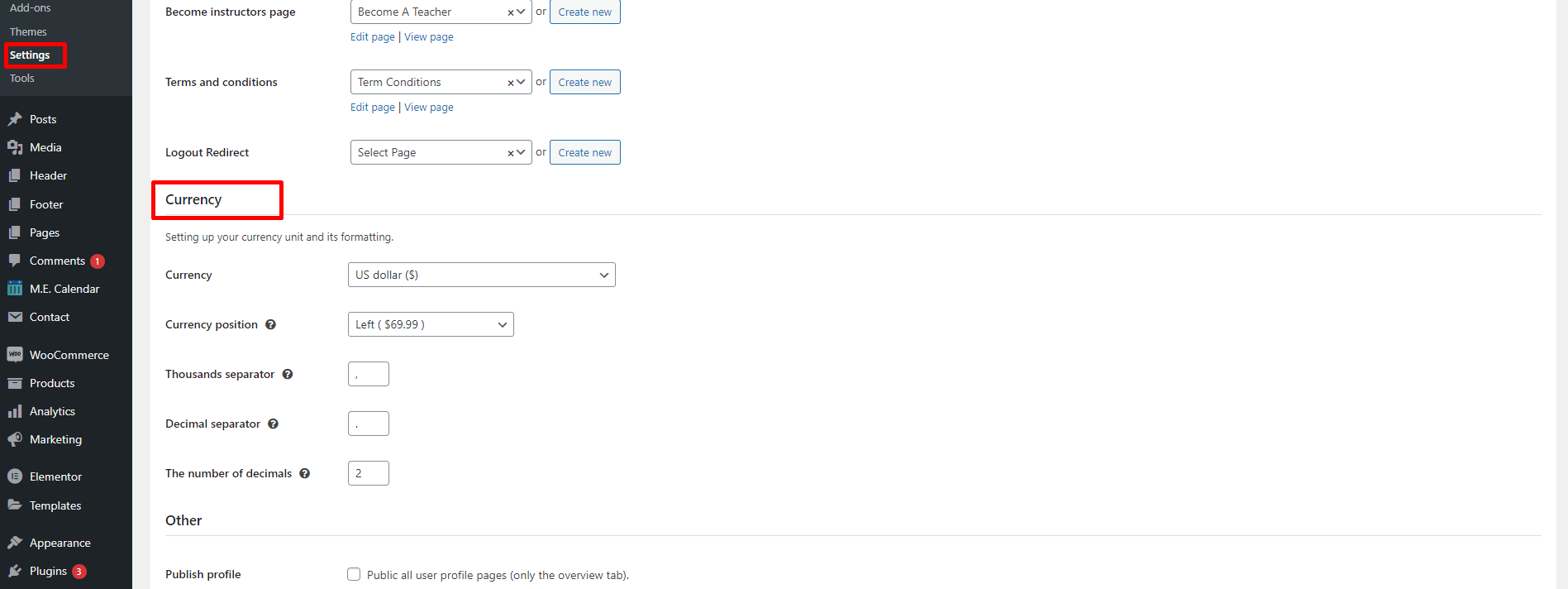
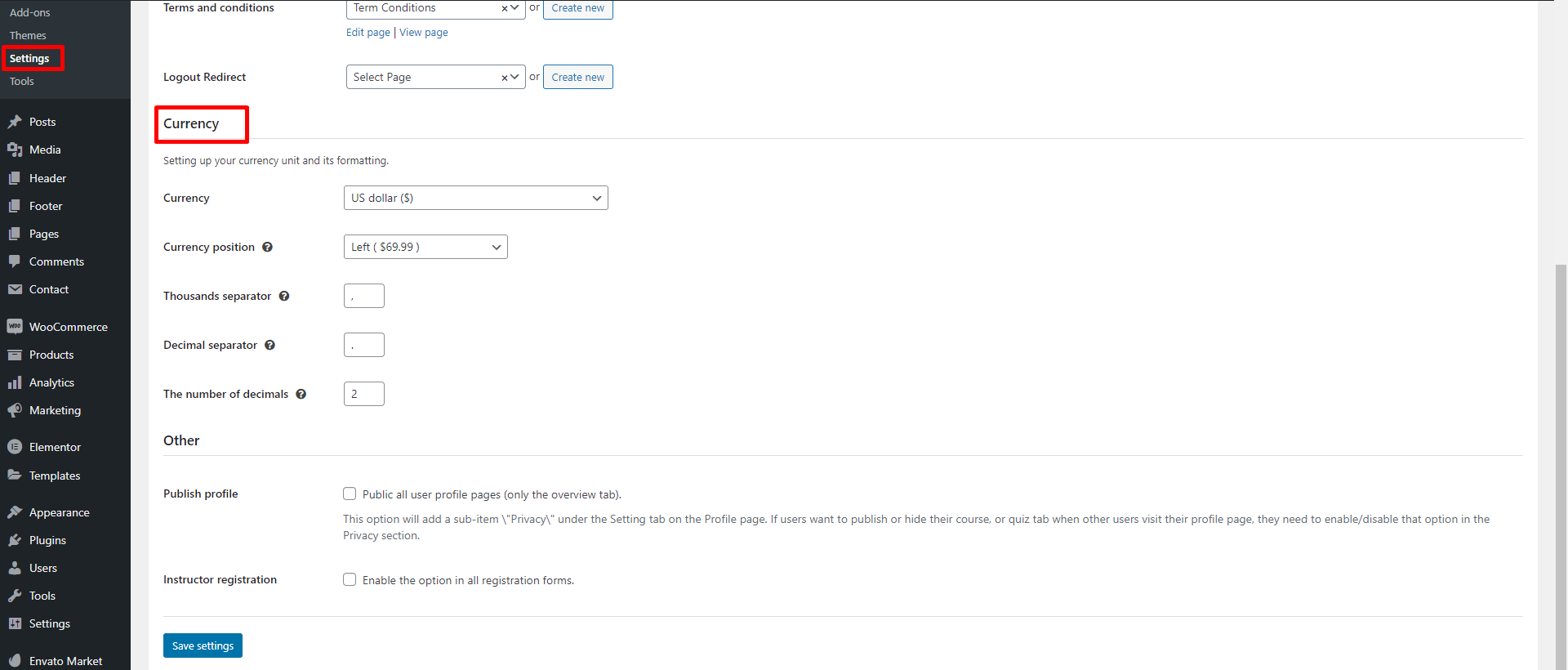
Currency
You can also find currency settings in general section. You can select your currency, currency position, thousands separator, decimal separator and the number of decimals from here. See the screenshots below
Focus Mode
If you want to know about focus mode on LearnDash follow the video below
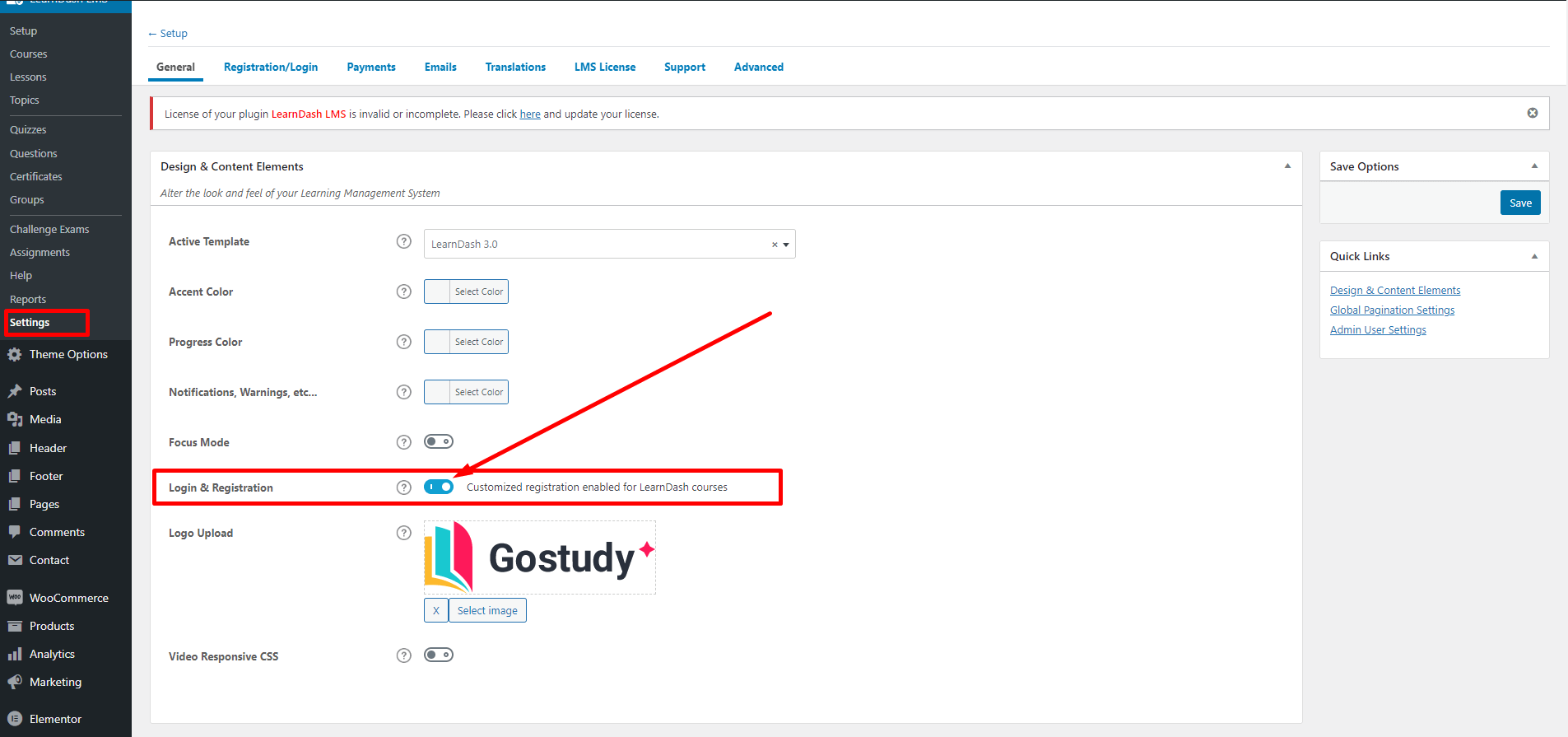
User Registration
Learn How to enable customized user registration for LearnDash courses.
Stripe Payment
In the video below learn how to add stripe payment feature in LearnDash.
Tutor
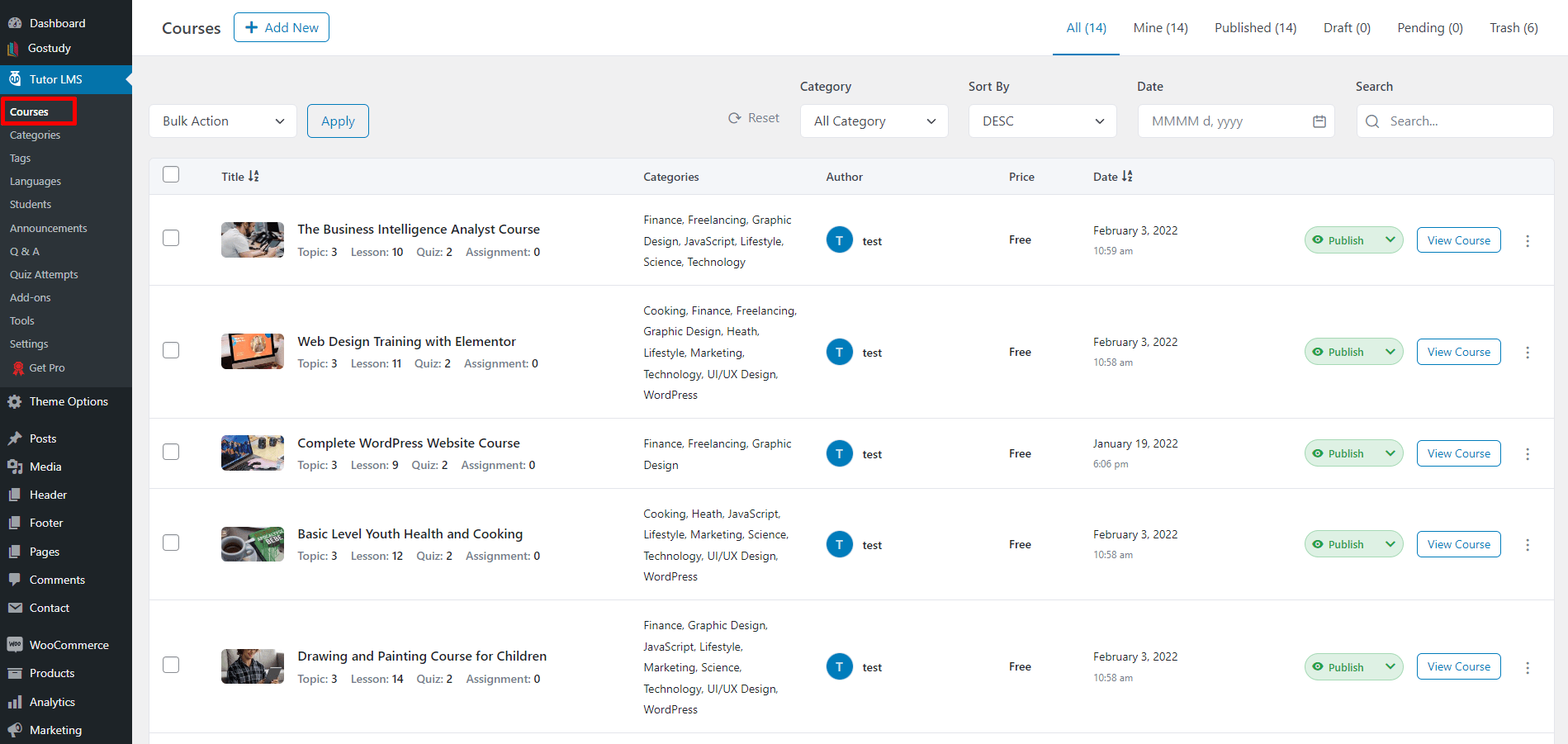
Courses
In this setting you can show the list all courses of your education website. From here you can edit courses, delete courses, add new courses etc. You can edit course's name slag etc.
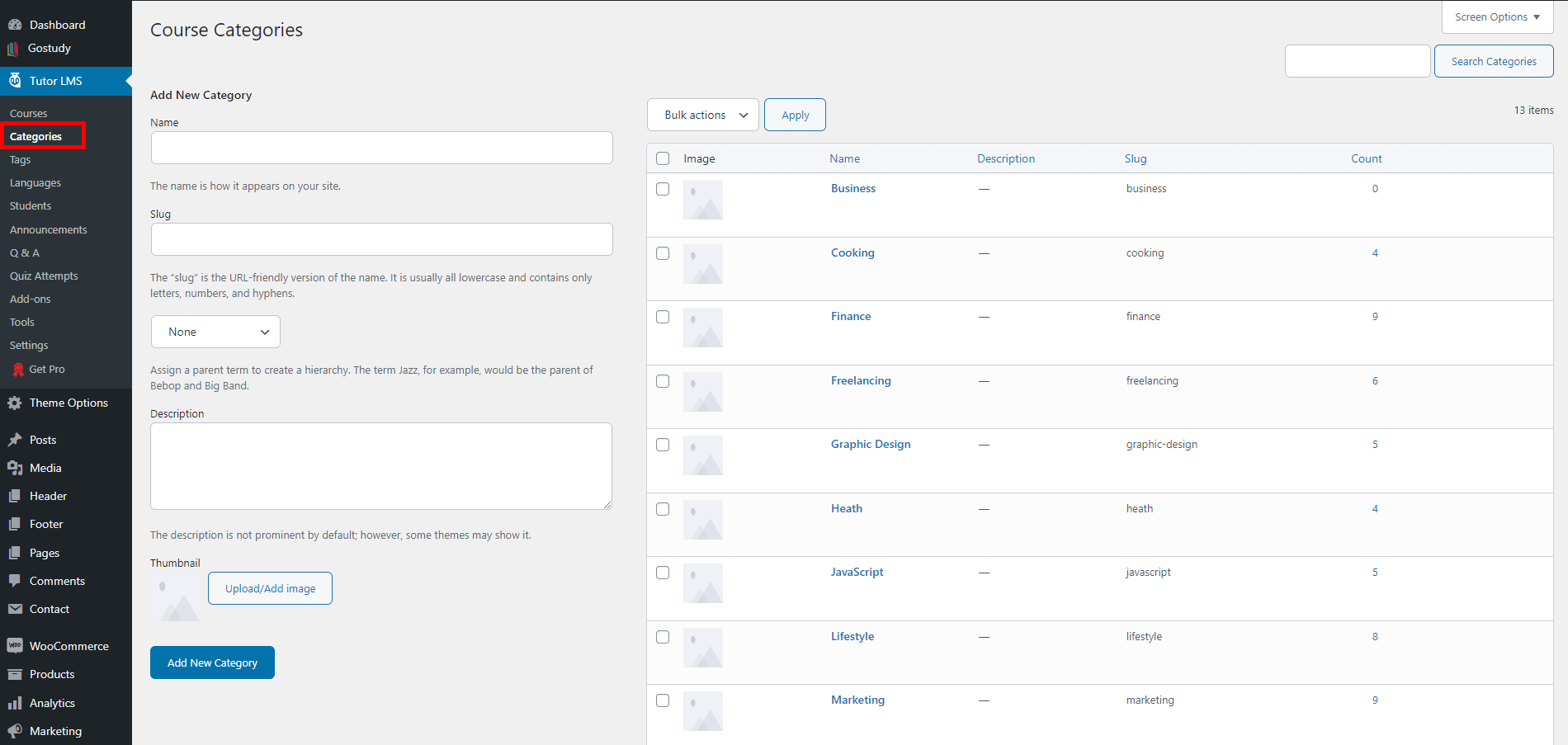
Categories
From here you can see all categories. You can also add, delete, edit categories from here.
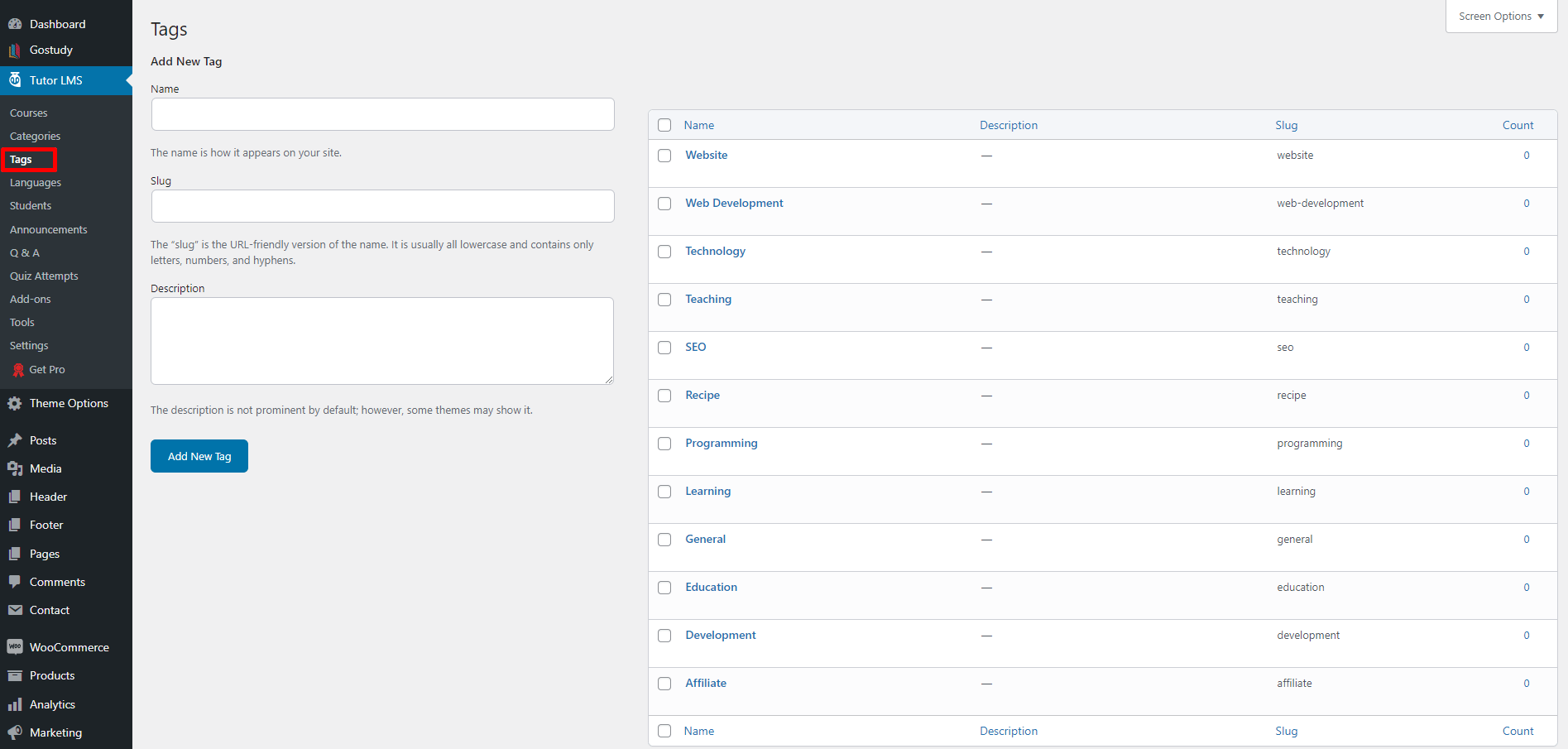
Tags
In this setting you can see the list of all tags. You can edit, delete, add new tags from here.
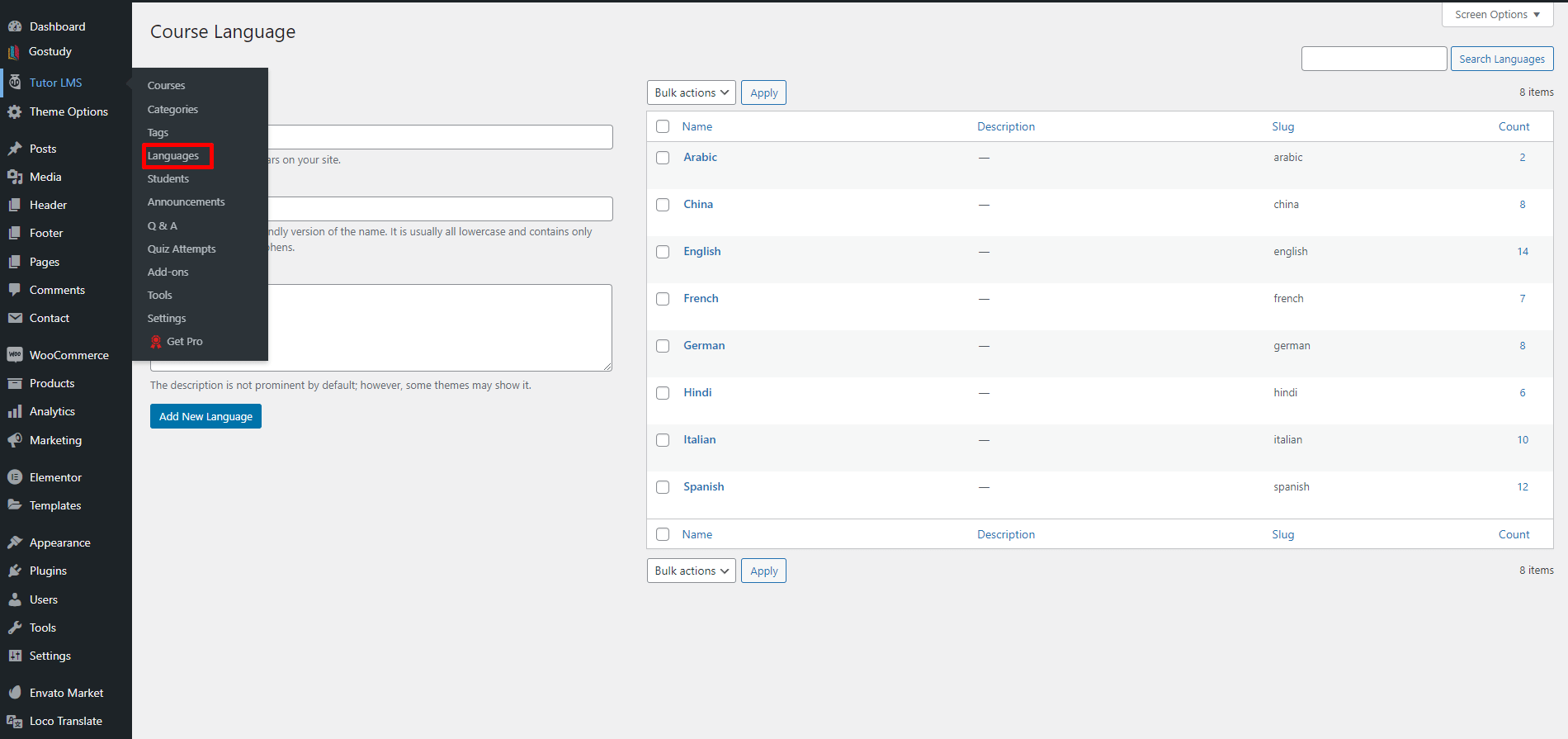
Languages
From this setting you can see the course language lists. You can also add new language from here.
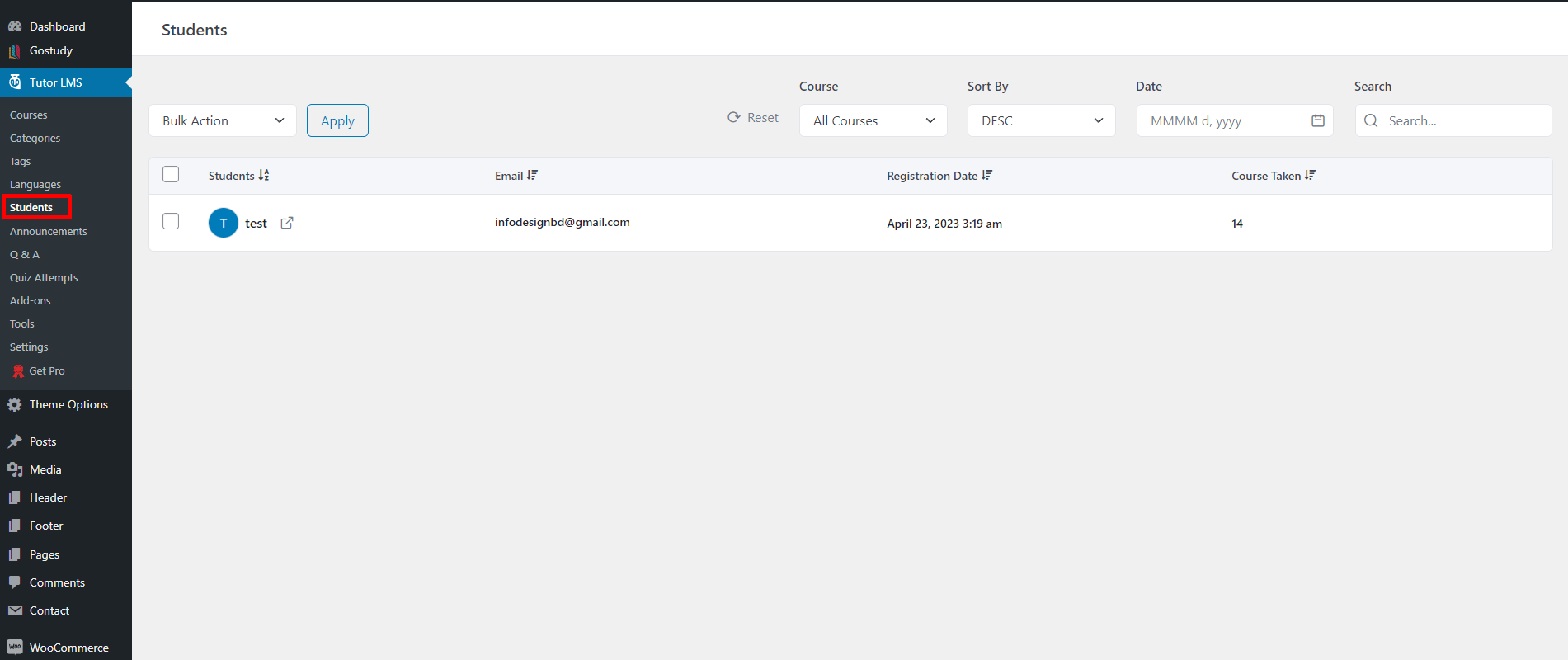
Students
From here you can see how many students you have, and the students who have purchased.
Announcements
Using this setting you can make an announcement for the students. You can edit, delete, or add a new announcement from here.
Q & A
Using this Q & A setting you can see how many Q & A sessions have been done on your education site.
Quiz Attempts
You can see how many Quiz attempts were happened on your education site.
Add-ons
From here you can use addon of tutor LMS. But you can only use these add-ons if you buy Tutor Pro LMS.
Settings
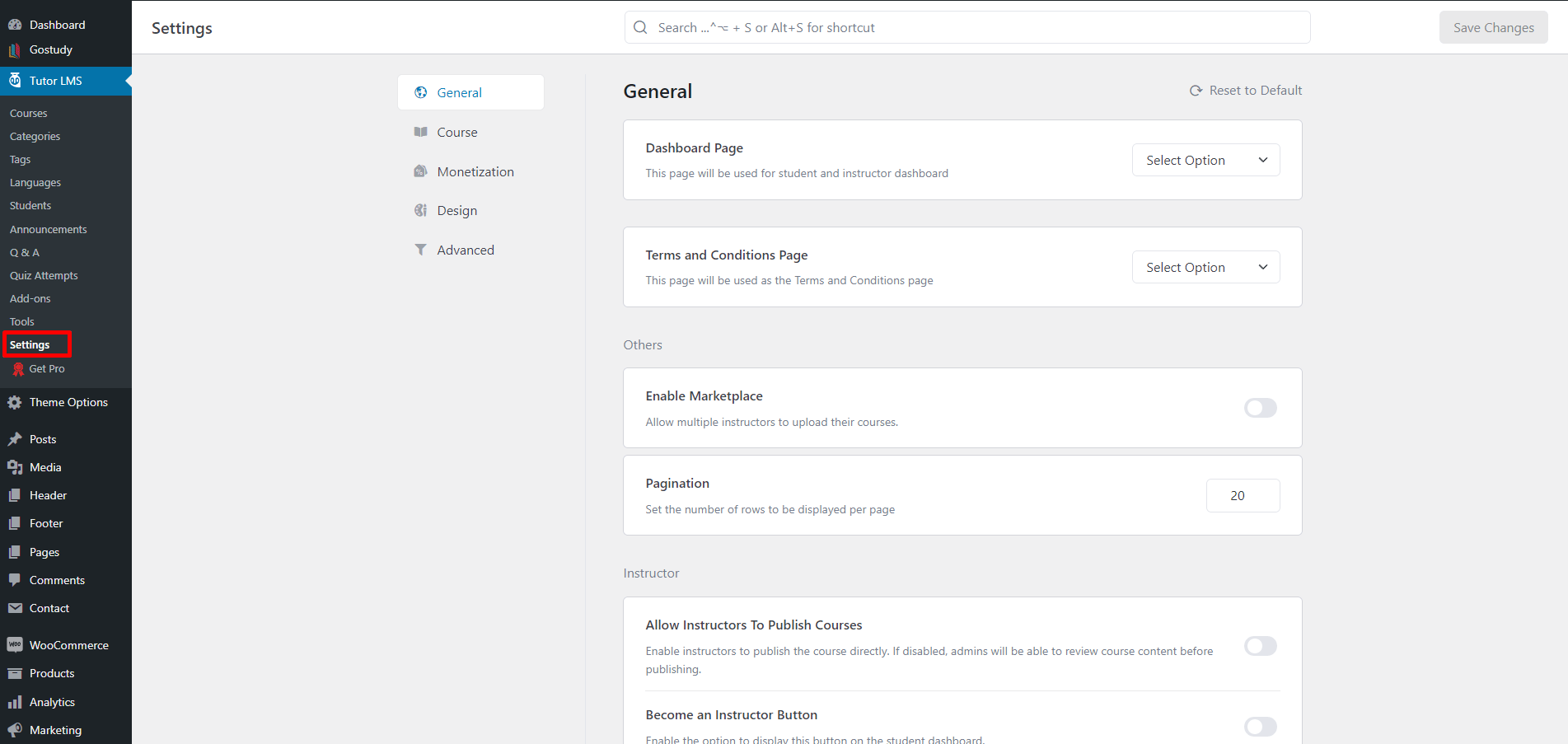
In the general settings of the LMS you can set the pages like the dashboard page, terms and condition page and many more from the general section. See the screenshots below
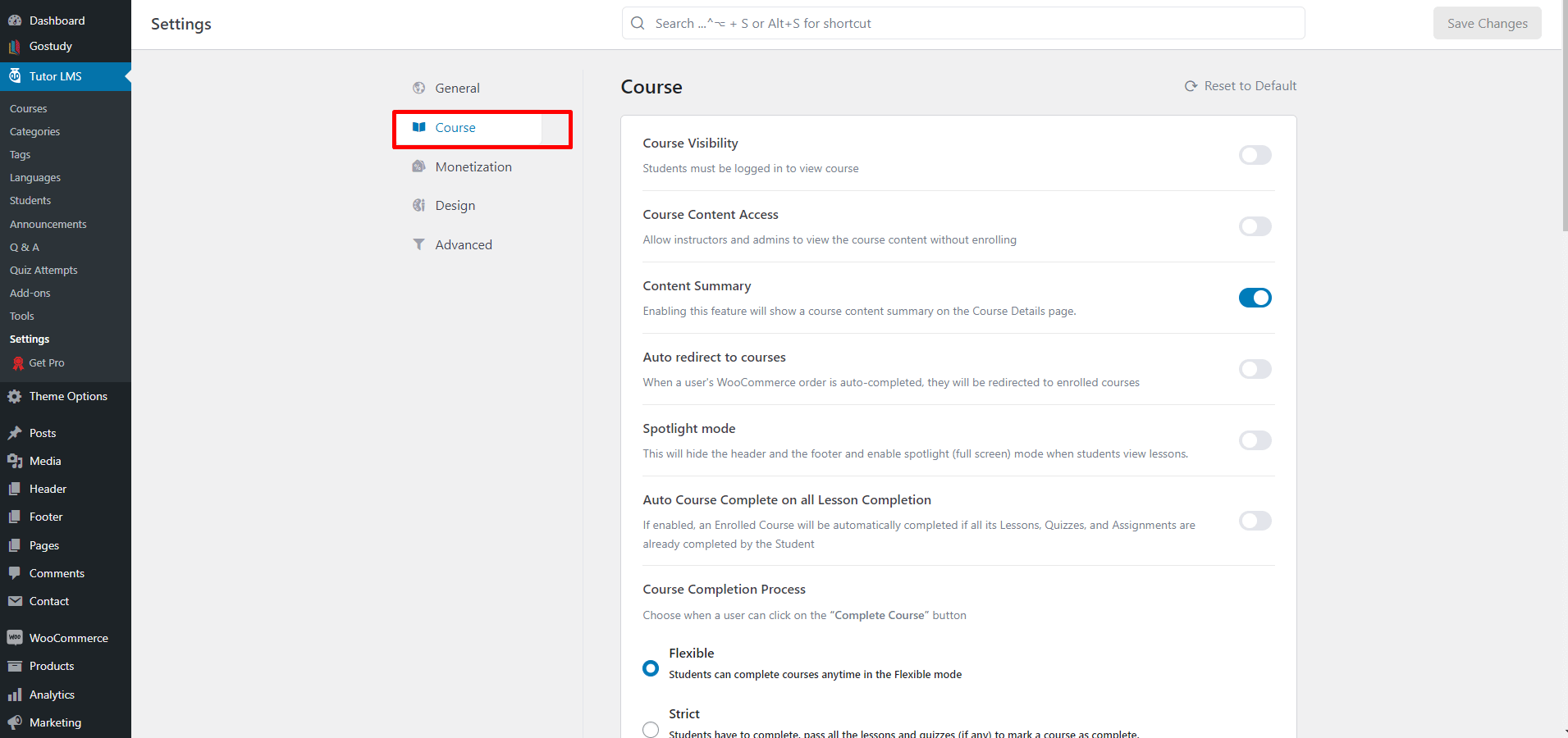
In the course section you can find all of the course settings. see the screenshot below.
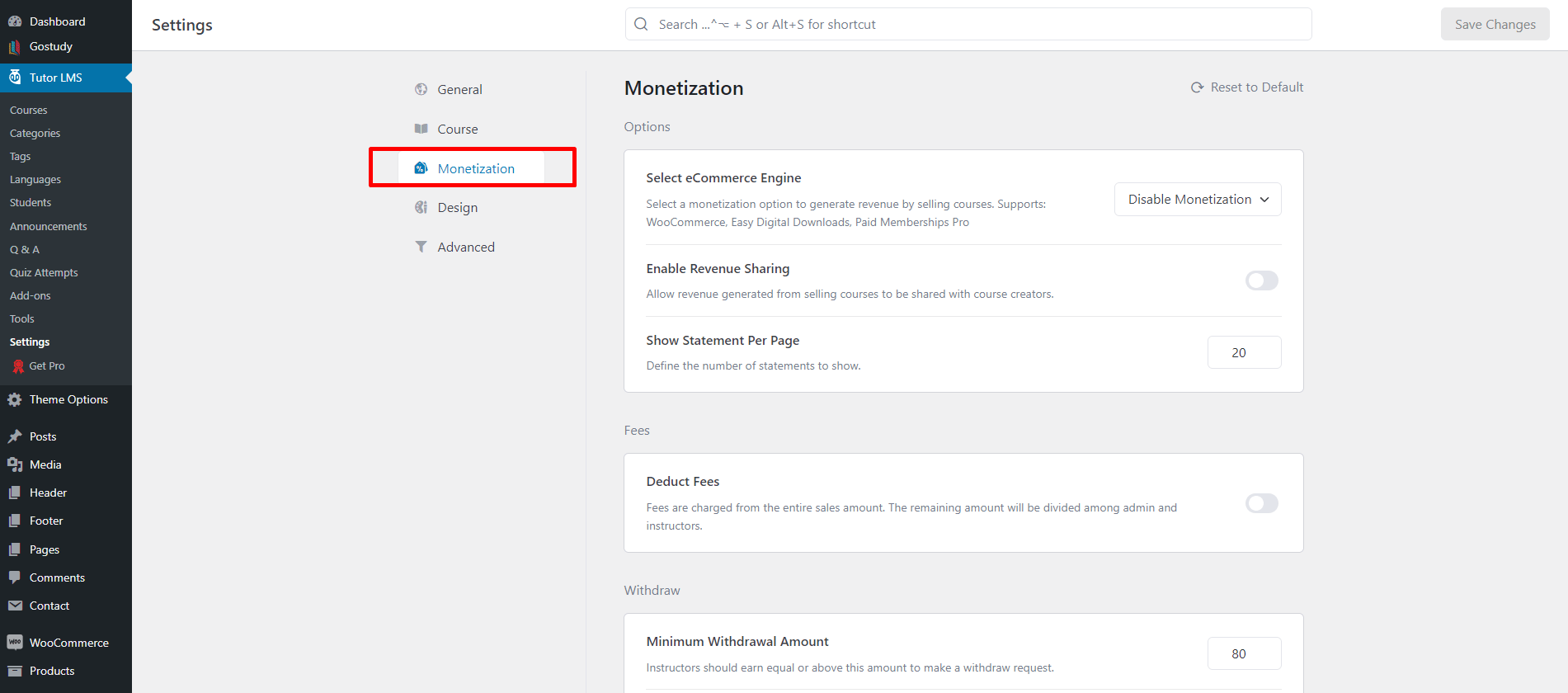
You can find monetization section under the setting. From here you can find all kind of monetization related settings.
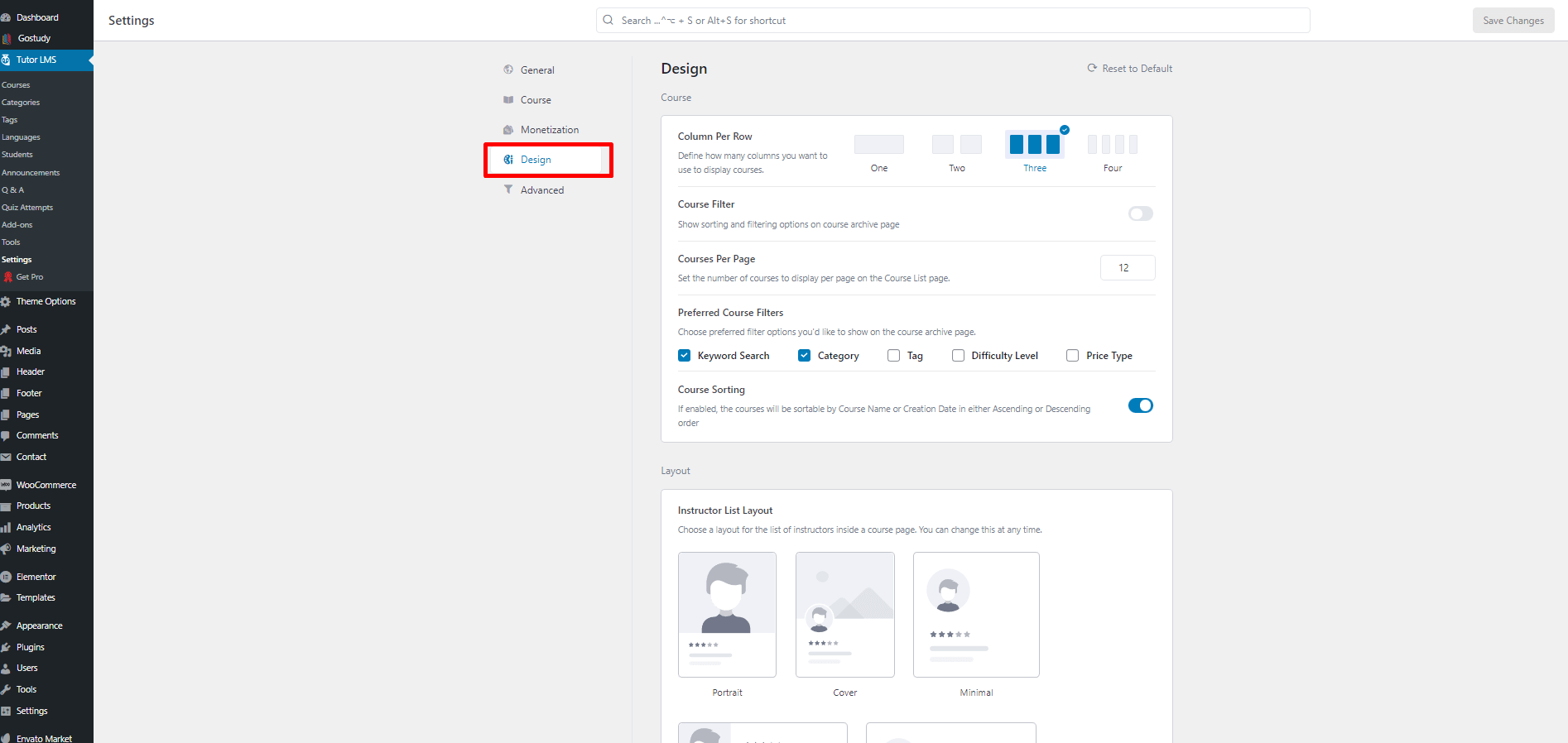
You can also find Design section under the setting. From here you can find all kind of design related settings like the course column, author design etc. But you don't need to use there for most of the time. Our theme has the perfect design for all of these.
Gostudy Header Modules
We have created several elementor elements for header area. You can find them from Gostudy Header Modules in the elementor widget section, You'll find header related elements to build the header. Follow the discussions below.
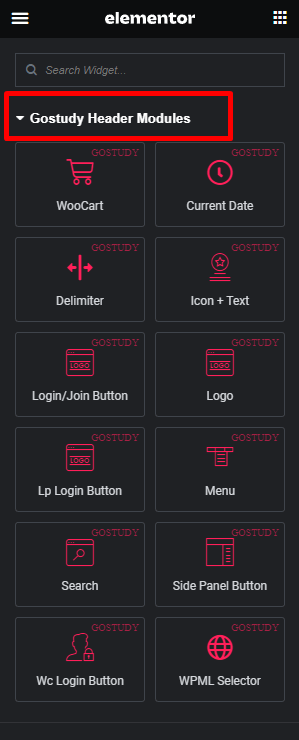
WooCart
Using this element you can add cart button in the header. See the screenshot below.
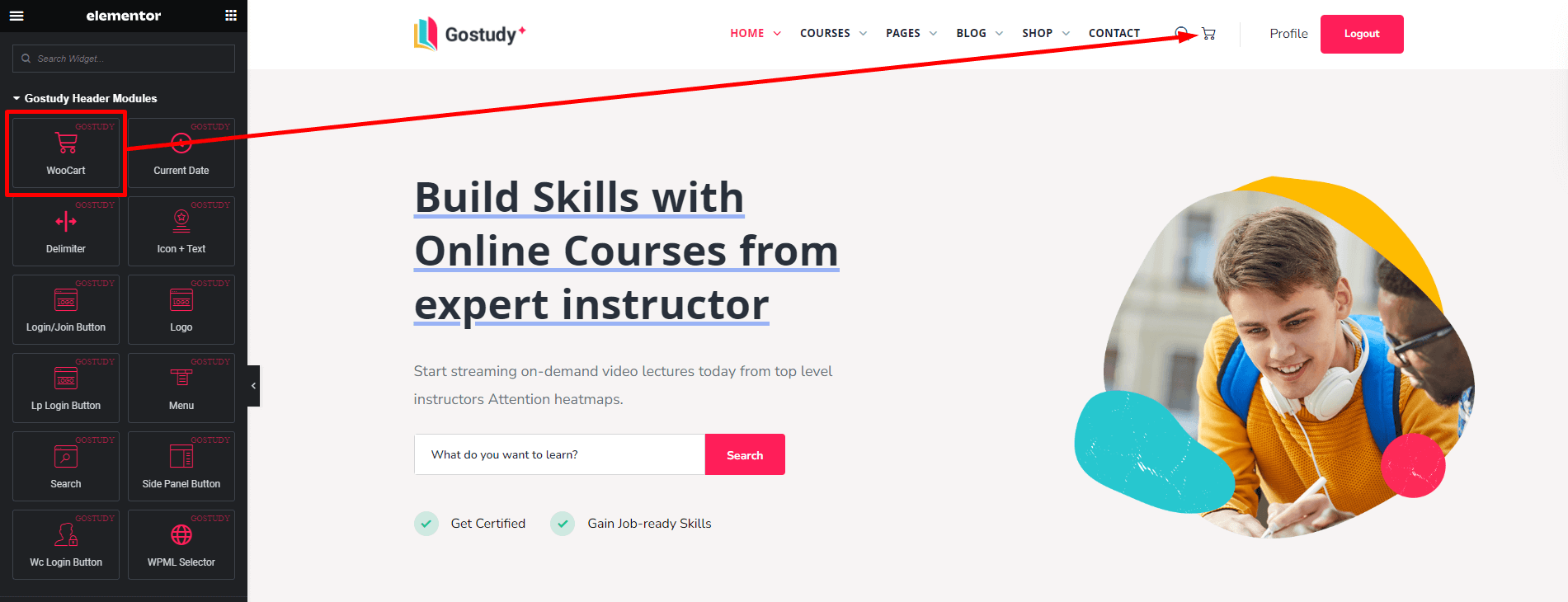
Delimiter
Using this element you can add a vertical line as a separator. See the screenshot to understand.
Icon + Text
Using this element you can add call us now section in the header like the screenshot below.
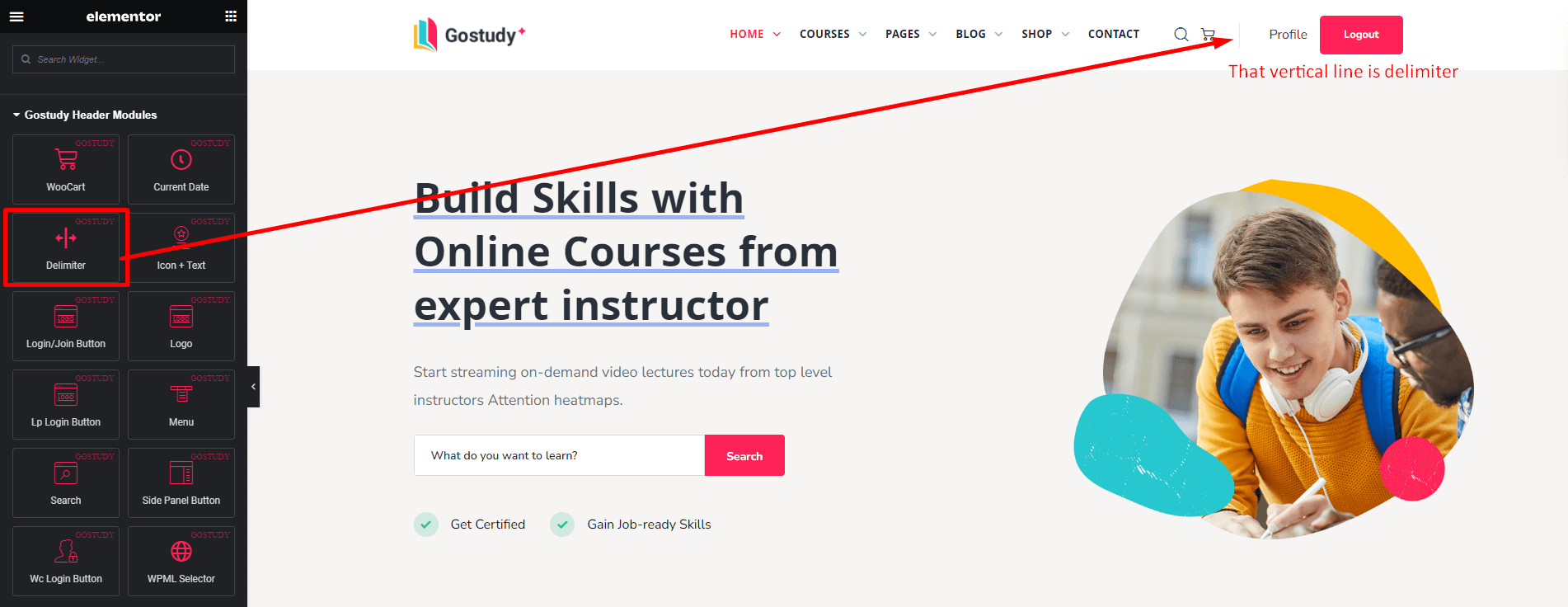
Logo
Using this element you can add logo in the header section. See the screenshot below.
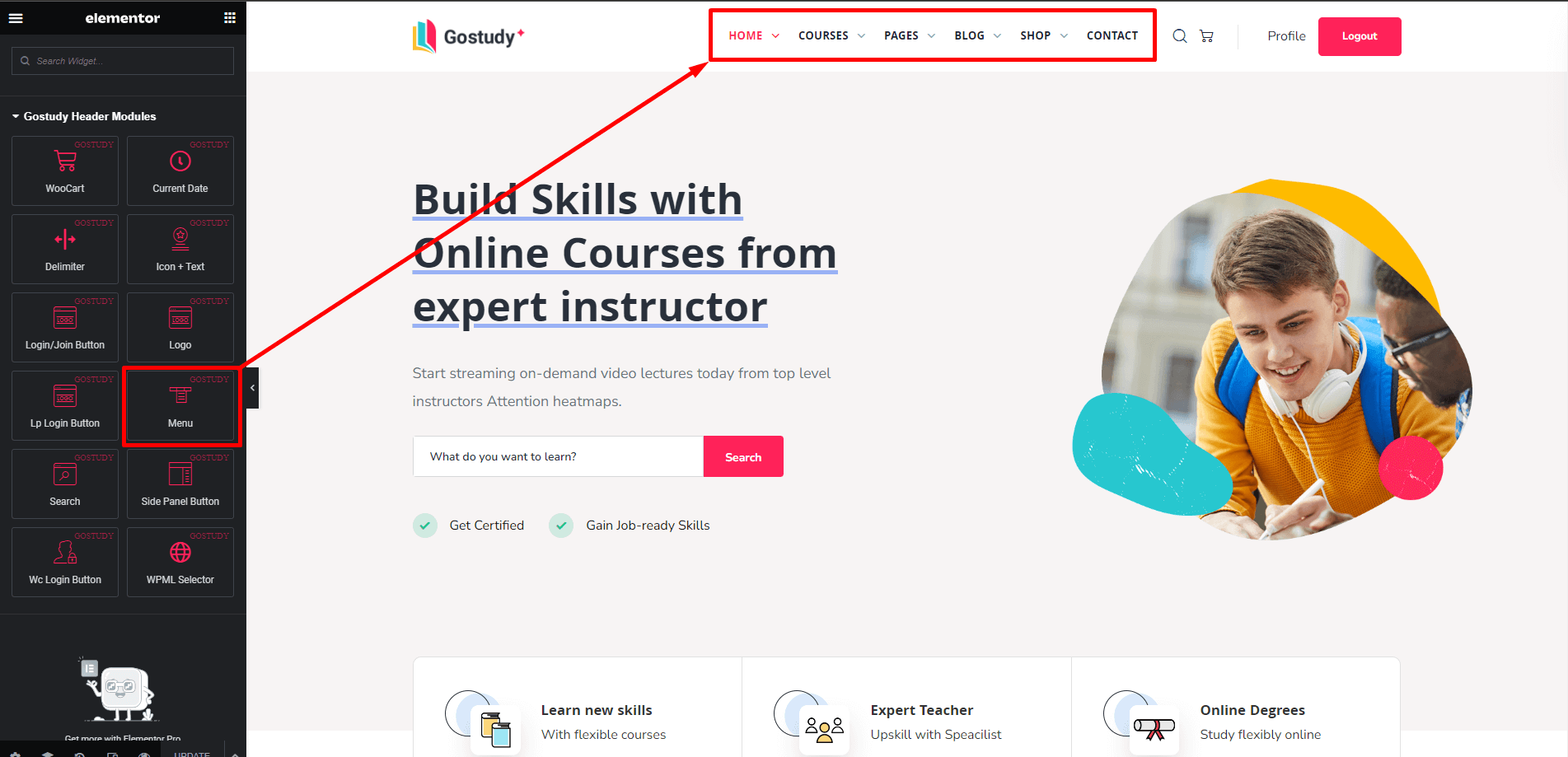
Menu
Using this element you can create menu for the header like the screenshot below.
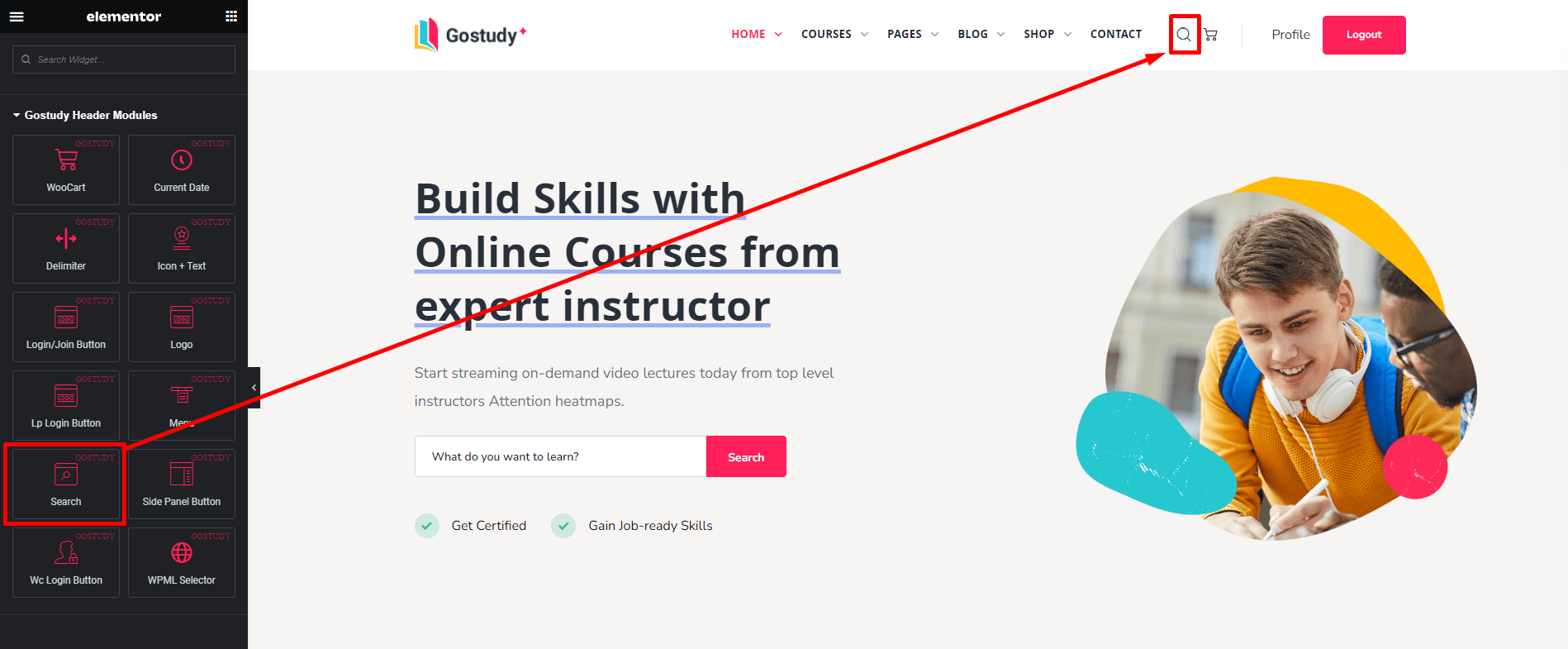
Search
Using this element you can add Search button in the header. See the screenshot below.
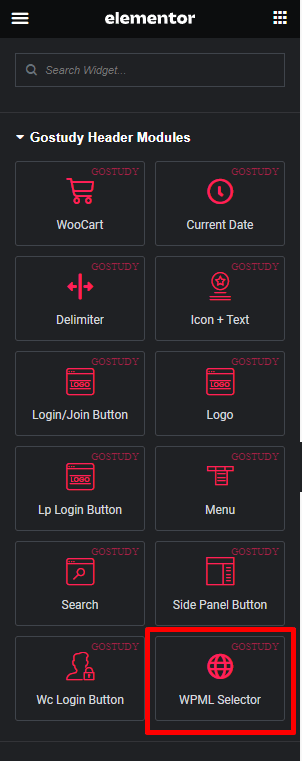
WPML Selector
If WPML plugin is installed in your site you can make your site multilingual using this element.
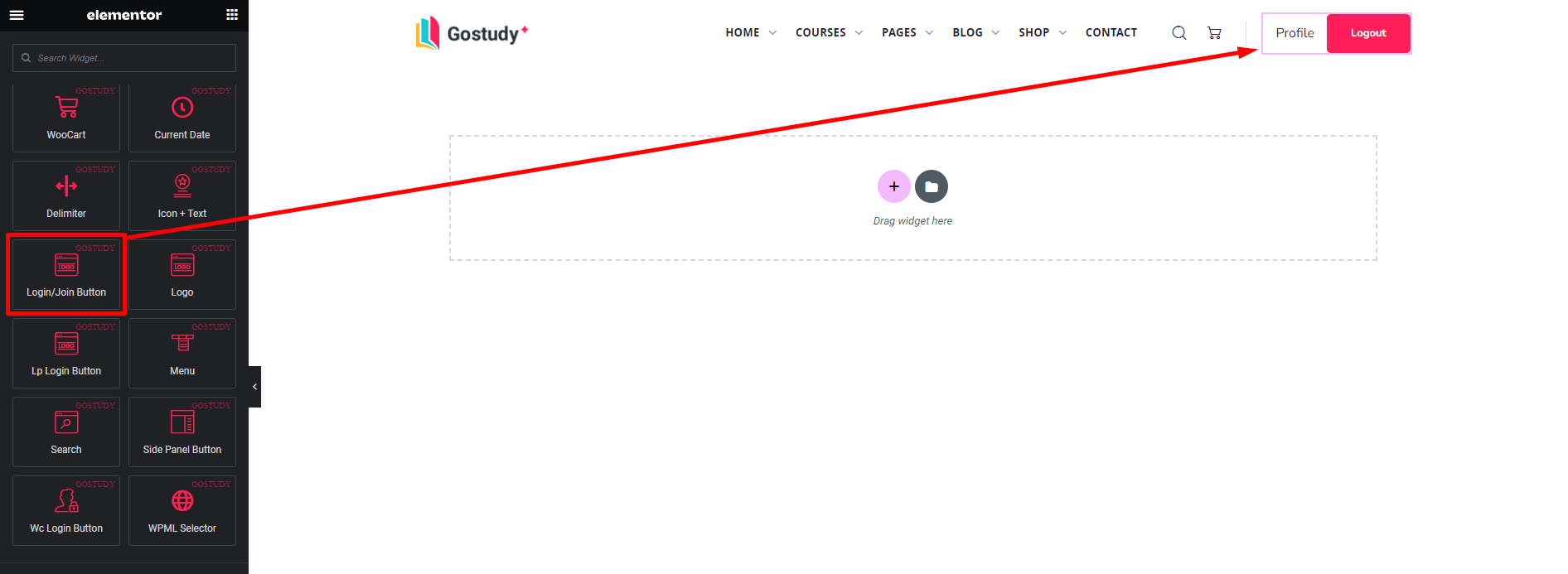
Login/Join Button
This element will allow you to add login/register joint button in the header. See the screenshot below
Gostudy Extensions
We have created several elementor elements named here as gostudy extensions to design our theme easily. You can find them from Gostudy Addons tab in the elementor. Let's discuss with some of our created elementor elements.
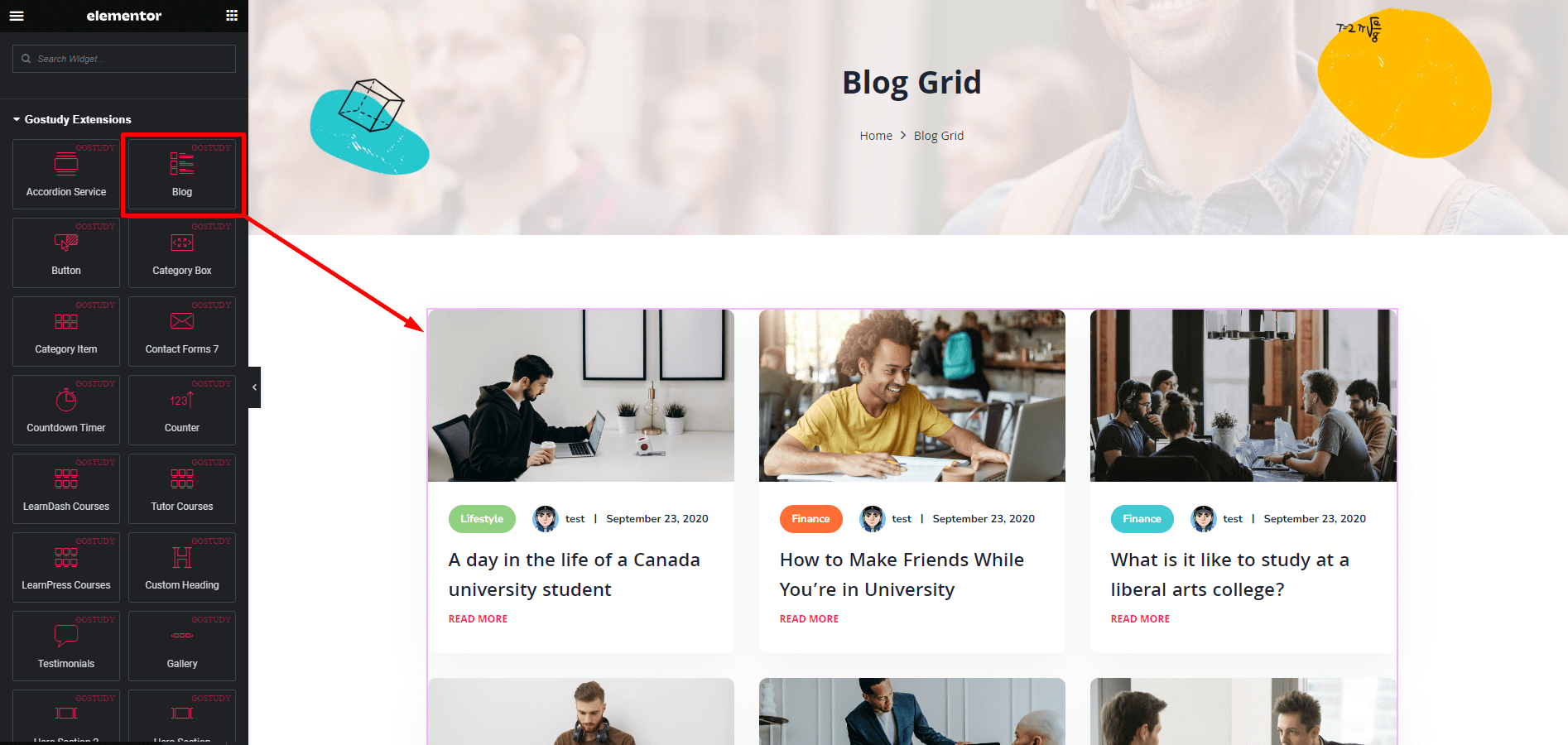
Blog
Using this element you can create awesome blog layout like in the following screenshot.You will find 2 different styles in blog element
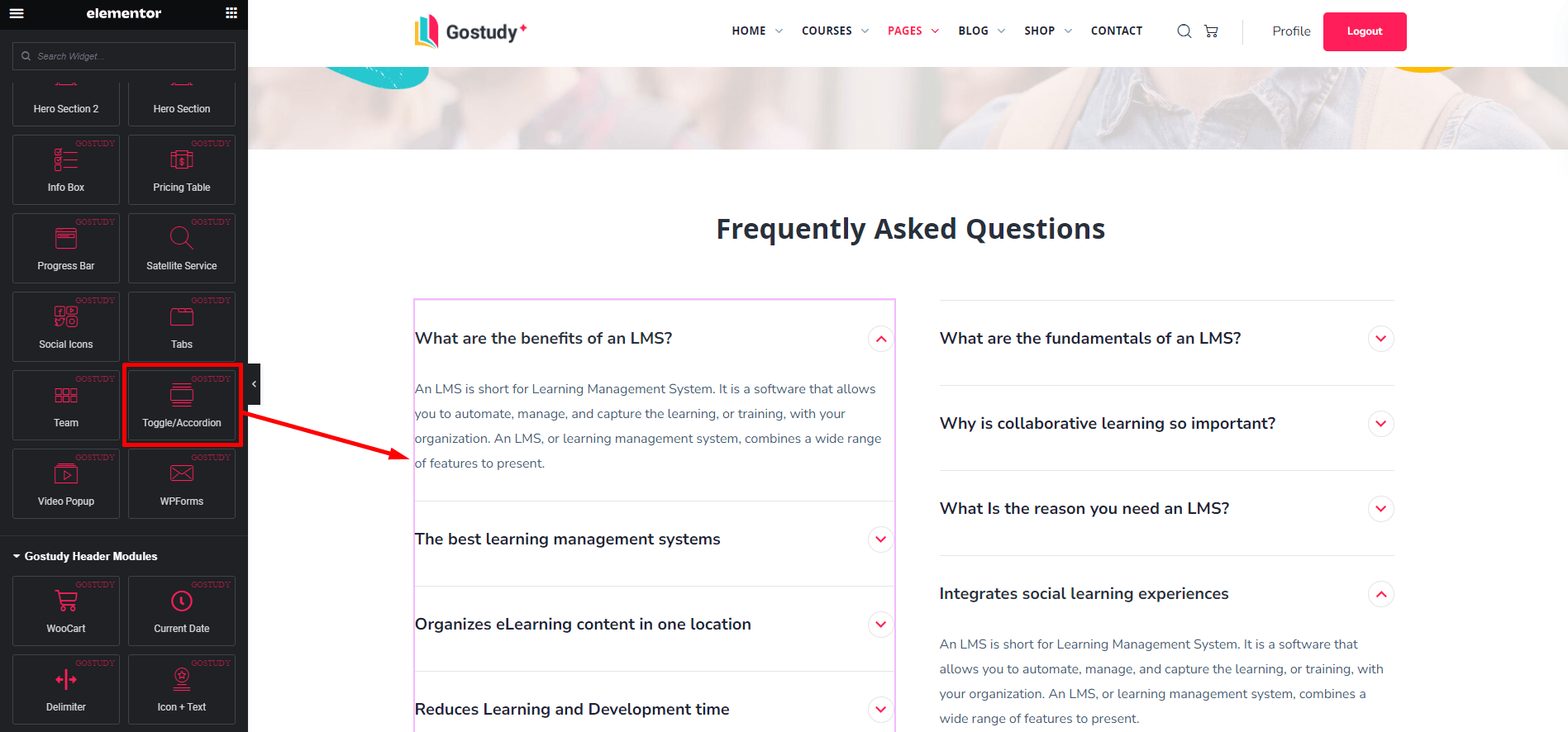
Toggle/Accordion
Using this element you can create accordion like in the following screenshot.
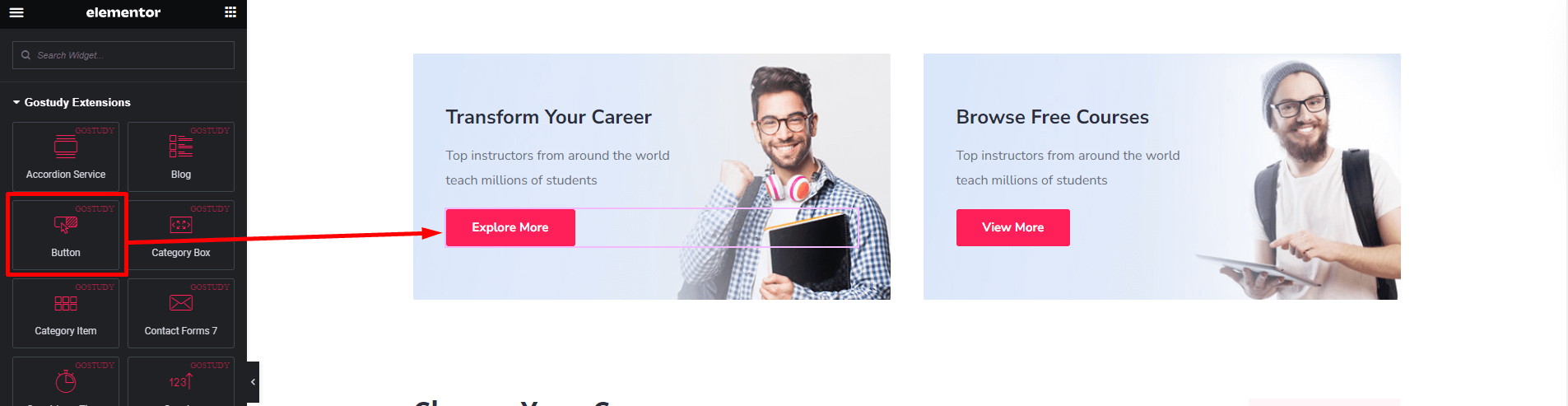
Button
Using this element you can custom button like in the following screenshot.
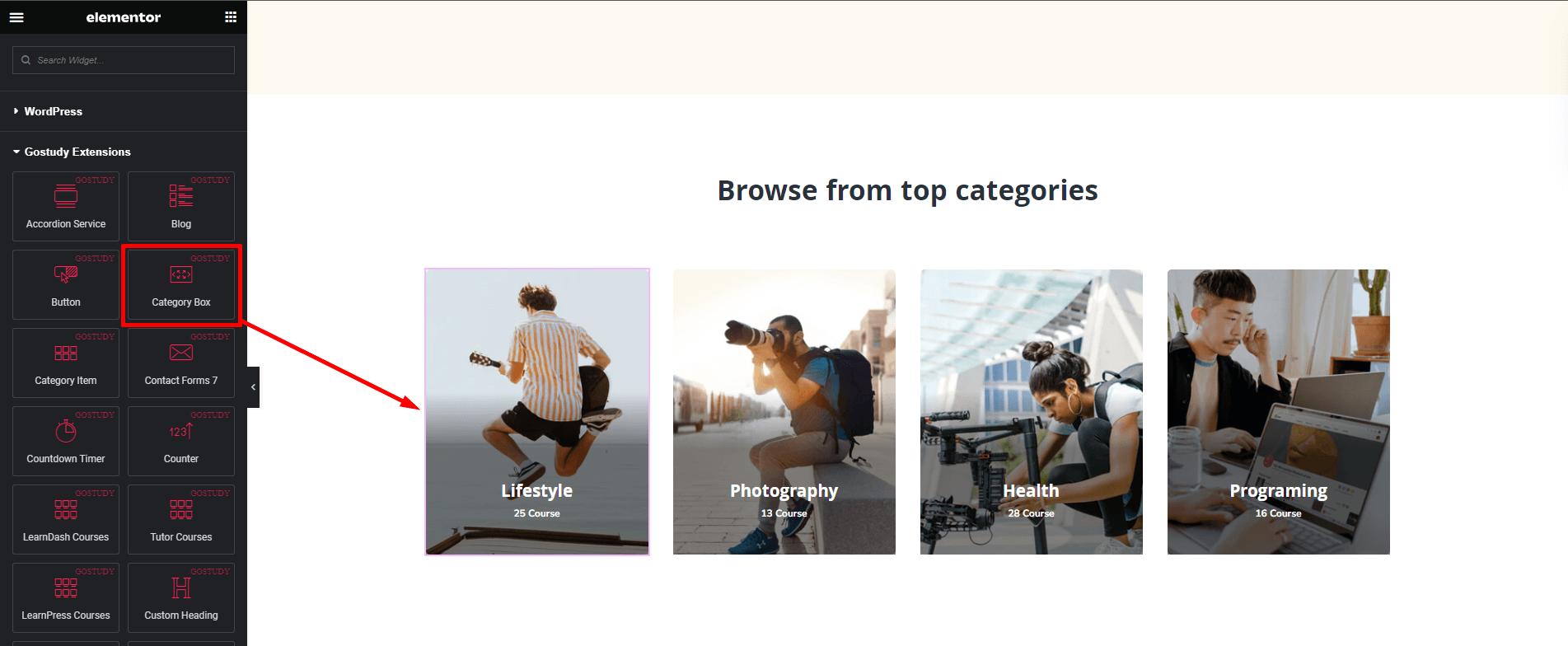
Category Box
This element will allows to make category box item. Follow the screenshot.
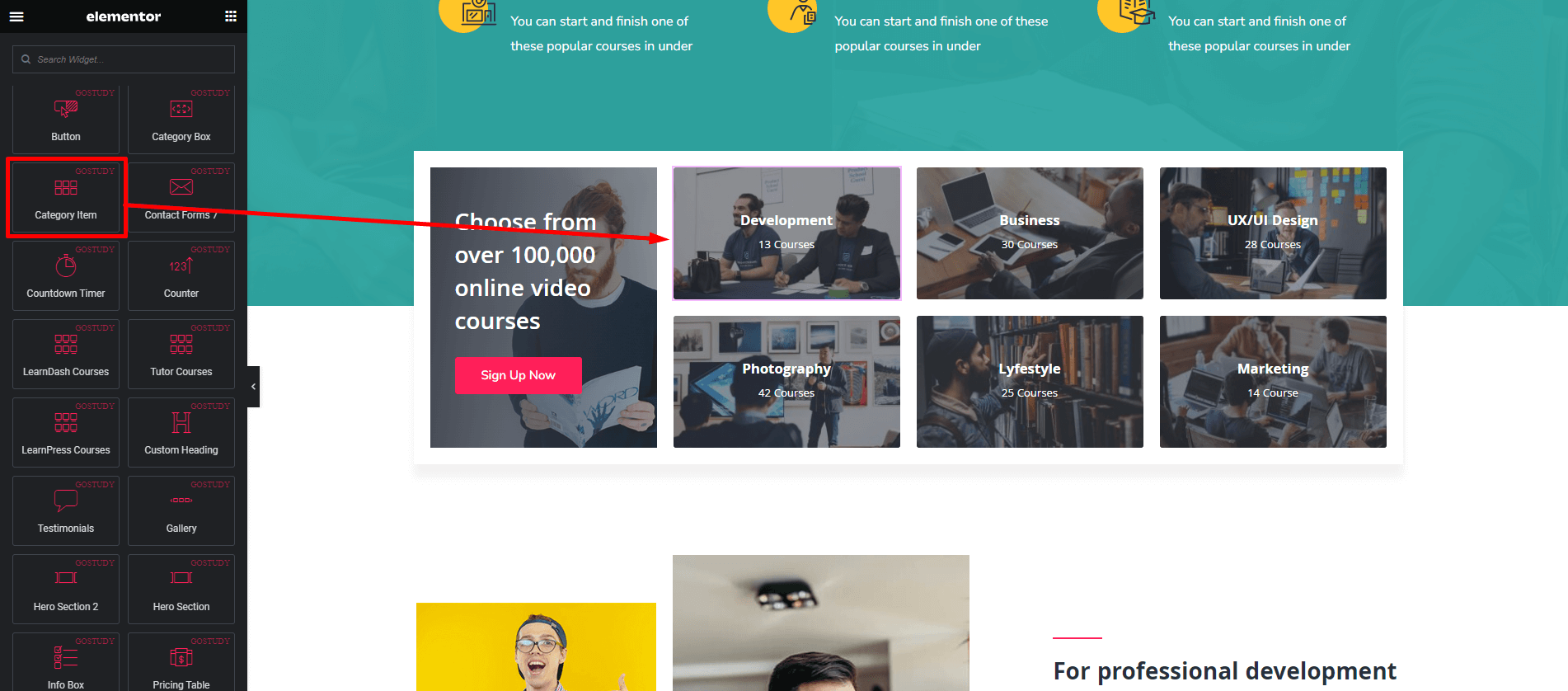
Category Item
This element will allows to make category item without carousel. Follow the screenshot. You will find 3 different styles in category item
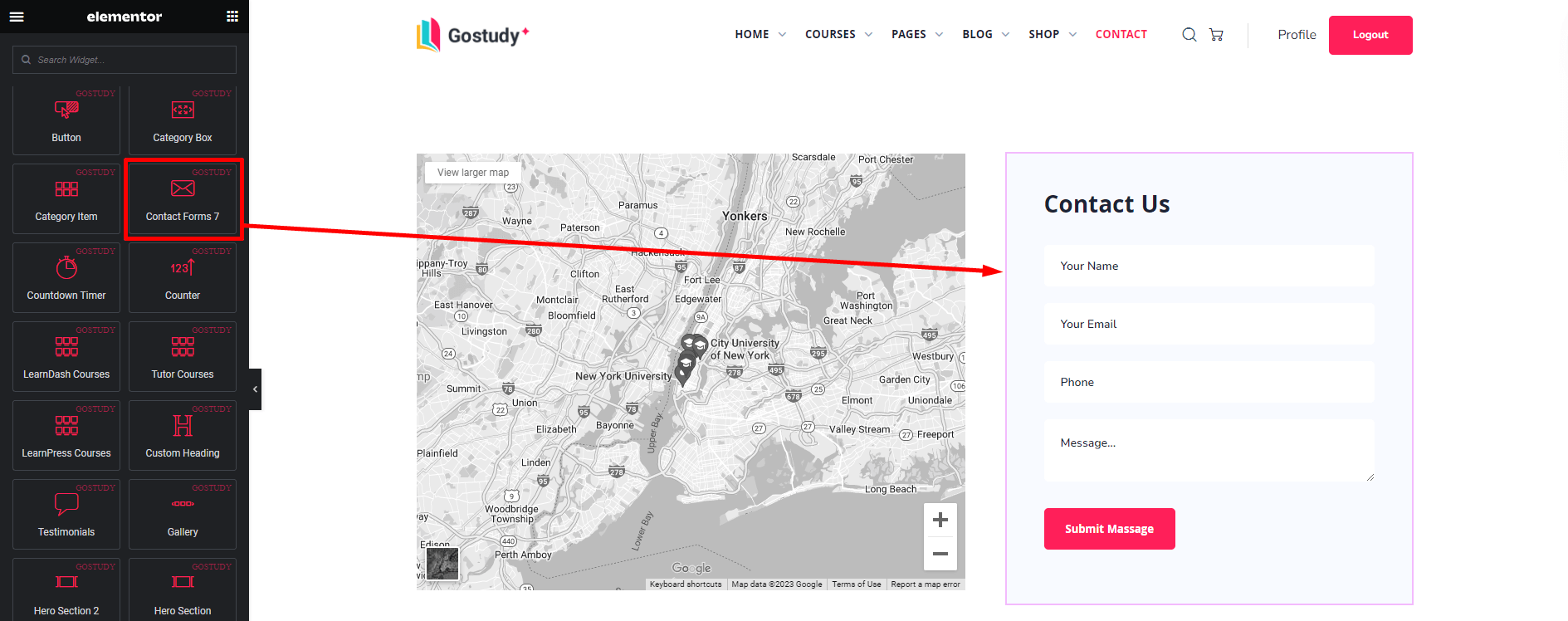
Contact Forms 7 :
To design contact form easily we've created this element. Follow the screenshot below.
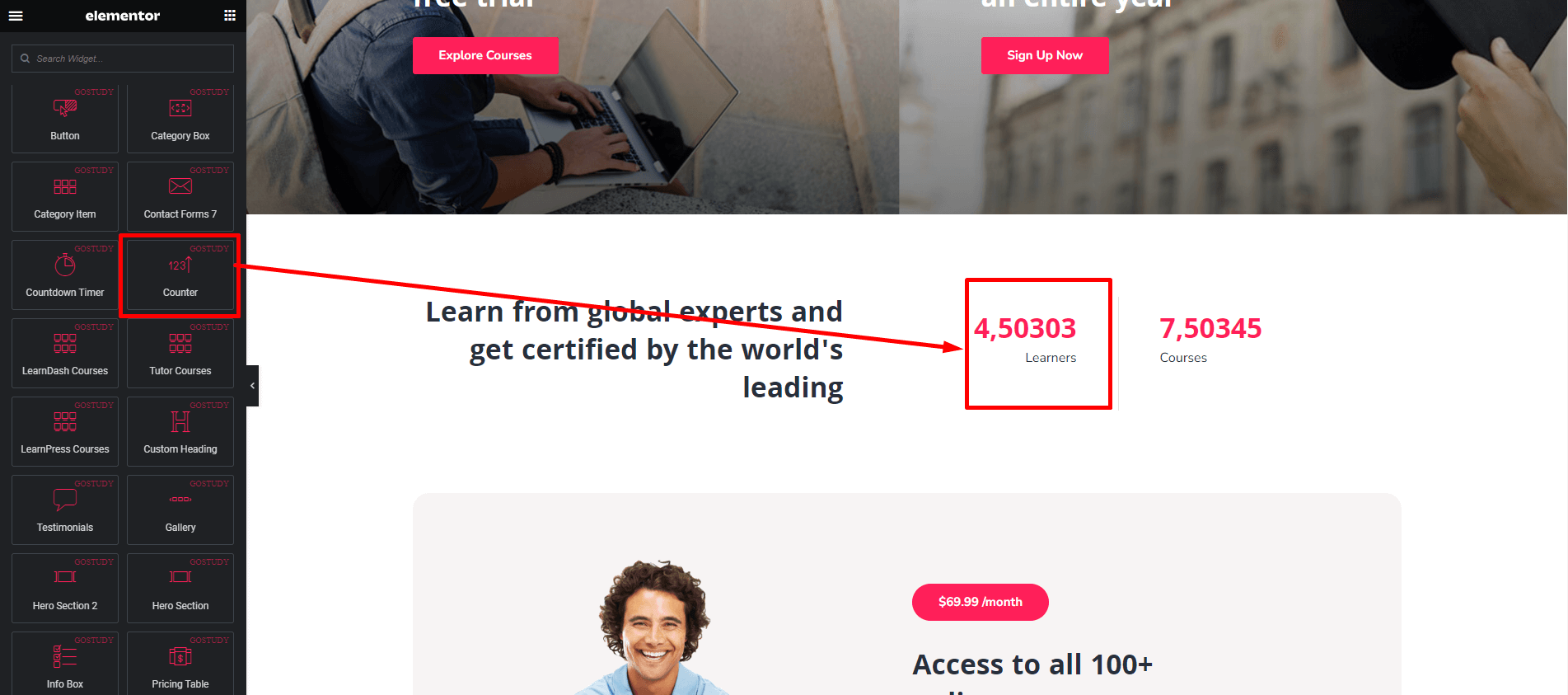
Counter
Using this element you can build counter like in the following screenshot below.
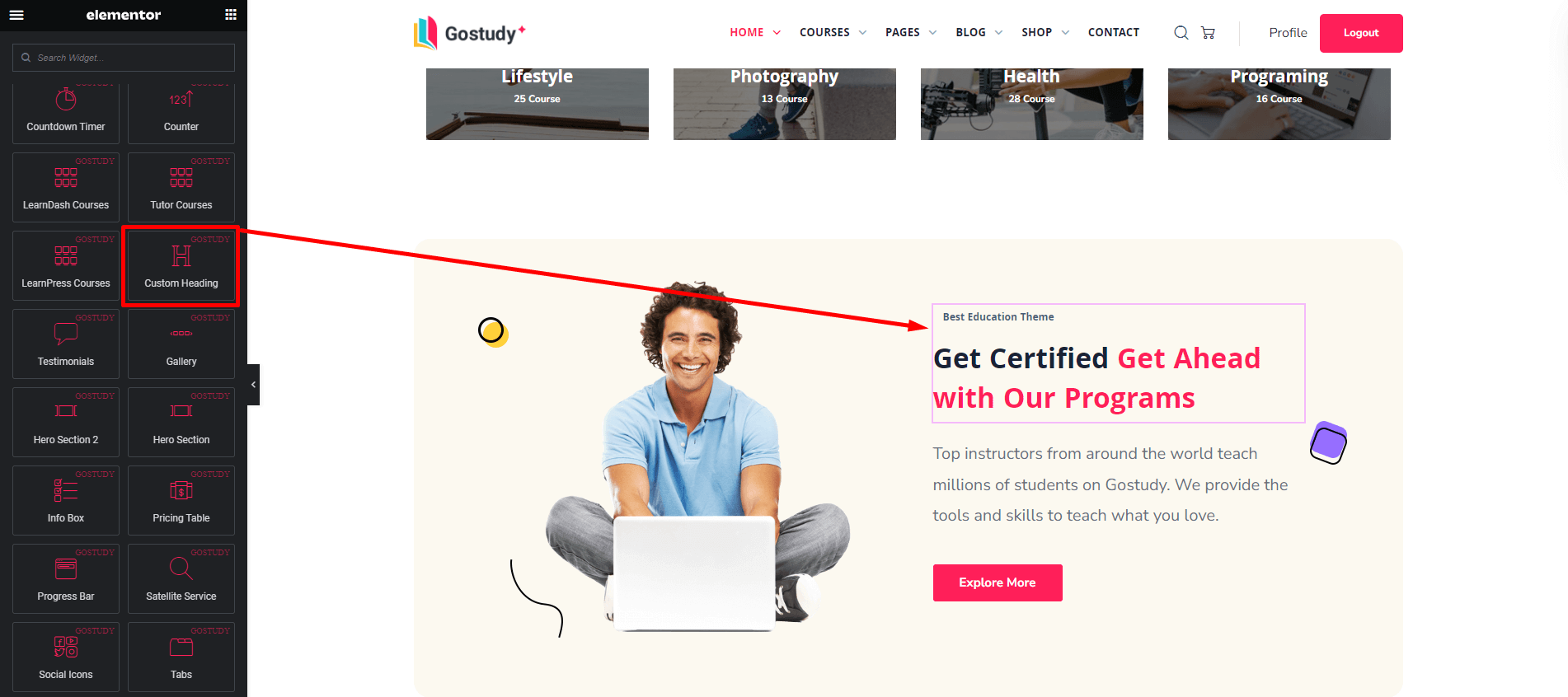
Custom Heading
Using this element you can create custom pre styled heading like in the following screenshot.
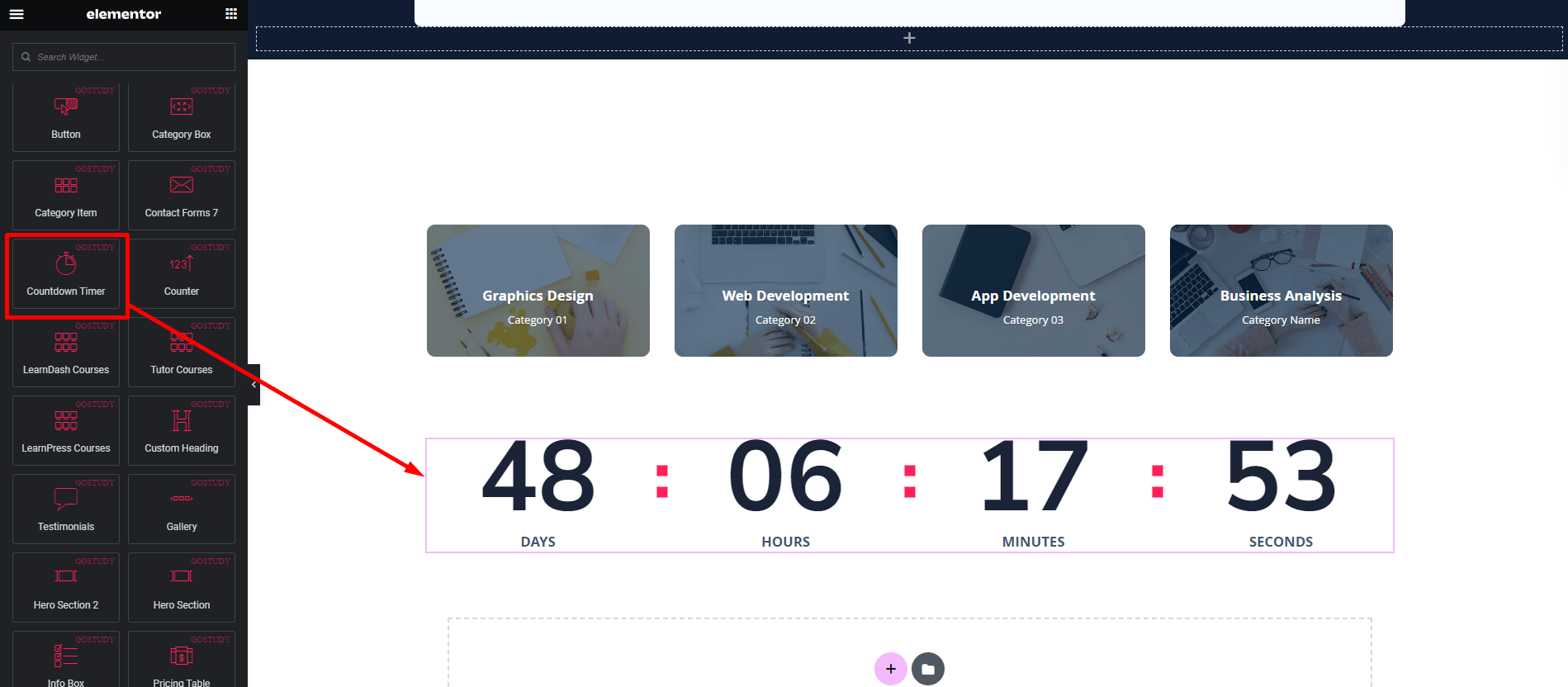
Countdown
If you want to create a countdown section for event you can use this element. Follow the screenshot below.
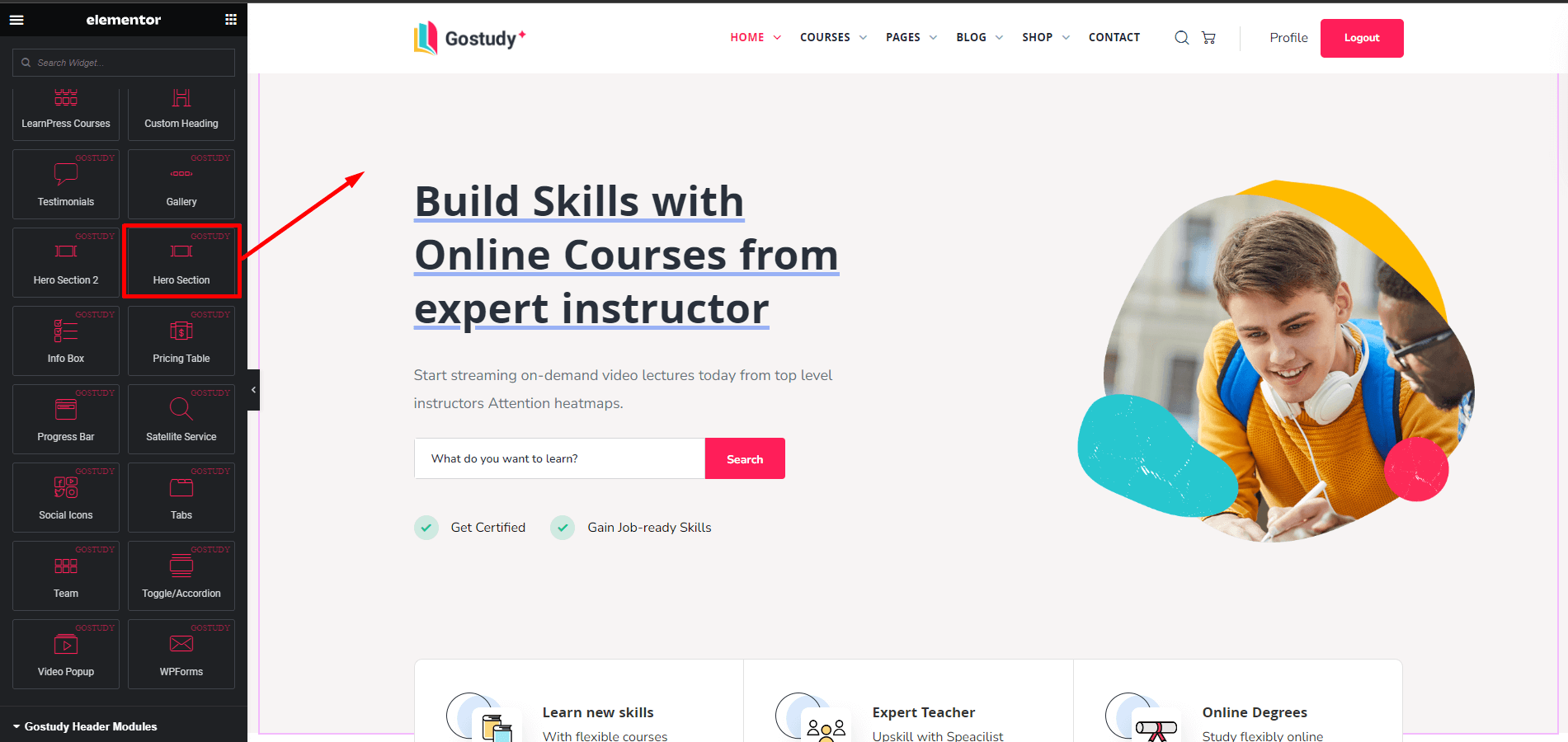
Hero 1
Using this element you can easily create pre styled hero. This is hero element 1. Follow the screenshot.
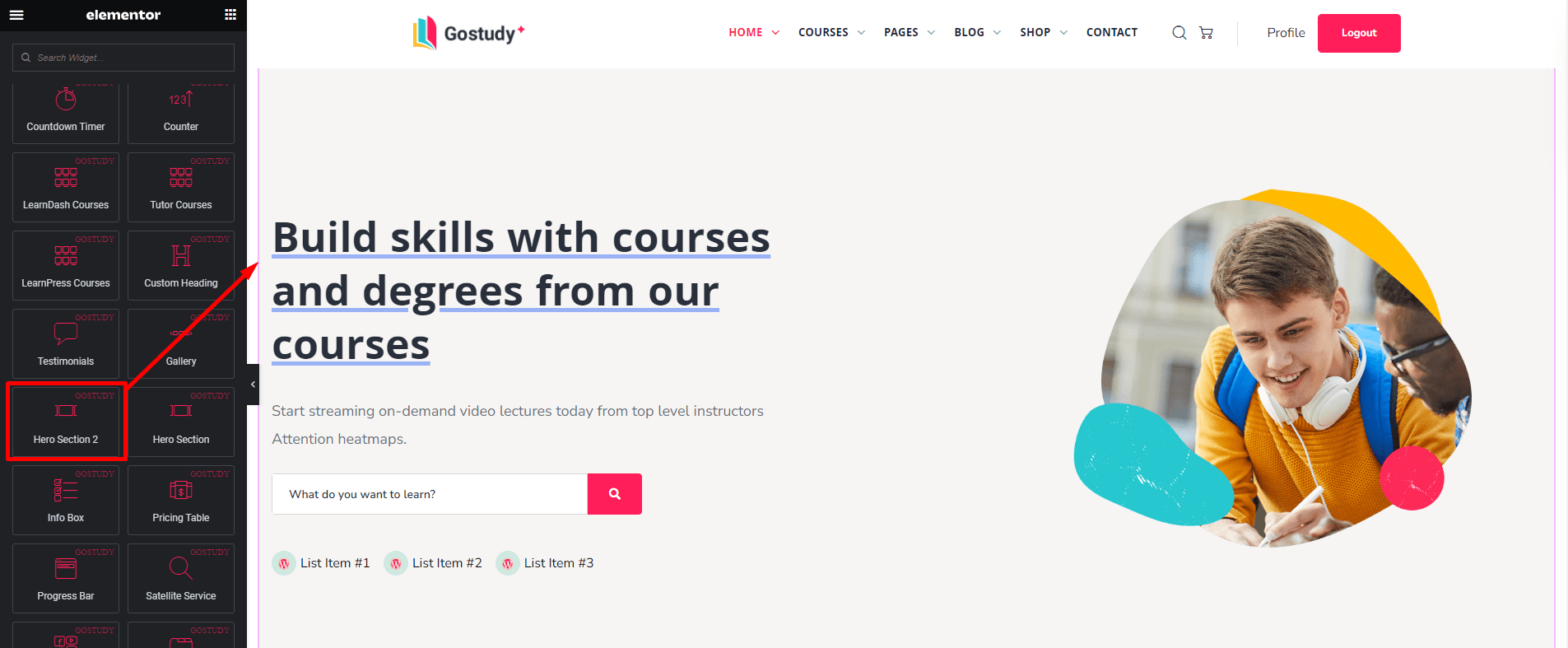
Hero 2
Using this element you can easily create pre styled hero. This is hero element 2. Follow the screenshot.
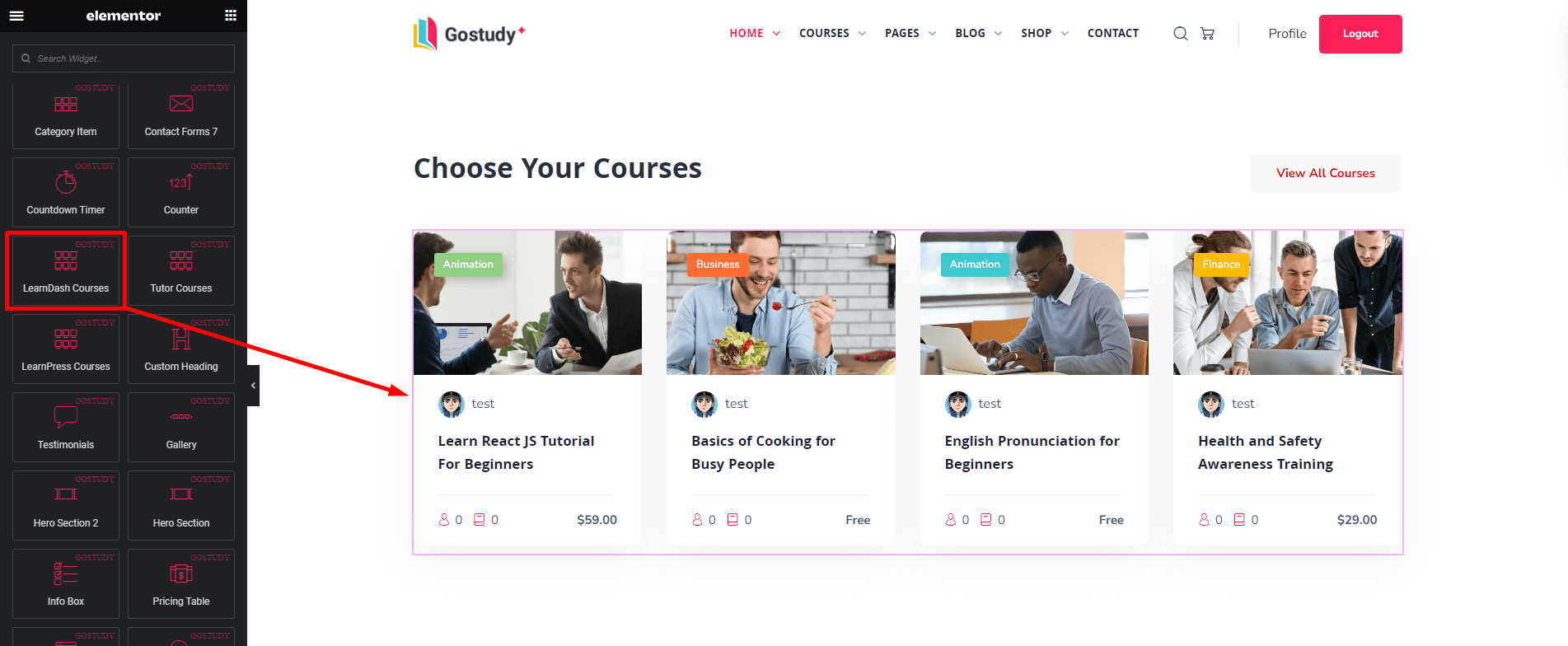
LearnDash Courses
Using this element you can create awesome course section with drag and drop like in the screenshot. You will find 3 different styles in LearnDash courses element.
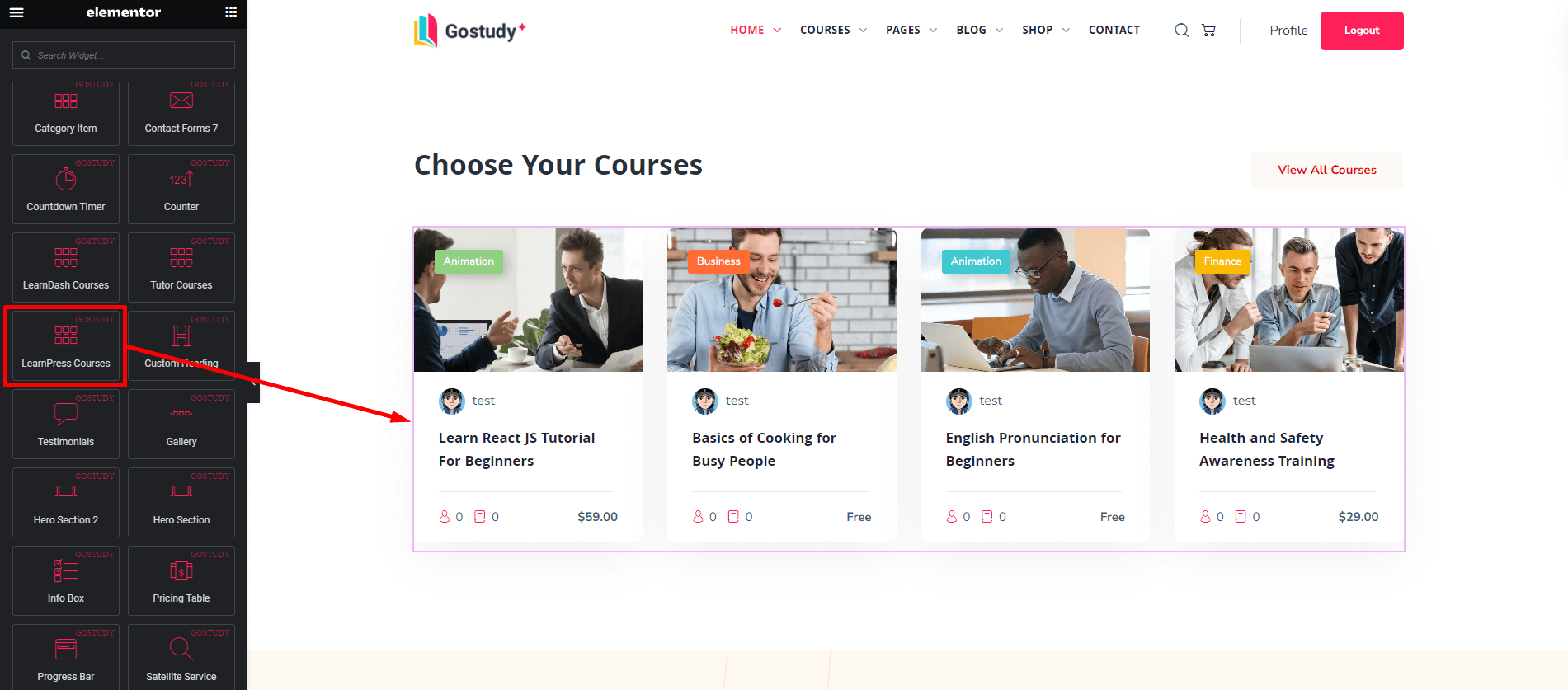
LearnPress Courses
Using this element you can create awesome course grid section with drag and drop. Follow The screenshot. You will find 3 different styles in LearnPress Courses element.
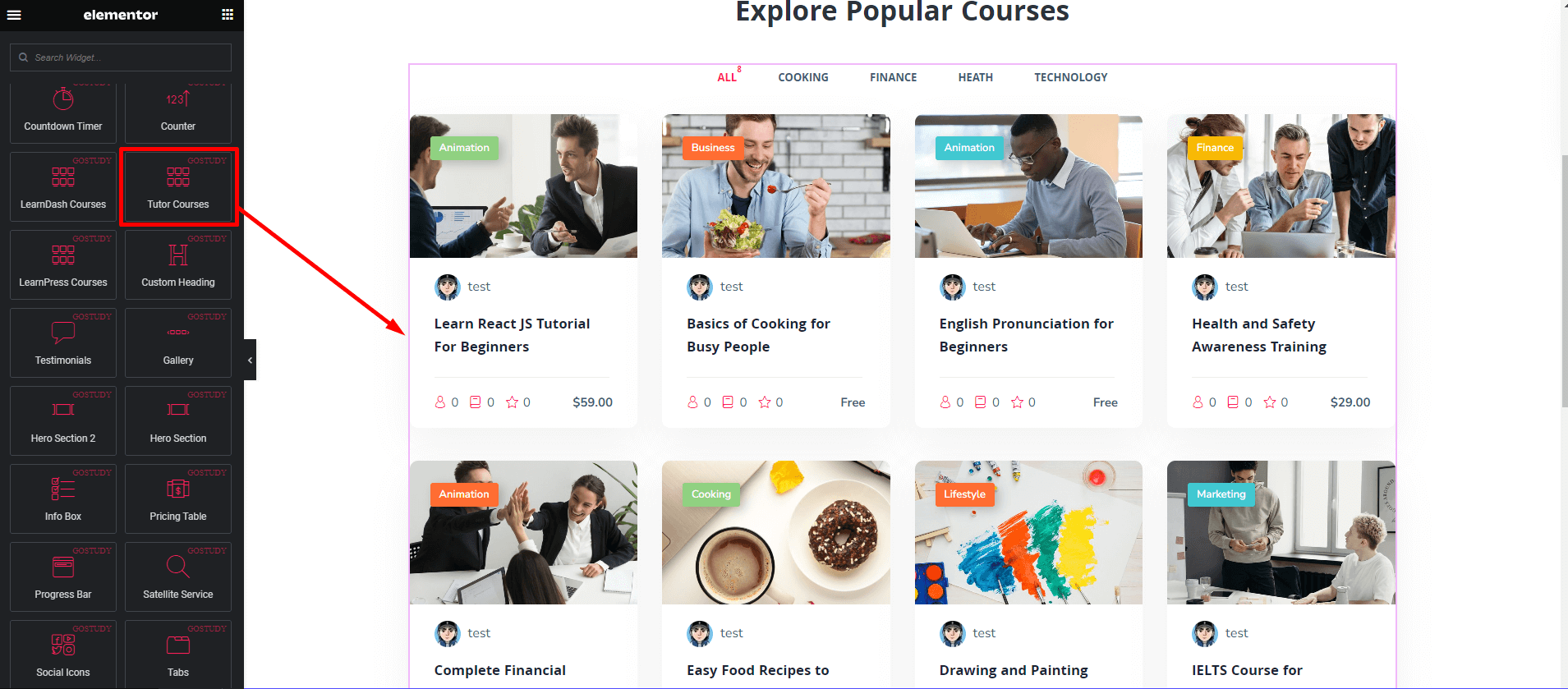
Tutor Courses
Using this element you can create awesome course grid section with drag and drop. Follow The screenshot. You will find 3 different styles in Tutor Courses element.
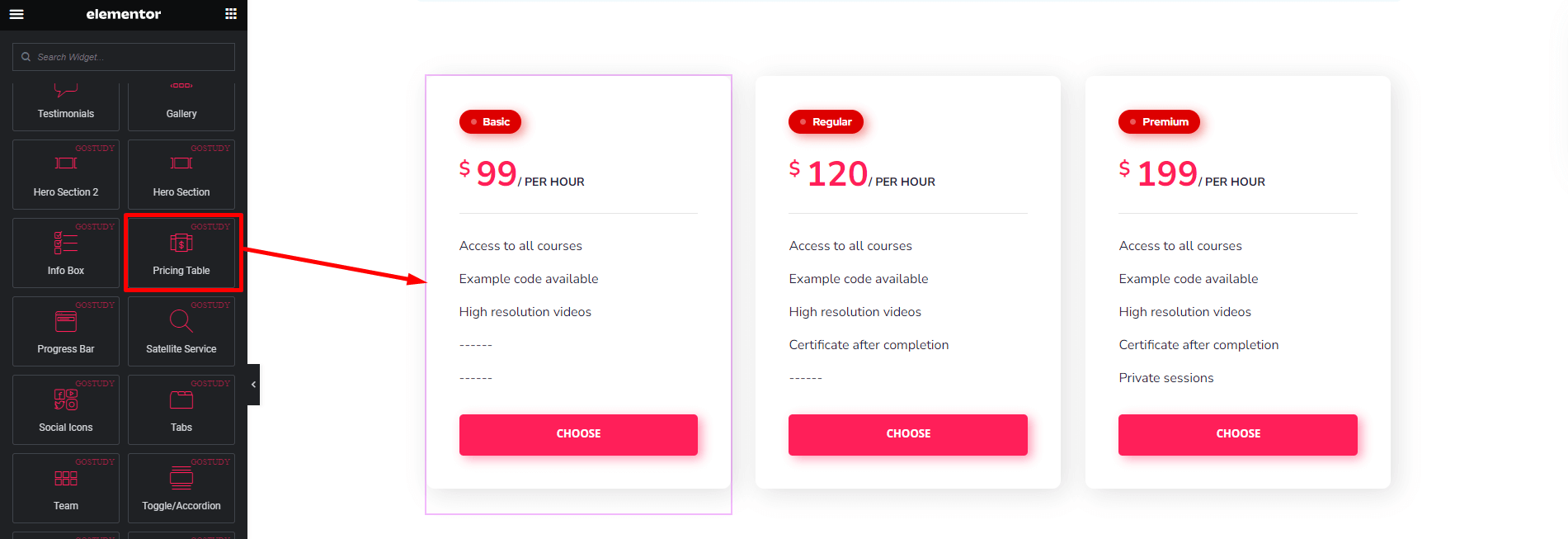
Pricing Table
Using this element you can create pricing table like in the following screenshot.
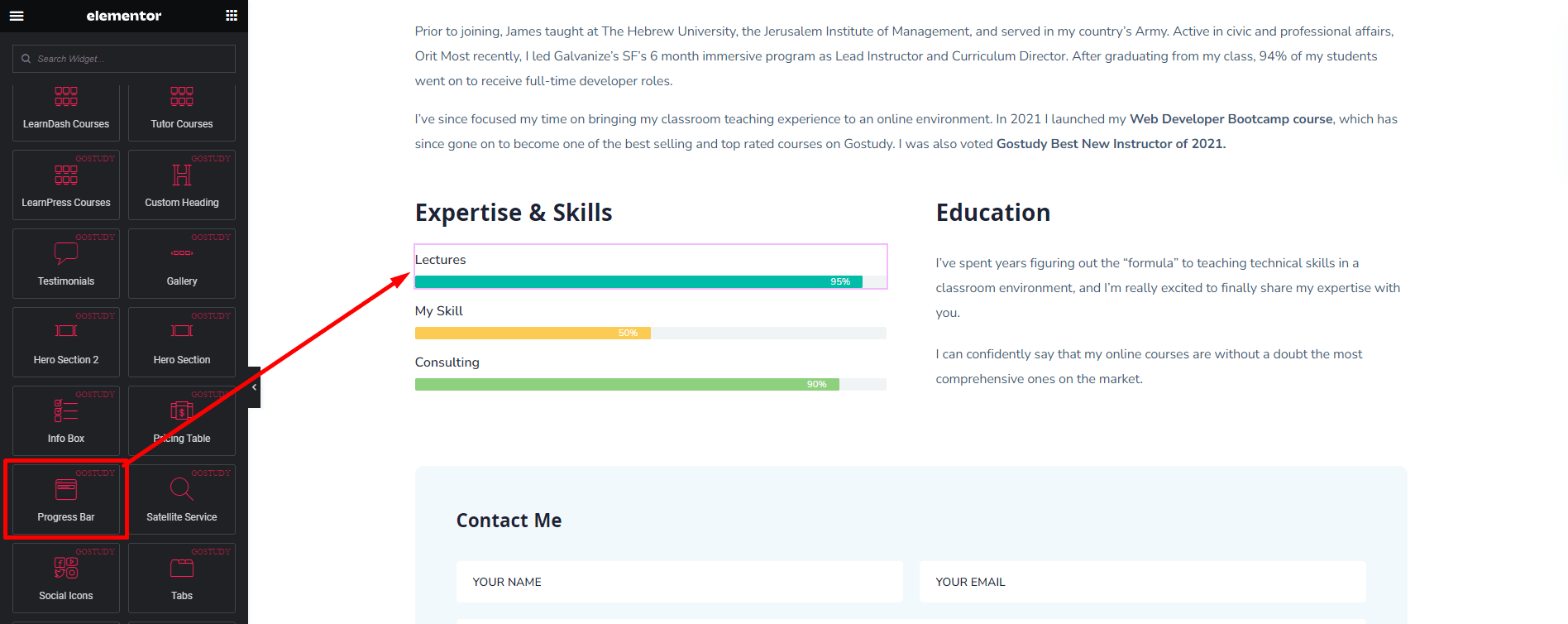
Progress Bar
You can create awesome progress bar. Follow the screenshot.
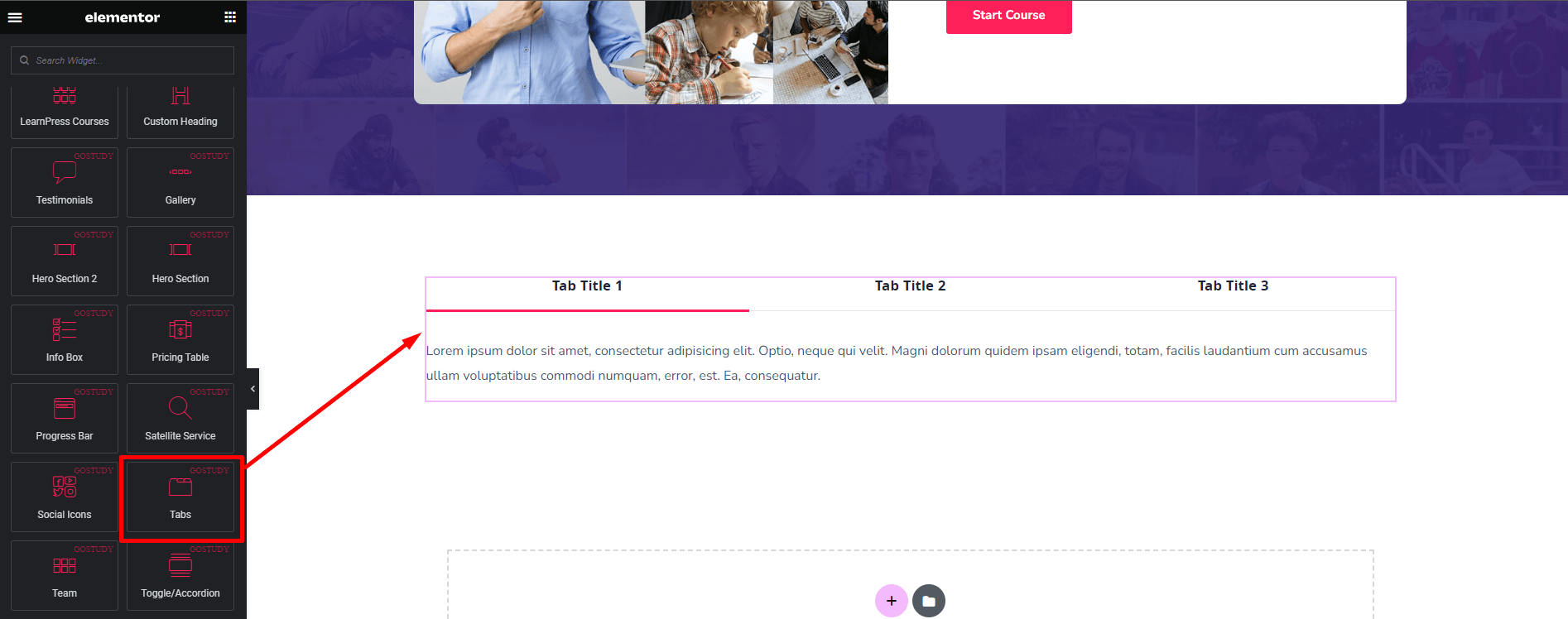
Tabs
Using this element you can create tab section like in the following screenshot.
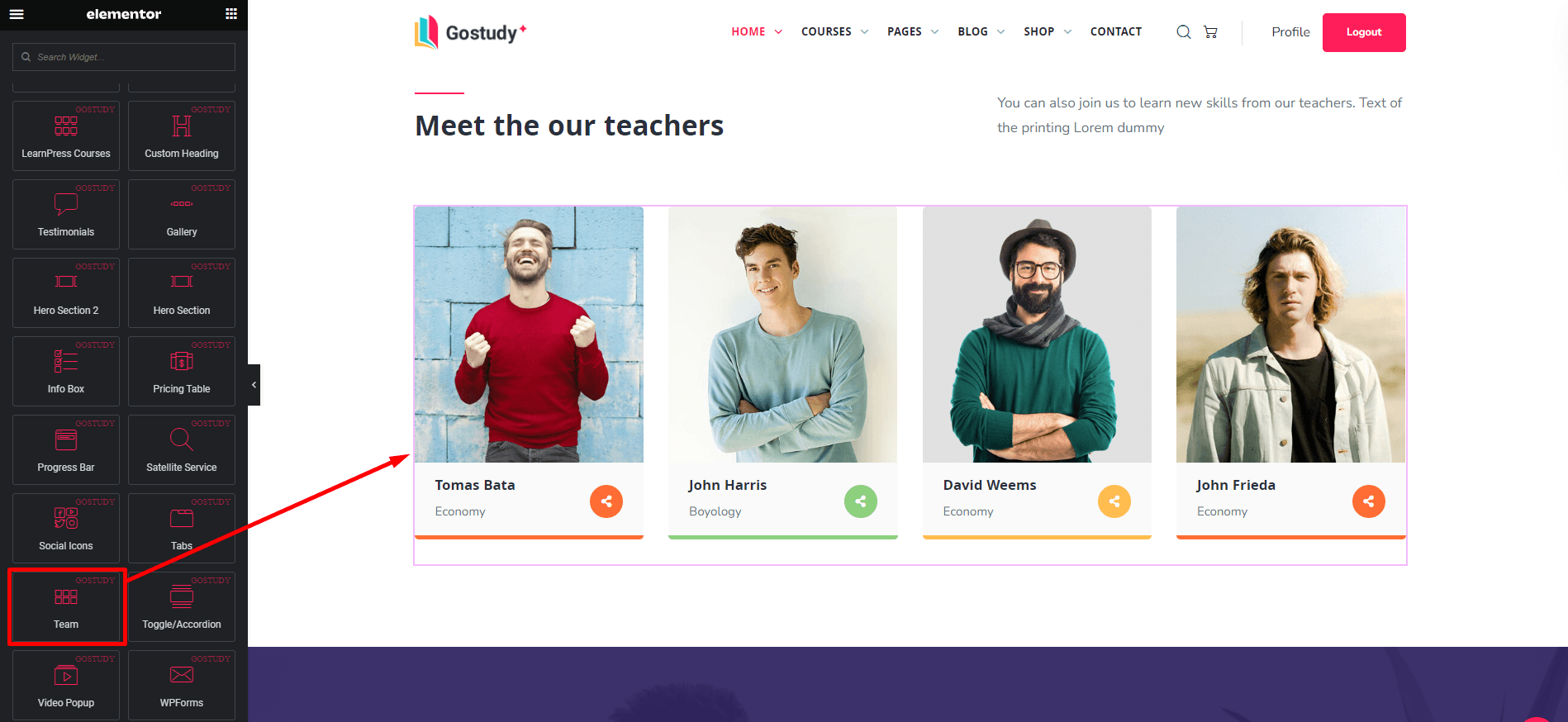
Team
Using this element you can create pre styled team element like in the following screenshot.
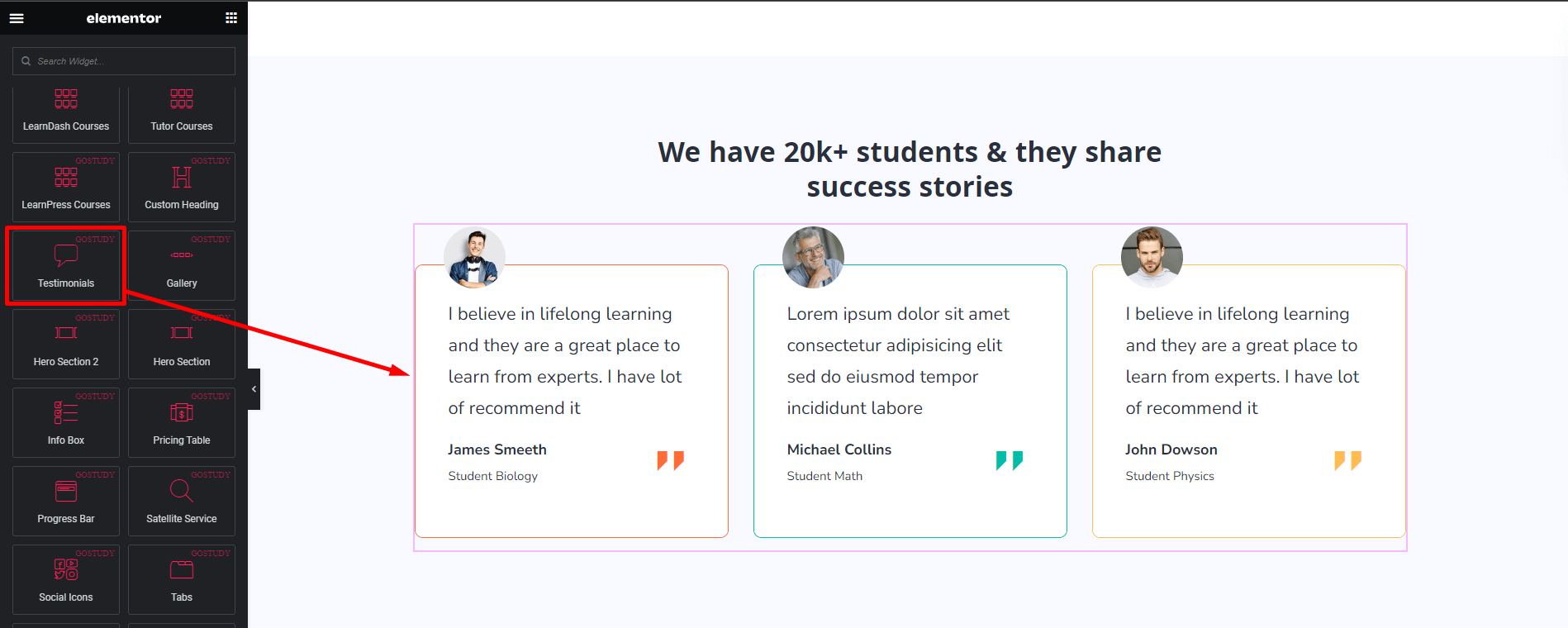
Testimonial
Using this element you can create testimonial like this. Follow the screenshot. You will find 7 different styles in testimonial element
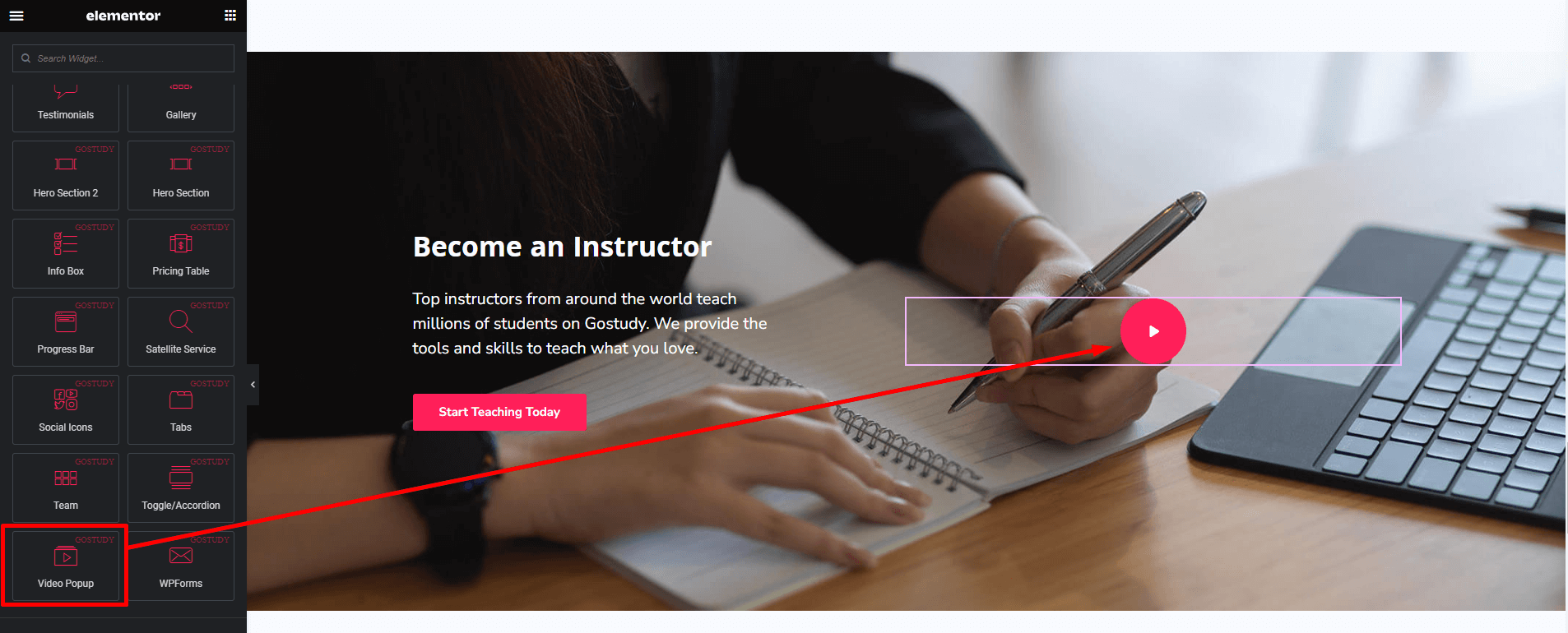
Video Popup
You can create video Popup button using this element. Follow the screenshot below.
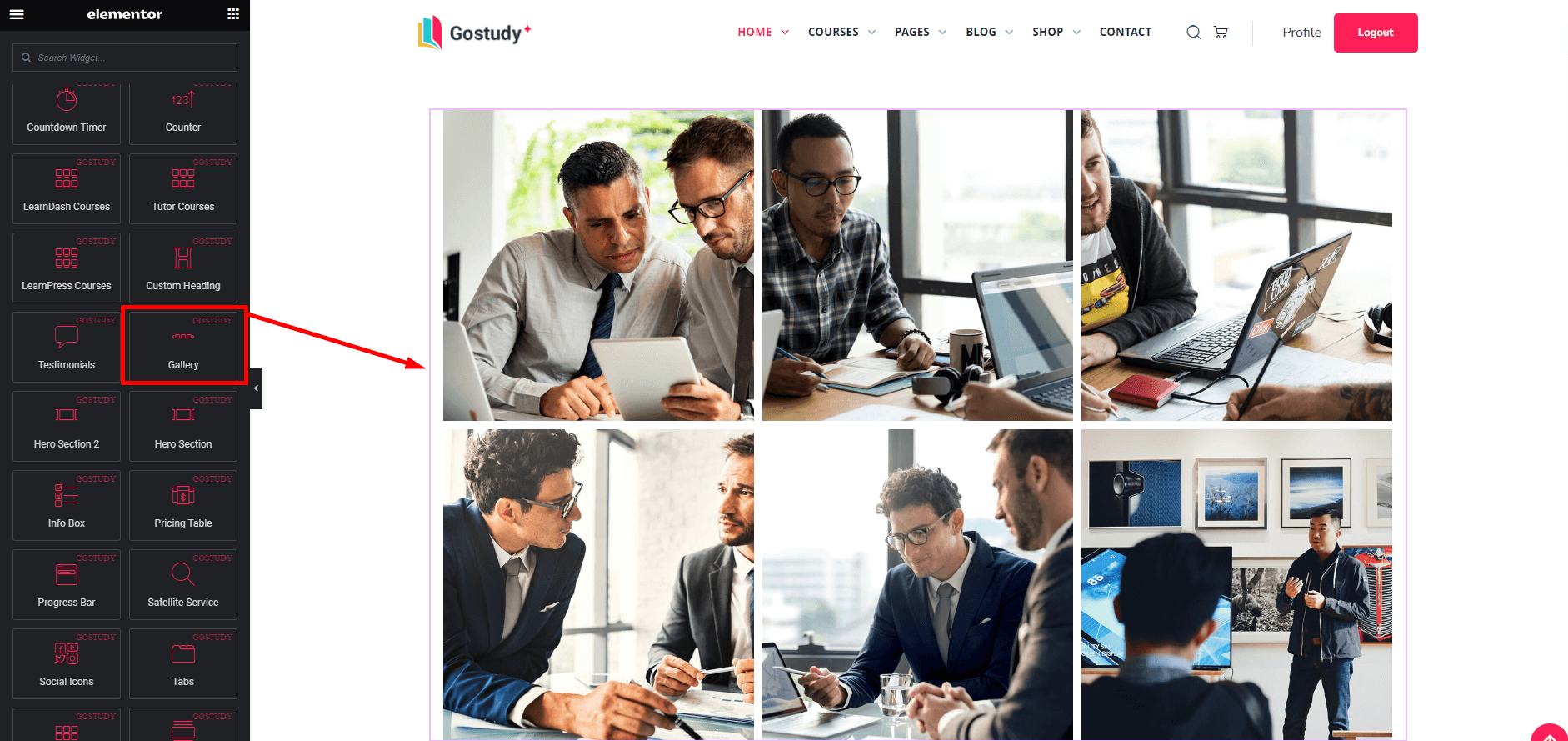
Gallery
This element will help you to create gallery like in the following screenshot below.
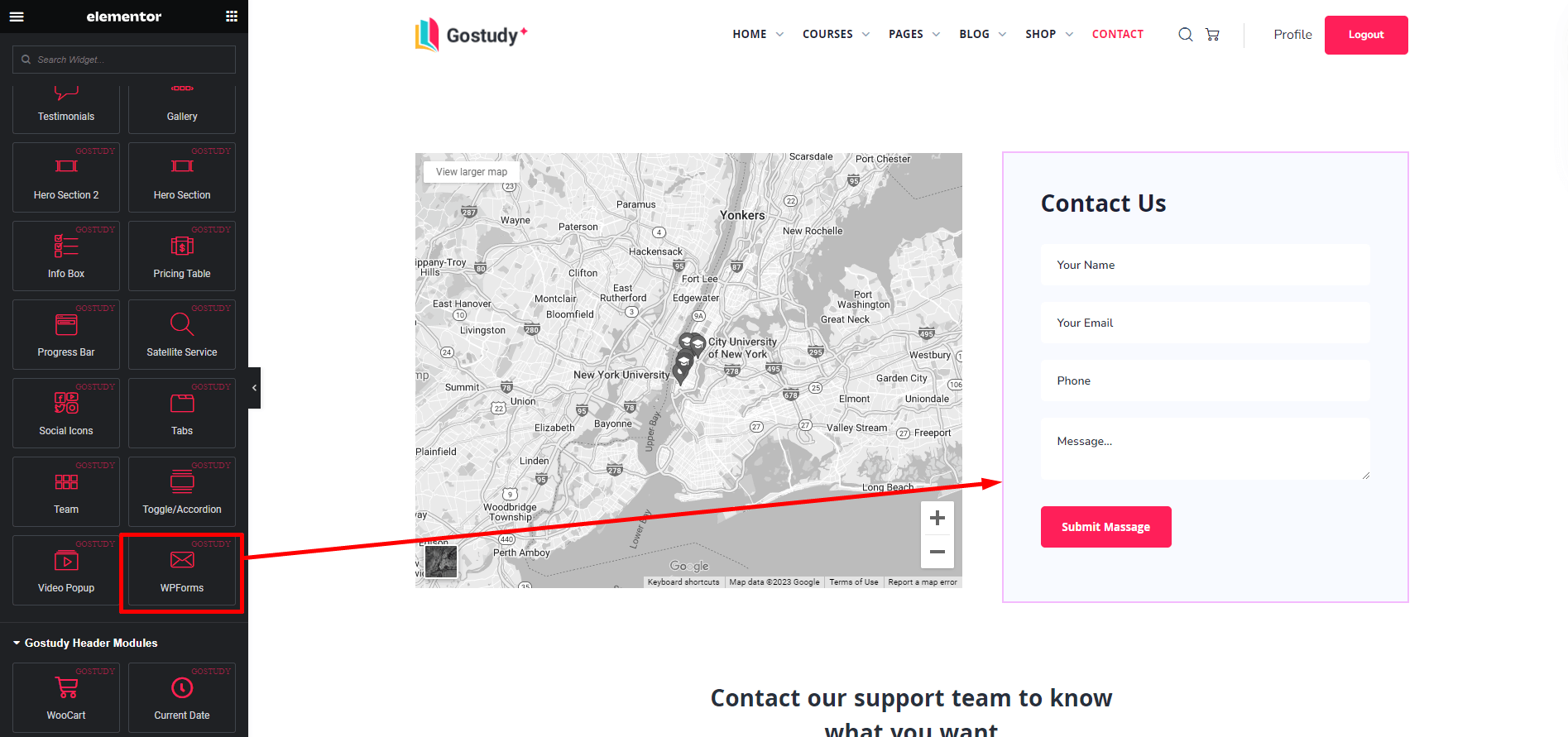
WPForm
To design contact form easily we've created this element. Follow the screenshot below.
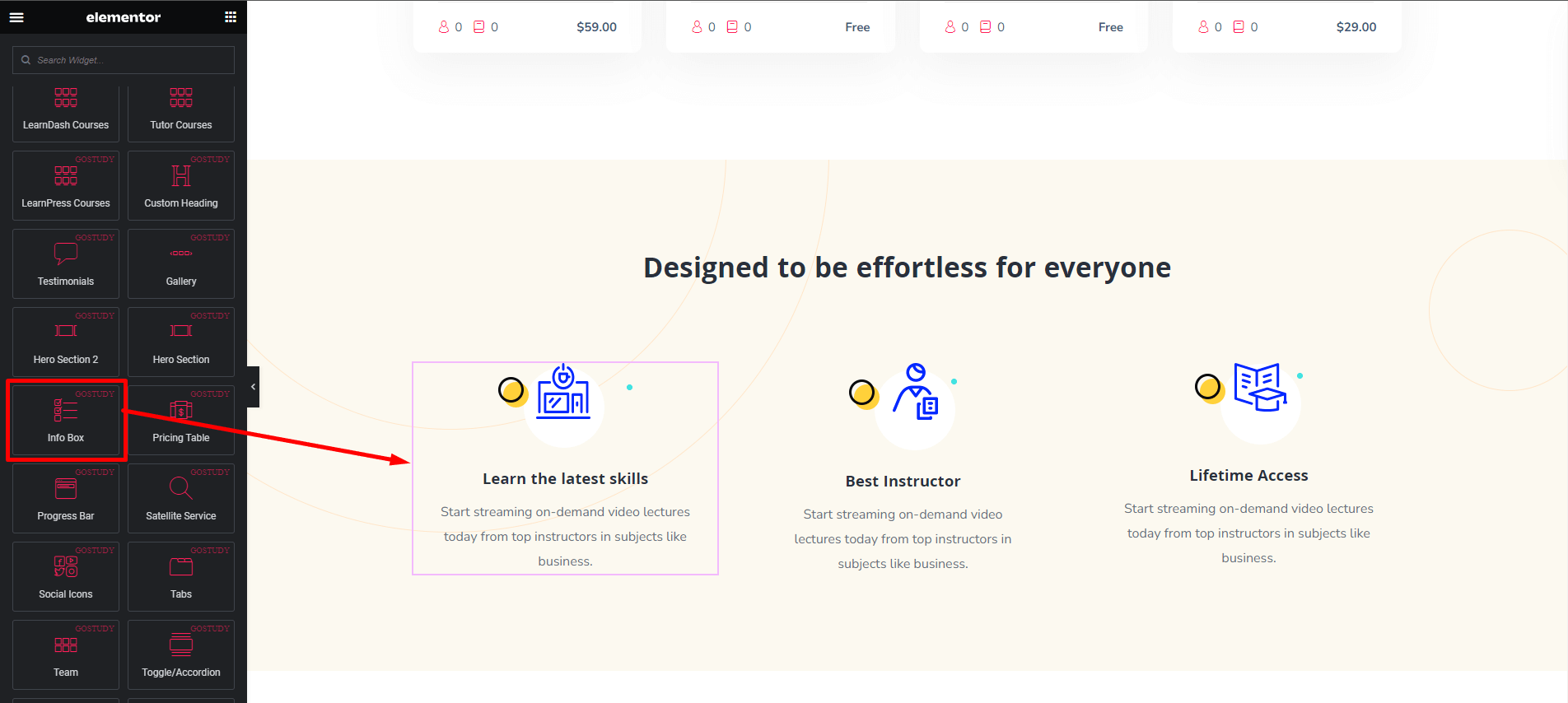
Info Box
Using this element you will able to create info box like in the following screenshots.
Social Icons
This element will create social icons like in the following screenshot below.
WooCommerce Shop
WooCommerce is the world's most popular open-source eCommerce solution. The theme is fully compatible with WooCommerce. To know how to buy or sell your products using our theme follow the video Playlist
Other Elementor Settings
Here you can find some other elementor seatings that will help you to use more functionalities. See the video below.
Child Theme
A child theme allows you to change small aspects of your site’s appearance yet still preserve your theme’s look and functionality. To understand how child themes work it is first important to understand the relationship between parent and child themes.
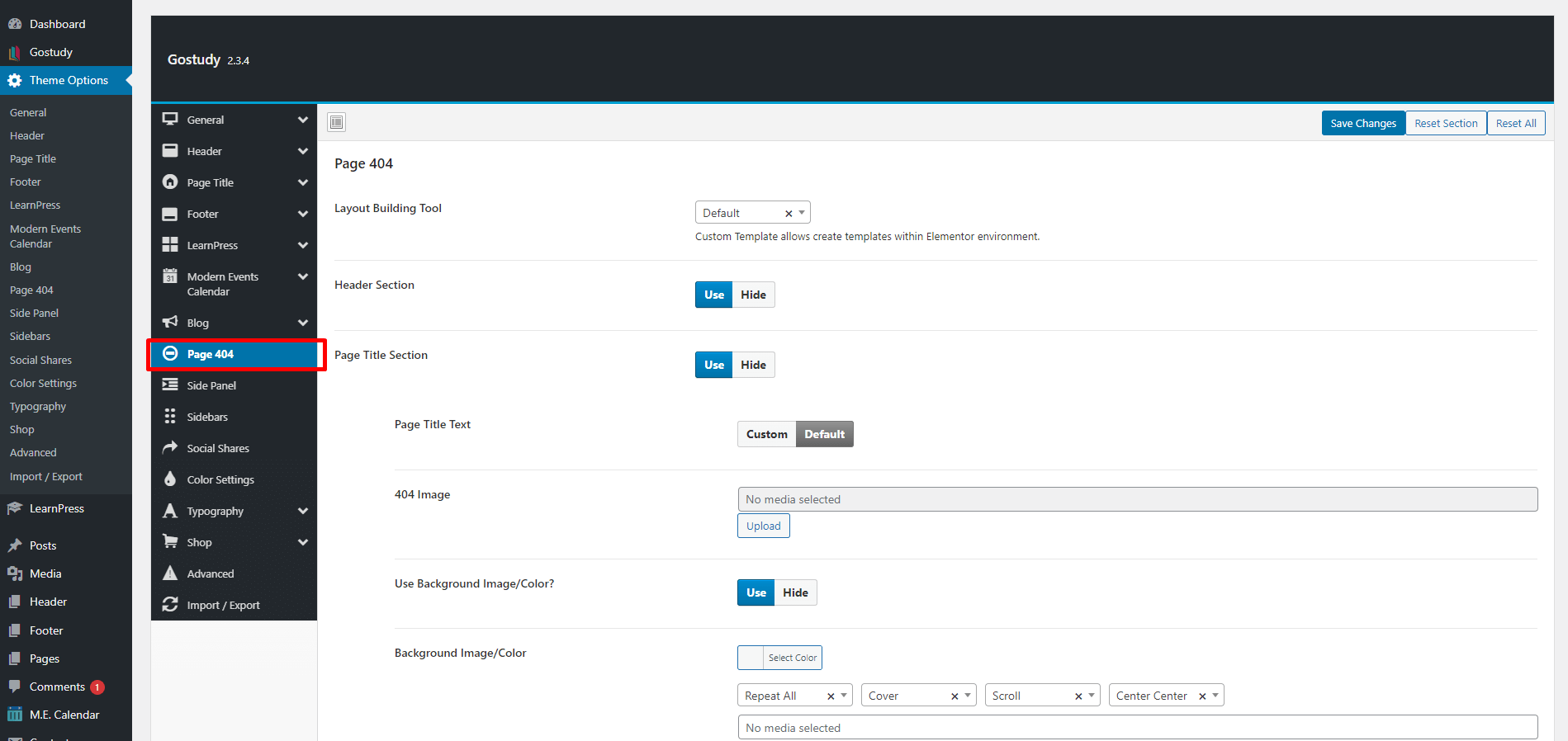
FAQs
Support
If you have any questions, ideas or suggestions, please create ticket through our support channel Support Desk
We usually respond within 24 hours of each ticket. But it can take up to 2 days.
Don’t forget to Rate this theme
Go to your Themeforest Profile > Downloads Tab > & then You can Rate & Review for our theme.
Thank You.
Changelog
See what's new added, changed, fixed, improved or updated in the latest versions.
For Future Updates Follow Us @themeforest
======== == 2.3.8 (1 August 2023) == - Updated: Gostudy Core plugin and fixed conflict issue with latest version elementor. ======== == 2.3.7 (30 May 2023) == - Updated: WooCommerce template files in theme override folder. - Updated: Latest version revelation slider plugin file ======== == 2.3.6 (18 May 2023) == - Updated: Theme included custom elementor addon icon & icon color - Fixed: Team page grid braking issue ======== == 2.3.3 (30 March 2023) == - Fix: Blog related date separator styling issue ======== == 2.3.2 (28 March 2023) == - Fix: Blog archive and Blog single page date show/hide issue ======== == 2.3.1 (23 February 2023) == - Fix: Custom typography select option issue ======== == 2.3.0 (19 February 2023) == - Fix: Compatible with PHP version 8.0+ - Updated: Updated WooCommerce old template file - Improved: Theme Options Style ======== == 2.2.9 (08 January 2023) == - Updated: WooCommerce Cart page style - Fix: WooCommerce template override issue ======== == 2.2.8 (12 December 2022) == - Fix: Tutor LMS course duration CSS issue - Fix: LearnDash registration page submit button CSS issue ======== == 2.2.4 (13 September 2022) == - Fix: Profile page course style issue ======== == 2.2.3 (10 September 2022) == - Fix: LearnPress LMS course archive settings issue - Fix: Tutor LMS Course single page z index issue ======== == 2.1.6 (23 August 2022) == - Updated: Compatible with latest version Tutor LMS plugin - Fix: Course archive page style issue fixed ======== == 2.1.6 (4 June 2022) == - New: Compatible with Tutor LMS v 2.0 ======== == 2.1.4 (09 Feb 2022) == - New: Compatible with the User Registration plugin ======== == 2.1.3 (22 Jan 2022) == - Updated: WooCommerce pupon icon on cart page ======== == 2.1.2 (14 Jan 2022) == - Fix: LearnDash course archive page responsive issue ======== == 2.1.1 (11 Jan 2022) == - Fix: LearnDash quiz order list bug fix ======== == 2.0.9 (10 Jan 2022) == - Added: 404 no found image change option ======== == 2.0.8 (21 Dec 2021) == - Fix: Testimonial showing issue - Updated: Compatible with latet version elementor ======== == 2.0.5 (11 Nov 2021) == - Fix: Gostudy Core plugin update issue ======== == 2.0.4 (28 Oct 2021) == - Updated: Login/Register addon ======== == 2.0.3 (22 Oct 2021) == - New: Login/Register addon for LearnDash LMS ======== == 2.0.2 (16 Oct 2021) == - Updated: Revolution Slider plugin file. - New: Added course ordering option - Fix: Tutor LMS course single page CSS issue ======== == 2.0.1 (02 Oct 2021) == - Fix : LearnDash course single page responsive issue ======== == 2.0.0 (01 Oct 2021) == New: Compatible with bbPress forums Fix: Gutenberg sidebar style issue ======== == 1.3.3 (26 Sep 2021) == Added: RT Header Section widget show/hide option ======== == 1.3.2 (23 Sep 2021) == Fix: Minor CSS issue on Zoom Meeting page ======== == 1.3.1 (16 Sep 2021) == Added: Header Login/join option for mobile devices ======== == 1.3.0 (9 Sep 2021) == New: Compatible with video conferencing zoom plugin Fix: PHP low memory error issue for course addon ======== == 1.2.9 (6 Sep 2021) == Fix: 'RT Hero Section' addon background color setting issue ======== == 1.2.8 (12 Aug 2021) == Improved: Tutor LMS course filter page ======== == 1.2.7 (30 July 2021) == Updated: Dummy content for About us page ======== == 1.2.5 (12-July-2021) == Fix: Tutor & LearnPress course addon PHP 7.2 error issue. ======== == 1.2.4 (09-July-2021) == New: Added Gutenberg CSS enable/Desible options Updated: Some minor CSS style ======== == 1.2.3 (08-July-2021) == New: LearnDash LMS Supported Added: LearnDash LMS demos ======== == 1.2.2 (27-Jun-2021) == New: Added Home Classic demo home page New: Revelation Slider plugin with slider demo Updated: Dummy import data Updated: Minor CSS styles ======== == 1.2.0 == Updated: Dummy data for LearnPress login/register button URL ======== == 1.0.9 == Fix: Some minor CSS style issue ======== == 1.0.7 == New: LearnPress LMS supported New: Added LearnPress 4 Home pages ======== == 1.0.6 == New: Added learning Coach import demo preview image ======== == 1.0.5 == New: Add learning Coach Homepage demo ======== == 1.0.3 == Fix: Minor CSS issue on the footer widget area ======== == 1.0.1 == Update: Dummy data content ======== == 1.0.0 == Initial release